Step by step plan for using a custom effect in an advanced or a shared action.
Intro
Almost 8 years ago I posted this article on my personal blog: Editing Motion Paths and Using Custom Effects.
Since that time Effects have been improved a lot, advanced and shared actions can make life much easier. Time to upgrade that blog post, meanwhile testing the behavior of effects in HTML output in CP2019. While Flash was always to be trusted, that is not the case for HTML output. And indeed, I bumped onto a problem with the Scale effect, and sometimes the Rotate to effect. When those problems are solved, I will post a published movie. The workflow to use Custom effects in a shared or advanced action is however still the same since many versions. It is a bit complicated, I have answered many questions about it in the forums. I will write it out now step by step.
When do you need a custom effect?
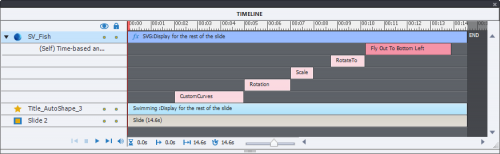
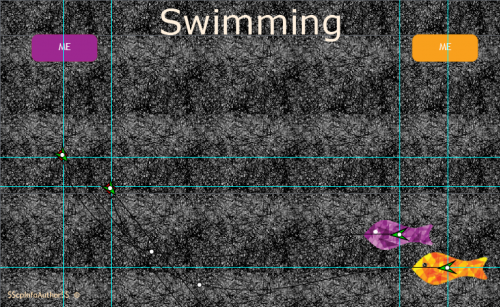
Effects have been improved in some ways. Some parameters can be defined in the Advanced Actions dialog box. Look for the start time of an effect, its duration and more numeric fields (alpha, rotation, ease in/out, alpha….). However when using a combination of effects over and over again, you can create one custom effect which saves that combination and can applied in one step including the sequence and duration of the different effects. Another practical example are the motion effects, where you need to edit the motion path, which is certainly the case for more complicated custom motion paths. This screenshot shows an example of a complicated combination of effects on the Timeline. It was meant to be applied to simulate a swimming fish:

Step by Step
Step 1: Create and save effect
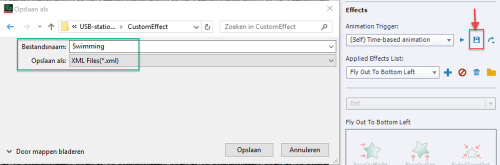
Create the effect or combination of effects on any object as a ‘Self)time based animation and test it out thoroughly (Preview HTML in Browser for a non-responsive project) in several browsers before saving it with a custom name.

You don’t need to save it in a specific folder. I use to save it with the project I am working on as is the case in the screenshot above. Effects are stored in XML-files.
Step 2: Apply the custom effect as time-based animation
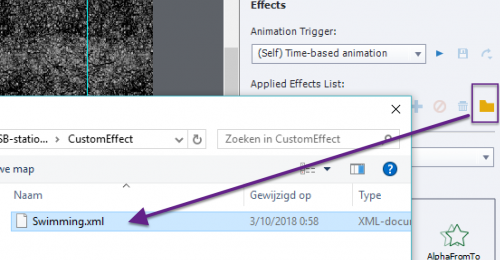
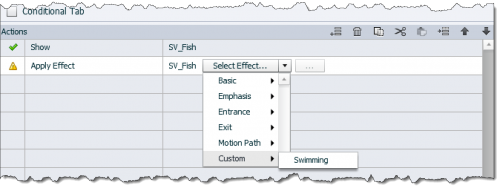
If you would try to use the saved effect in a shared/advanced action it will no be available. If this is the first custom effect you ever created, there will not even be a Custom category to choose from You need first to delete all the individual effects applied to the object (above it was to the object SV_Fish (a SVG image). Then apply the custom effect as a (Self) time based animation again, but now with ‘one’ effect chosen with the browse button.

When looking at the timeline you’ll see exactly the same result as in the screenshot at the beginning: all the effects in the correct sequence and with the duration you had chosen.
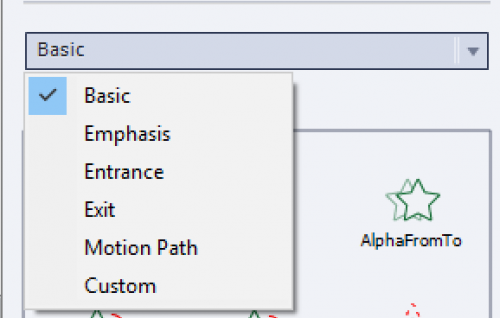
The result of this second application is that the Category ‘Custom’ will now have been created, and it will have the new custom effect ‘Swimming’.
Step “: use in advanced or shared action
If you only wanted to apply this action using an interactive object, you could use a simple action. The field Category will now have the Custom category.

However often effects are used in Advanced or Shared actions in combination with other commands. In this example the Fishes are originally hidden, so I need to Show them and apply the effectn eventually also have an audio clip playing separately.

