Eight Learnings About Jobs, Skills, And Org Design. And The Apple Genius Bar.
Josh Bersin on Enterprise Learning
AUGUST 9, 2021
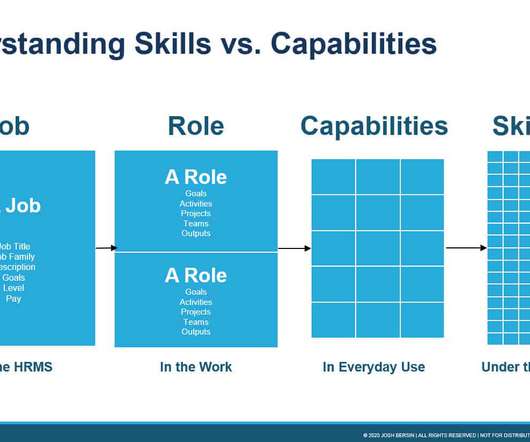
After many years studying the topics of corporate training, recruiting, mobility, and succession, we’re finally seeing the future of jobs and skills. Read more» The post Eight Learnings About Jobs, Skills, And Org Design. Read more» The post Eight Learnings About Jobs, Skills, And Org Design.


















































Let's personalize your content