Adobe Captivate 2019: New Update Removes Flash Output
The Logical Blog by IconLogic
FEBRUARY 22, 2023
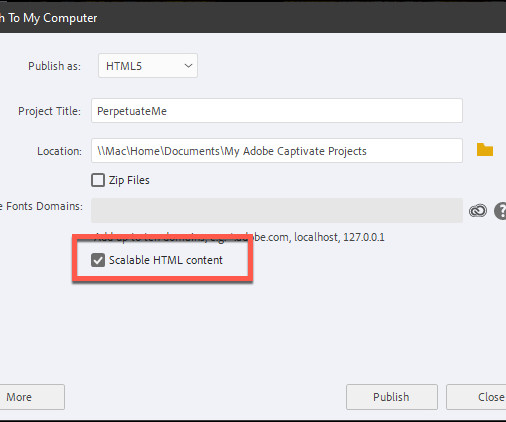
While the world awaits the all-new Captivate to be released (the new version, currently called Project Charm, is in beta), Adobe continues to support version 2019. Also note that while many Flash options were removed from this build, you can still add non-HTML features such as Rollover Captions. Project > HTML5 Tracker.)




















































Let's personalize your content