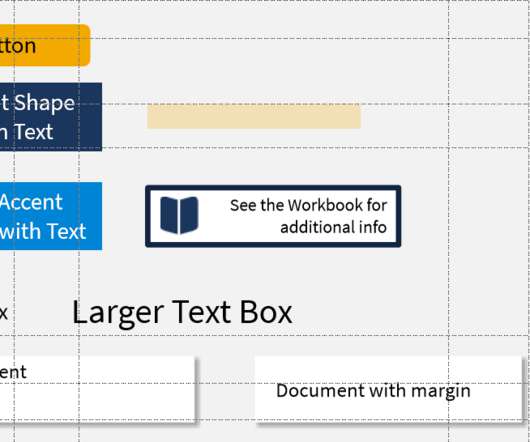
Save Elearning Development Time with a Styles Slide
Experiencing eLearning
MARCH 29, 2022
My tip to save elearning development time is to create a “Styles” slide with models of slide elements that you can copy to slides instead of manually formatting each object. Styles slide tip. Here’s my full tip: “During development, create a “Styles” slide with model examples of slide elements.





















































Let's personalize your content