7 Mobile Design Considerations for Effective Flash to HTML5 Conversion
Flash to HTML5 is a compulsion that also offers better compatibility, security, and seamless eLearning access. Explore 7 mobile design considerations!

As Flash became obsolete, the race to transform courses into dynamic HTML5 content intensified. However, developing HTML5 courses has a very different approach. This blog discusses the nuances of crafting mobile-friendly eLearning with key design considerations for a seamless transition and impactful training.
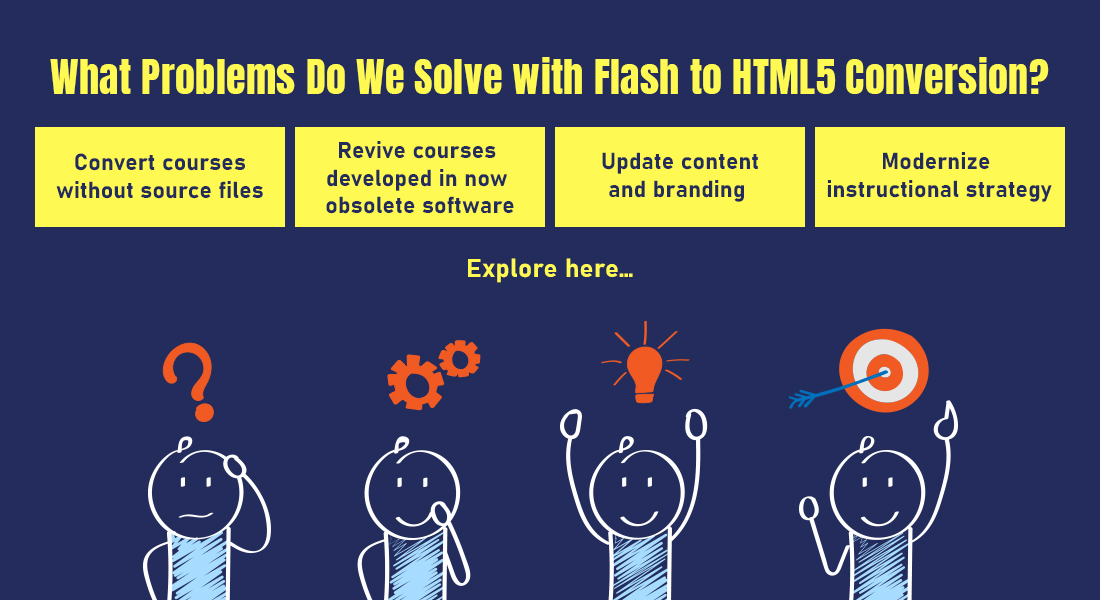
Why Convert Legacy Courses?
7 Design Considerations for Smartphones and Tablets while Converting Flash to HTML5
1. Ensure images are screen-compatible
When converting Flash courses to HTML5 for tablets or smartphones, meticulous image management is crucial to preserve text layout amid varying screen sizes. Articulate Storyline simplifies this process with a vast template library. Just replace the image, publish seamlessly for mobile devices, and maintain flawless text layout integrity.
2. Ensure navigation buttons are large enough
In tablet and smartphone learning, user navigation relies on touch. Designing large navigation buttons is crucial for a seamless experience. Articulate Storyline facilitates easy customization, letting you enhance navigation by increasing button size and activating triggers.
3. Ensure navigation is simple
Use simple and clear navigations. Ensure you do not put your learners in a situation where they find it difficult and confusing to navigate through the course. Also ensure you keep the navigation bar in the same position across all screens, thus making it easy for them to discover.
As mentioned earlier, since Storyline provides the option to customize your navigation buttons; you can also easily choose the color, size, and the icons. This will make it easier for you to make sure the navigation is easy to discover and simple too in courses converted from Flash to HTML5.
4. Limit to a 600 character per screen limit
To maintain learner engagement, minimize excessive scrolling by limiting HTML5 course content to one screen (around 600 characters). Leverage Articulate Storyline's Blocks feature for efficient conversion of text-heavy content—easily incorporate multimedia like videos to convey detailed information succinctly.
→ Download Now: Have You Met the 4 Rs of Rapid eLearning? [eBook]
5. Make it available offline
The purpose of converting Flash to HTML5 for mobile accessibility is to ensure on-the-go learning. Overcome connectivity issues by enabling offline access through Articulate Storyline's 'offline viewing feature.' Simply choose the "Allow downloading for offline viewing" option during publishing to empower learners to download and access courses without an internet connection.
6. Avoid complex animations
Animations are indeed a great strategy to engage learners, but it is always better to avoid complex animations as they might not run on all devices. Make sure animations are simple. Also make sure animations are short and each animation just focuses on one single message.
7. Ensure course duration is just 5-10 minutes
Ensure optimal employee engagement by keeping mobile courses short and focused, lasting around 5-10 minutes. When converting Flash to HTML5 for tablets and smartphones, embrace microlearning modules, each targeting a single learning objective.
Now that you know the design considerations you should now focus on recognizing when to deliver training specifically on tablets and sometimes exclusively on smartphones is crucial for effective implementation.
While talking about the considerations, we have discussed a lot about Articulate Storyline. It is a boon for eLearning developers, know why:
You Can Deliver Trainings in TABLETS When
1. Opt for tablets over smartphones when converting text-heavy Flash courses to HTML5 due to the larger tablet screen, facilitating easier access for learners.
2. Choose tablets as the delivery mode if you aim to retain intricate interactivities from Flash courses, ensuring a more convenient experience compared to smartphones.
3. Deliver serious and in-depth learning content, such as vital laws and regulations, on tablets, acknowledging their larger screens and better suitability for comprehensive explanations.
You Can Deliver Trainings in SMARTPHONES When
1. Opt for smartphone delivery when aiming for effective performance support, ensuring employees can access training materials promptly when facing challenges, like navigating newly installed software.
2. Choose smartphones for courses with reduced interactivity, allowing streamlined learning experiences, even if the original Flash course was highly interactive.
3. Deliver complex content that's challenging to assimilate on smartphones through explainer videos or multimedia formats, enhancing understanding and accessibility for employees seeking clarity.
Summing Up
Alright, so now you have a clear idea on the considerations to keep in mind when converting Flash-based courses to HTML5, for tablets and smartphones. You have also got an understanding of when exactly to deliver training in smartphones and when in tablets. But are you aware of the fact that there are four different Flash to HTML5 conversion options for you to convert your Flash courses? Check this free eBook to get a detailed insight on the four