Create Your Portfolio With A WordPress Plugin
As a freelance eLearning developer, for me, having an Instructional Design portfolio is essential. If you’re thinking about developing your Instructional Design portfolio, here are some things you might like to consider.
Let’s start with the why…
Setting up, launching and maintaining a portfolio takes dedication and a lot of work, but there are many reasons why having one is a good idea.
- They are flexible—you can make changes as and when you like.
- They are accessible anywhere, anytime, on any device.
- They help you to increase your visibility and online presence.
- They allow you to showcase your creativeness and provide evidence of your skills, goals, aspirations, abilities, accomplishments and personal thoughts.
Know Who Your Target Audience Is
When I initially decided to develop and launch my ePortfolio six years ago, I saw it as an opportunity to document my ability to collect, organize, interpret and reflect on my learning. It soon became a central place that I went to reinforce and celebrate the consolidation of my knowledge—so initially, my audience was me!
Having somewhere to display my work, seek feedback, and learn from others has been invaluable. I didn’t make it to where I am in my career as a freelance eLearning developer on my own—so thank you to my audience of like-minded professionals, some of whom I list here.
As time went by, my ePortfolio became a place to reinforce and celebrate the consolidation of my knowledge and to showcase my skills, abilities, and achievements. I now consider my ePortfolio as not only a digitized collection of artifacts that represent who I am and where I am in my professional career, but also tangible proof of my value in the workplace—so my audience now includes industry professionals and potential clients.
And Now—The How
I developed my ePortfolio using WordPress. There are some lessons I’ve learned along the way, but I wouldn’t say that I’m a WordPress expert by any stretch of the imagination. There are other tools you can use to develop a digital portfolio, but it made sense for me to stick with WordPress once I’d started down this path.
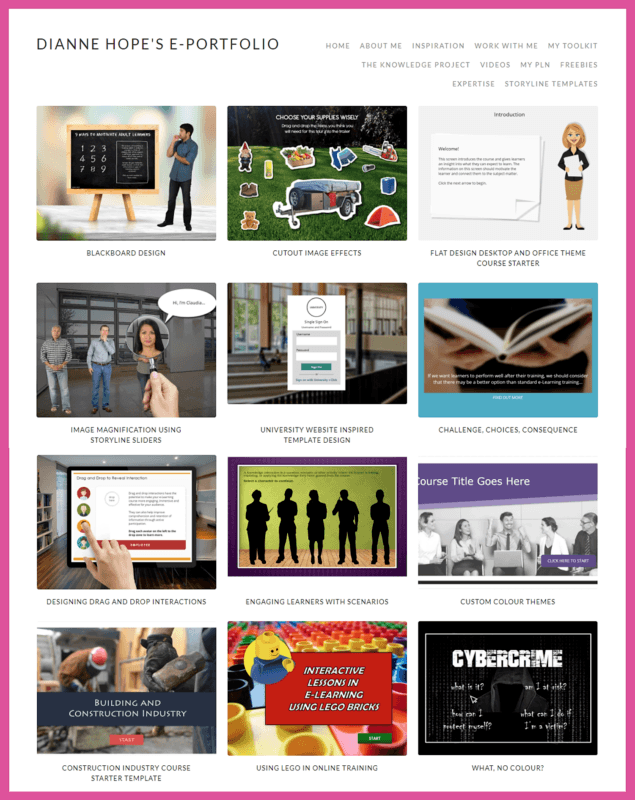
A big consideration for me with the design of my ePortfolio was that it needed to be visually appealing. I remember spending a ridiculous amount of time looking at designs and trialing different WordPress themes. My site went through a couple of design overhauls early on, but I eventually settled on the "Sketch" theme [1].

This theme worked well for me as far as displaying portfolio items in an ordered manner that was visually engaging. There are several other portfolio WordPress themes that may work equally well, and there are also several WordPress portfolio plugins that look like they might be worth checking out.
Back six years ago, I didn’t know anything about the WordPress plugins that I could have been using to display my eLearning design work. I work predominantly with Articulate Storyline and initially I stored my published files in Dropbox—back when there was a "public" Dropbox folder. This all came crashing down when Dropbox decided to scrap this public folder. I then moved to use Amazon S3, and after the initial steep learning curve involved with this technology and new process, I spent countless hours moving my Storyline published files to this new location. Even though I refined the process I used to upload files, make them public, generate a link, and add this link to an image on a project page on my ePortfolio, this was still a very time-consuming process.
