Articulate Storyline 360: Emphasis Animations
The Logical Blog by IconLogic
JANUARY 30, 2024
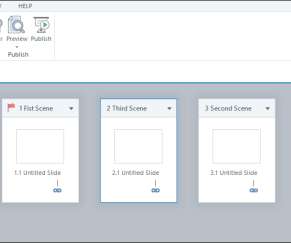
Articulate updated Storyline 360 to include interactive emphasis animation effects like pulsing, shaking, and teetering. To get the latest build, start Articulate 360 and install the update. In the example below, I inserted a cute puppy from the Content Library. Then I set the animation's Duration. You can see it here.




















































Let's personalize your content