The two buttons on this example will trigger the same shared action. Both fishes are hidden in output at the start. When creating the advanced action, the category Custom can now be used, and the available parameters (start, duration) could be edited, but mostly you’ll not want to do that.

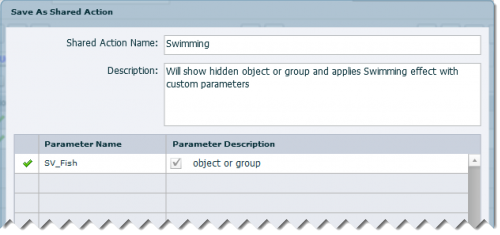
Because I needed to use this action twice, maybe also later in other projects unchanged or as template for other actions, I preferred a shared action which will have only one parameter: the object itself. An effect cannot be a parameter. However, the effect can not only be applied to one object, but also to a group. I can replace one fish by a group of fishes.

One criticism I heard towards Captivate from some of my colleagues, is that it has limited and “rough” effects. But I think it depends what use you make of them. I’m still in two minds about using javascript for getting animations. Probaly, if you use the provided effects wisely, they should be sufficient.
Often answered similar questions. If you look closely at Captivate and listen to all the criticism it should combine ALL the functionality of:
a desktop publisher
a bitmap graphic editor
a vector graphic editor
an audio editor
a video editor
an animation application
And on top of all that it needs to add interactivity which is the greatest functionality.
How can you do that within one application, which most also expect to be ‘intuitively’, translated to : able to use it without any training or background.
Sounds cynical and is meant to. Of course you can do wonderful things when you add JS (which is possible). In my pretty long career with Captivate I have always tried to use its native functionality until I bump until a limitation. But my first goal is to create engaging eLearning courses. I wonder if adding bit more complicated animations will end in having better results for learning? When you know how effects work, they can do a lot but of course not to the same level as Animate CC, which has as primary goal to animate (and not much more) compared to Captivate’s primary goal which is create eLearning.
Yes, some people whine too much. But where I work we have “tribes”. So some of us are fans of Ispring Suite. which bases on Microsoft Powerpoint and uses its embedded animations (including morph transitions since version pp 2016) and they produce stunning visual effects. And, indeed, powerpoint nowadays has even a possibility of inserting 3D objects. So these discussions are based on experience and the above mentioned ‘tribes’ have heated discussion. Captivate users point out at Ispring’s inability of using variables and (nomen omen) Javascript, which is a really handy argument, even if hardly anybody really uses Javascript. The timeline is also an advantage of Adobe Captivate. I personally use both tools and treat them just as tools. I didn’t mention that we also have some people who are devoted to using Articulate Storyline. So I mentioned this criticism which is always biased and sometimes these discussions are not completely serious.
Want some more arguments? iSpring is probably the best PPT plugin, but already that is a big limitation. Does it have a Library? Can you open external libraries, importing shared actions which will create automatically to be used variables? What about the integration with JS? Responsive projects? I know SL is limited, I label it as the copy/paste application because reusability is a pain…
You can only have a serious comparison if you have experts in each of the tools, at the same level. Once I presented at DevLearn with a real Lectora expert. We showed identical workflows in the two tools, and that was very informative for all attendees. Choice is up to them…. each tool has strengths and weaknesses. For some reasons Articulate refuses that type of confrontations. iSpring and Camtasia are on a different level, great for what they are aimed at but not at all full-blown eLearning authoring tools like CP, SL and Lectora.
They do not want confrontations at all…. weird situation. Their forums are strongly moderated as well. You can read tons of ‘comparisons’ but not written by real experts, most very superficially. When I post a comment, it will rarely pass moderation.
Good tools shouldn’ be afraid of confrontations. Lectora is a good tool had the big advantage of never having been SWF-based. Some workflows are easier in Lectora, some in Captivate. Let the user decide which tool to use. You cannot expect honesty from marketing people, as you know very well. Only in-depth testing by independent experts would lead to interesting information for all users. I know both the weaknesses and strengths of Captivate rather well, logical to have both.
A pretty detailed comparison of the latest versions of Adobe Captivate and Articulate Storyline is here: http://elearninguncovered.com/2019/02/captivate-vs-storyline-webinar-recording/
It seems that the author of webinar (Diane Elkins) considers Storyline to be a better tool. What is your opinion of this duel?
Once had a discussion with that author on Twitter because she didn’t want to approve my comment on her blog. Bit weird. Reason was that she was totally wrong about presumed new features in Captivate, because they already existed in a previous version. Reason was, she never installed updates. Up to you to judge?
What is better? Any tool can lead to engaging eLearning or to the worst eLearning depending on the hands using it. As I wrote above, written comparisons of tools are to me pretty worthless. I stopped commenting on them certainly when the author ends with a conclusion about better tool. It is up to the developer to judge. I still believe that a confrontation like I did with the Lectora expert would be the only way to give more objective information. Fake news is not only for politics.
You must be logged in to post a comment.