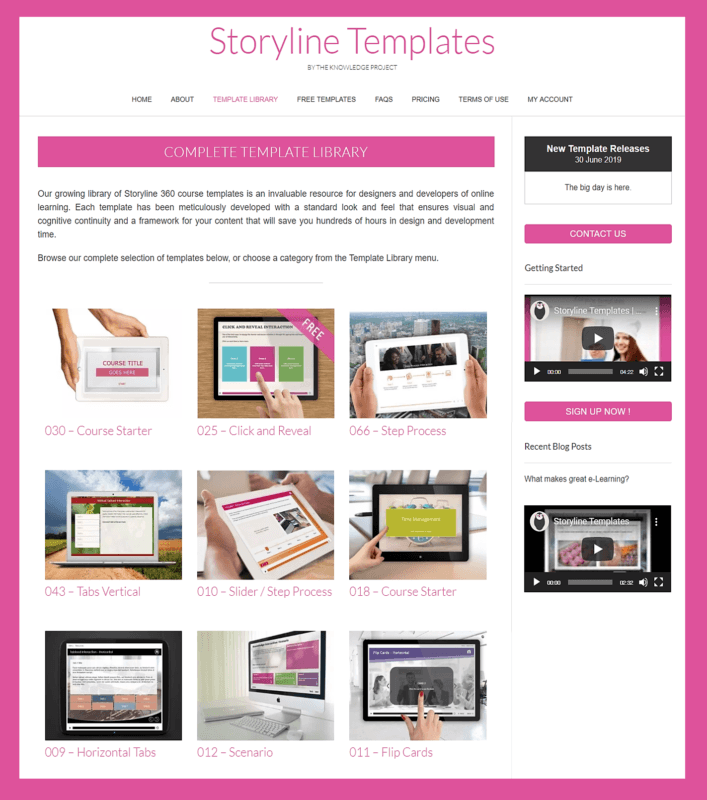
Recently, I launched another WordPress site, Storyline Templates. For this site, because I needed eCommerce and subscription components, I chose to go with wordpress.org and SiteGround for web hosting, and thereby entered the wonderful world of WordPress plugins. I couldn’t use my WordPress Sketch theme for this site, so I went with "Vogue." This was not quite so easy to set up and have it look similar to my ePortfolio, but many plugins later, I think I’ve achieved close to the look I set out to achieve.

During this process, I came across Brian Batt’s "Insert or Embed eLearning Content into WordPress" plugin. At the time, this plugin was specifically for Articulate products—so it was perfect for my needs. I can’t tell you how much easier it has been to display interactive versions of my Articulate Storyline files using this plugin. Well actually, I can—it has been super easy!
How Does This Plugin Work?
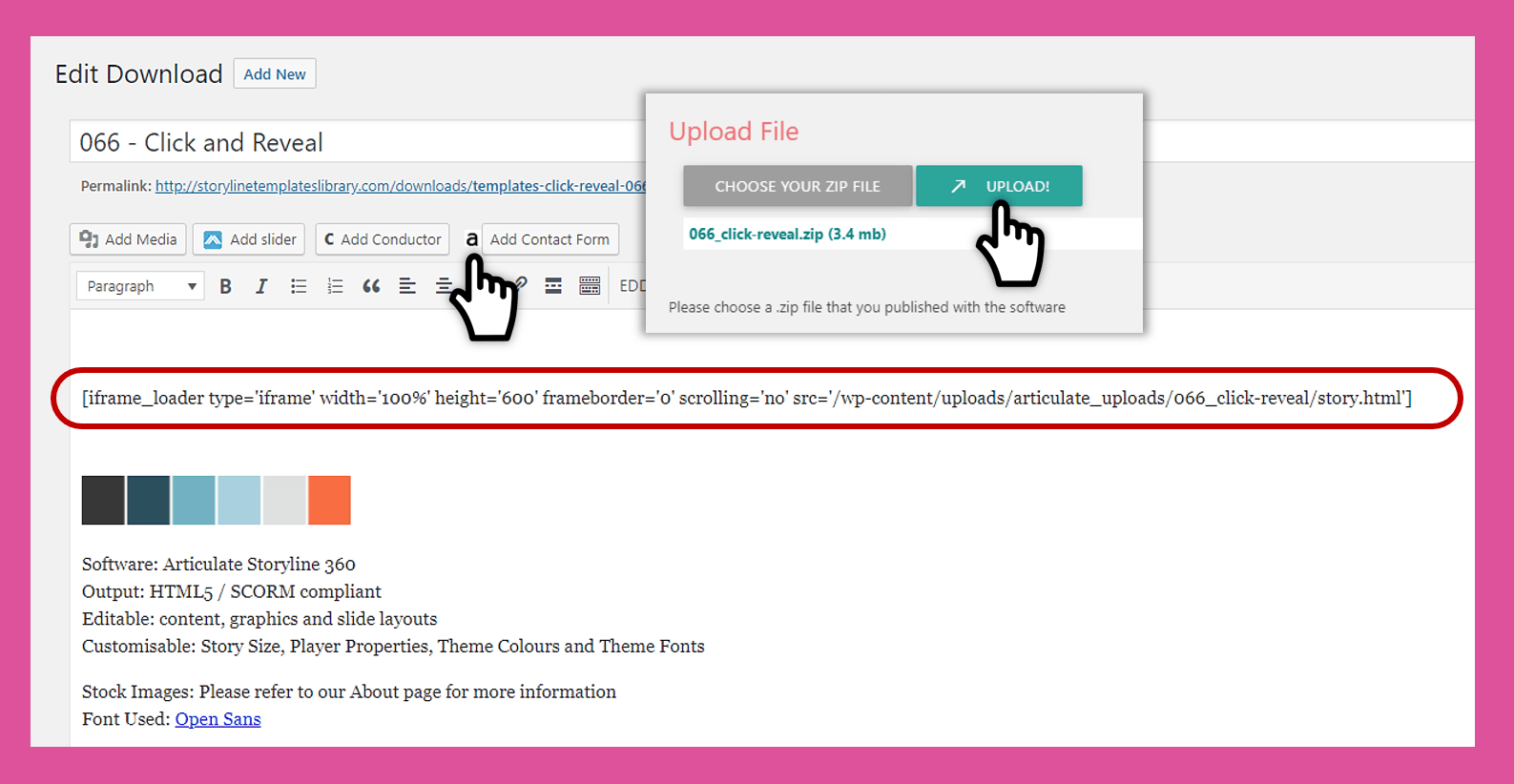
I no longer need to battle with storing published files anywhere. Once I’ve published and zipped the published files, I upload the zipped files directly onto a WordPress page using this plugin, and the zipped files are automatically stored on my web host server. I can access these zipped files through my SiteGround cPanel if I need to, but pretty much everything that needs to happen can be done from WordPress.

