User experience has taken a front seat in design thinking and creation. As learners detach themselves from traditional learning methods, our attention turns to the use of mobile devices for consumption by learners.
Fluid boxes in Adobe Captivate 2017 give you the ability to place content in these intelligent containers and have Adobe Captivate resize and adapt the objects for any device size, the device specific preview menu (another new addition to this release) gives you complete control over previewing your content without having to hit the preview button.
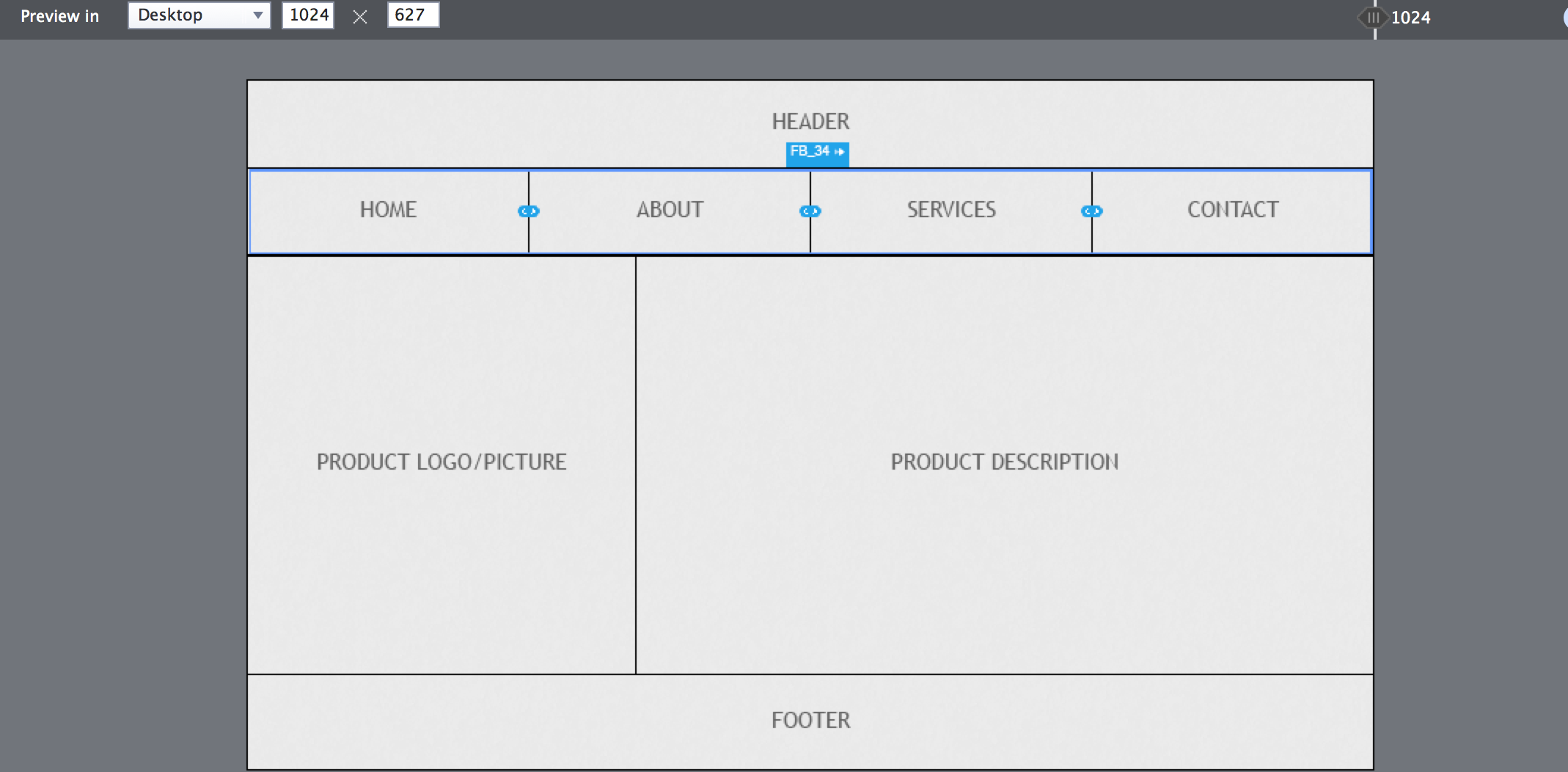
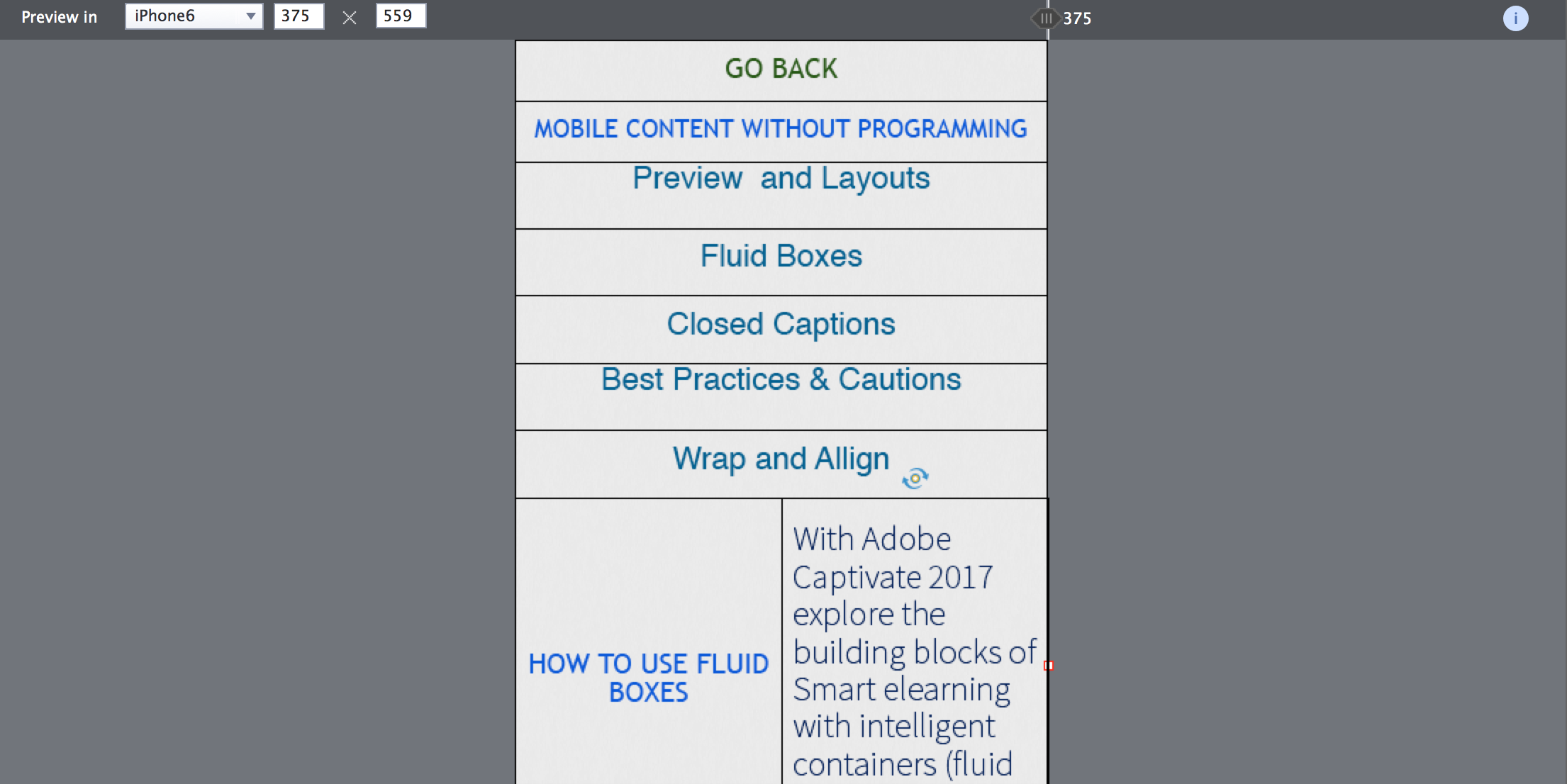
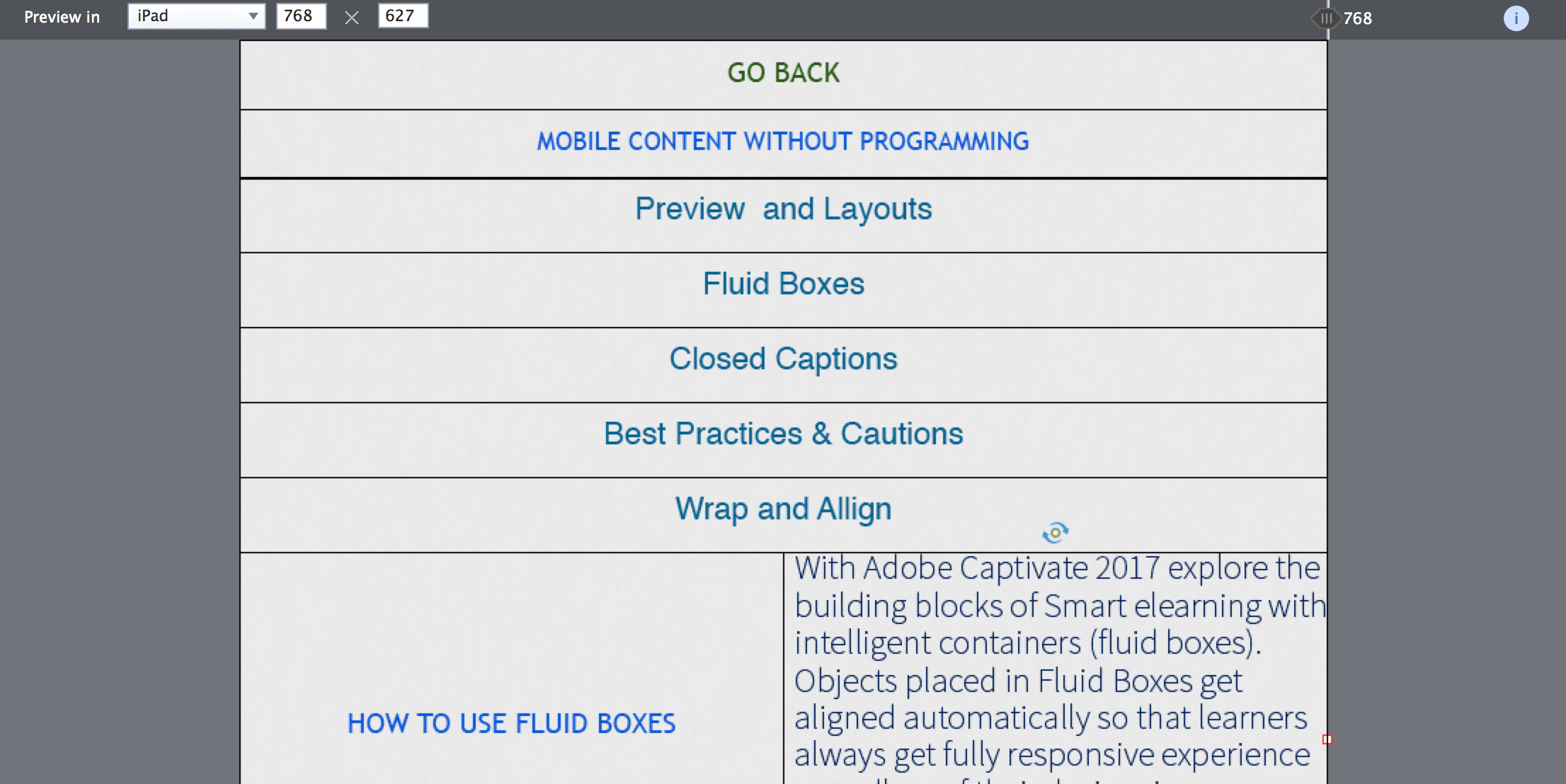
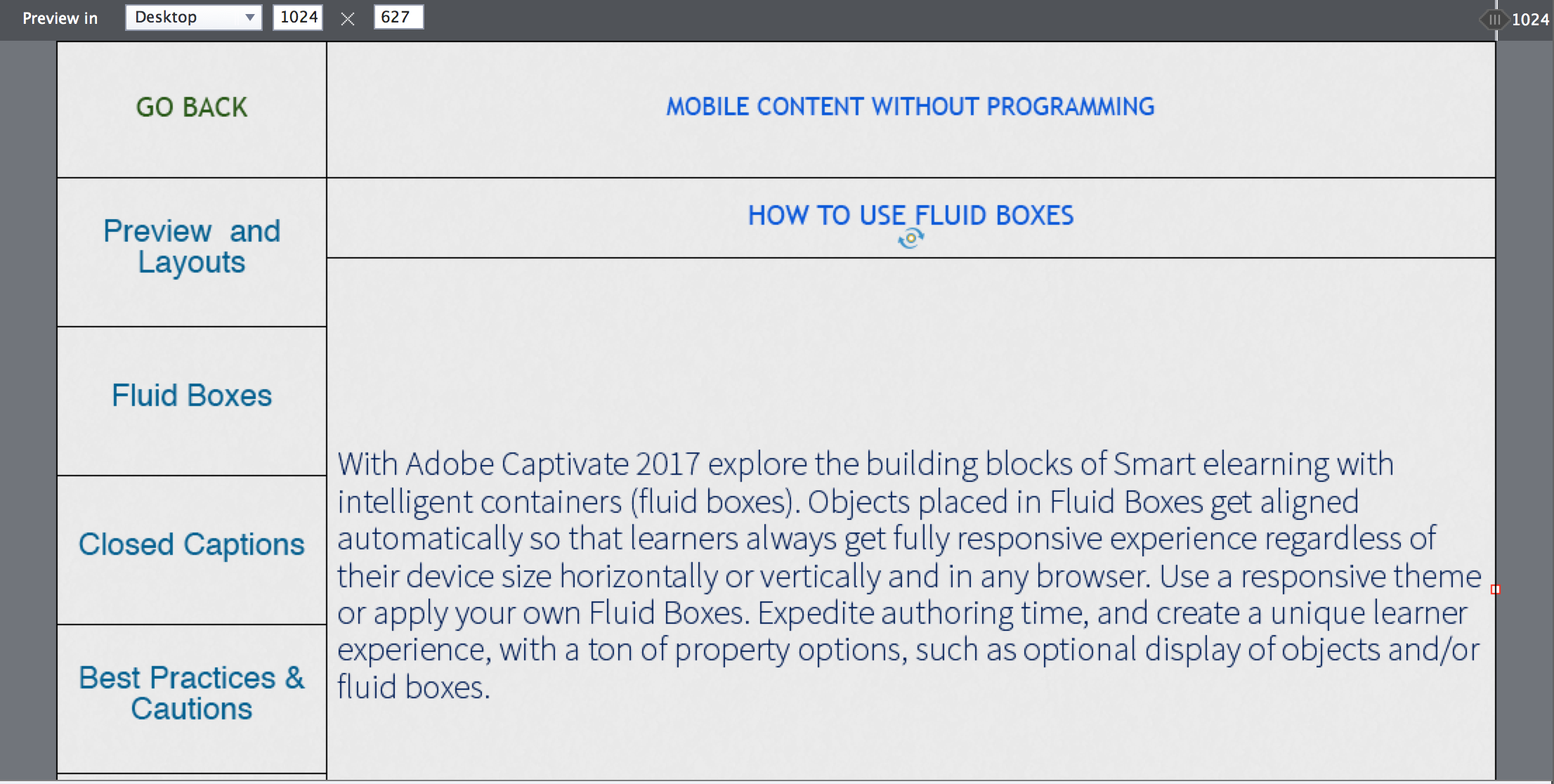
