January 8, 2019
Issue with gradients when publishing?
Like
(0)
Comments
(2)
0
2
Summary
gradients
Hi all,
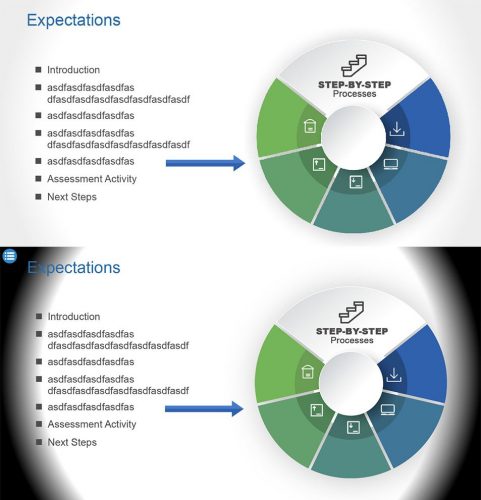
I’m trying to resolve an issue for someone who posted on Twitter they’re reporting that a gradient (used as a background on a slide isn’t showing as set out. When they publish) see image below. Hoping the community can step in. I’ve tested gradients myself. All work fine for me.