I choose to display the content on my pages as an iFrame, this way anyone visiting my site can see each design on the page they are visiting without having to click on anything. There are other options here, such as "lightbox" and opening the content in a new window, all of which I did investigate before settling on the iFrame option. As with all things technical, there are some settings to be aware of, such as making sure I set the Storyline player to "Scale player to fill browser window" before publishing. Overall, this plugin has been the best find ever! I particularly like the way the iFrame option seamlessly displays the designs, showcasing the interactive nature without leaving the page. The good news is that this plugin is now compatible with a wide range of eLearning authoring tools which opens up endless possibilities for a much wider audience.
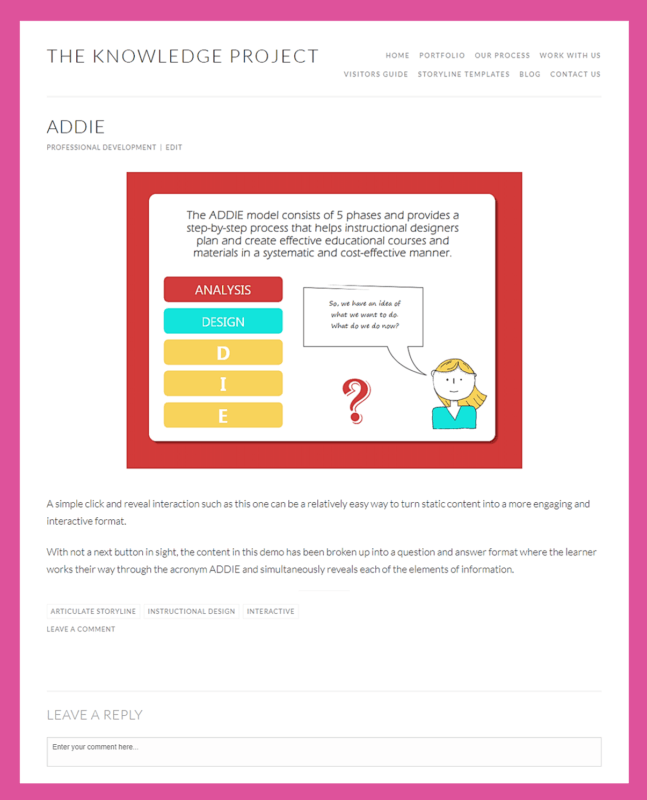
Since discovering this plugin and seeing how well it works for my Storyline Templates site, I’ve decided to revisit my other WordPress sites and use this plugin on them as well. I’ve done this on my The Knowledge Project site that now has a Portfolio page with a small selection of my work. But, it’s going to take some time for me to complete this retrospectively on my ePortfolio site, which is the downside of not having discovered this plugin earlier.

One thing to be aware of is that if you’re using wordpress.com, you’ll need to upgrade to the "Business Plan" to use plugins. But, I think this extra cost is worth it for the value the myriad of WordPress plugins can bring to a digital portfolio site.
So, if you’re just starting with developing a digital portfolio to display your eLearning designs or considering updating an existing portfolio, I hope you’ve found this post helpful.
References:
[1] Sketch
Originally published at www.elearningfreak.com.

