eLearning: Adobe Captivate and Microsoft PowerPoint
The Logical Blog by IconLogic
SEPTEMBER 3, 2014
Earlier this year I wrote an article teaching you how to take PowerPoint content and create eLearning using either TechSmith Camtasia Studio or Adobe Presenter. Over the next two weeks, I'm going to show you how to use your PowerPoint content in Adobe Captivate and Articulate Storyline. Adobe Captivate and PowerPoint.











































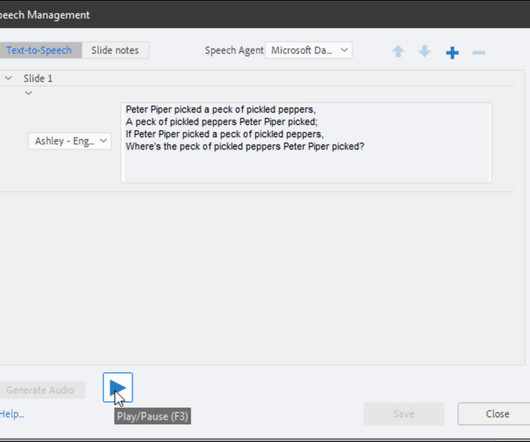
Let's personalize your content