One of the recent webinars we did for the launch of Adobe Captivate 2017 was to create interesting layouts for mobile devices using Fluid boxes. I used the concept of wireframes from web design to create web page like layouts which render well on various mobile devices.
I will be creating a short tutorial on how to create these frames and using the Fluid Boxes properties inspector to align and wrap objects to suit different device sizes.
Here are some screen shots of the preliminary design.




Wireframes in elearning design is still being used very sparingly, I found this approach to be very visual when it came to creating content for mobile devices. Once you start exploring this route for prototyping or storyboarding the possibilities become endless as there are new thoughts and ideas for web design and layouts coming through each day.
If you have already used Adobe Captivate 2017, you would have experienced the powerful Adobe Typekit Integration as well, the catalog of fonts which are tailored for web use will give your content that typographical edge on changing screen sizes.
Will have the tutorial out to all of you very soon.
Thanks
Bhim
Hi,
Thank you so much for being willing to look at my interface using adobe captivate fluid boxes. I emailed you with screenshots and the project to the email address you gave in your response to me. Also, my name is Elissa. I can’t figure out how to change the profile name from Elliot!
Thank you again!!
Elissa
Hi Elissa, log into Adobe.com n click manage accounts. Under your profile, you can modify the name else wait for 3 days, we are pushing a release, option to update you profile name n to enhance your profile link will be made available in eLearning community profile page.
Hi, I recently created a navigation for an interactive resume using fluid boxes. It almost killed me. I’m wondering if you could take a look. I want to continue using this interface as I add things to the resume, but I’m nervous about how adding multiple pages to the navigation may affect the fluid boxes. Well if you had any time to comment, that would be great. If not, I certainly understand. Thanks!
Hi Elliot,thanks for reading the blog, could you share a few screen shots of the design and if possible share the project at bhkaul@adobe.com, will give it a shot.
You must be logged in to post a comment.









