Hotspots are invisible buttons that learners discover by hovering over them. They work very well with triggers to create interactive learning experiences. This tutorial will show you how to make hotspots in Articulate Storyline 360 and how to add triggers to them. Let us begin!
Table of Contents
Steps for Inserting Hotspots
To add a hotspot,
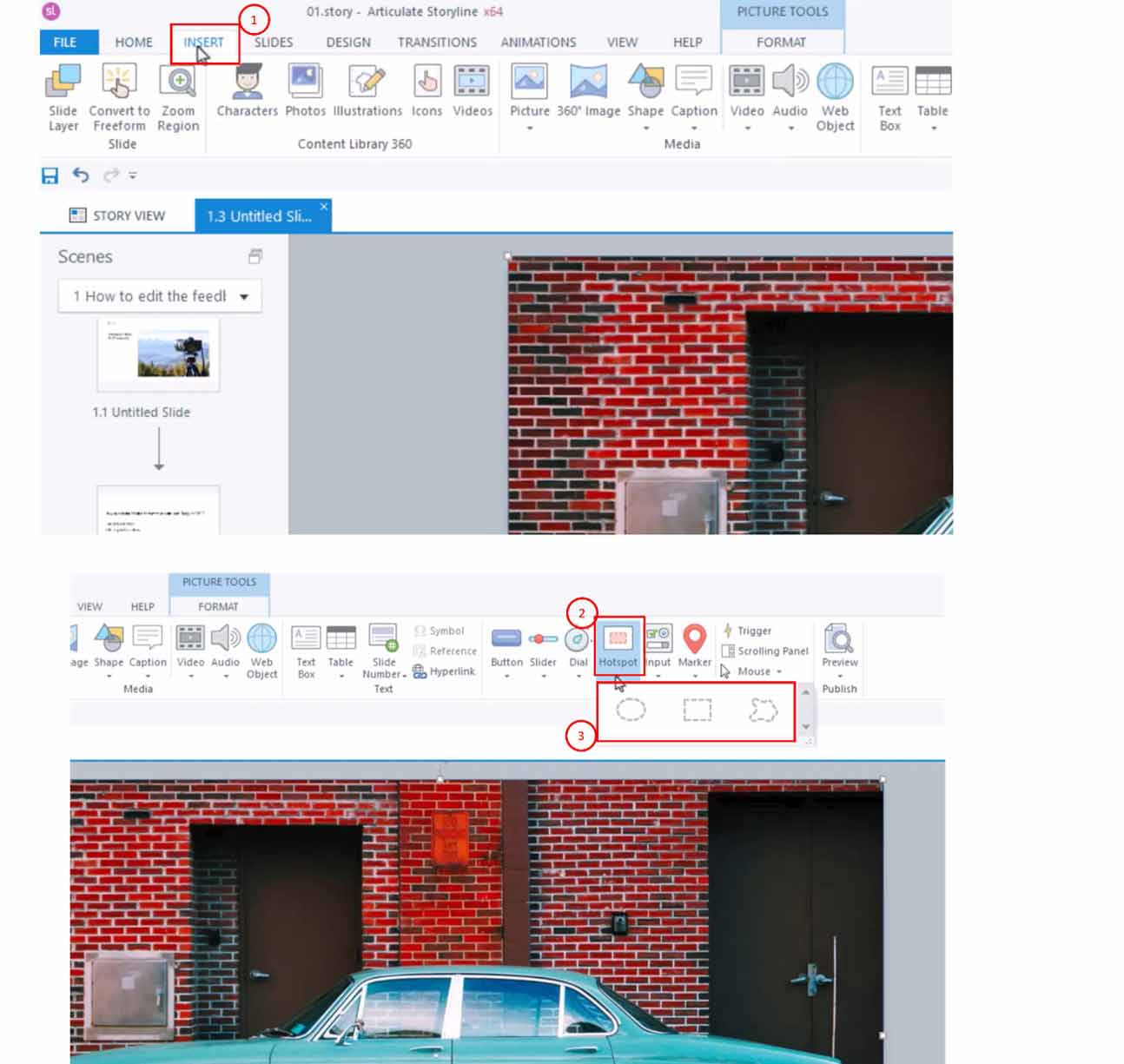
1. Go to the “Insert” tab in the Storyline ribbon.
2. From here, click on the “Hotspot” dropdown in the “Interactive Objects” section.
3. In the dropdown menu, choose from the three shape options – Freeform, Rectangle, and Circle.

How to Include Hotspots in Articulate Storyline 360- Inserting Hotspots
Adjusting hotspot dimensions
After inserting the hotspot, you can adjust its dimensions and position to align perfectly with the chosen element. This customization ensures a seamless integration of the hotspot into your content.
Steps for Adding Triggers
To make the hotspot interactive, we will need to add a trigger to it. To do so,
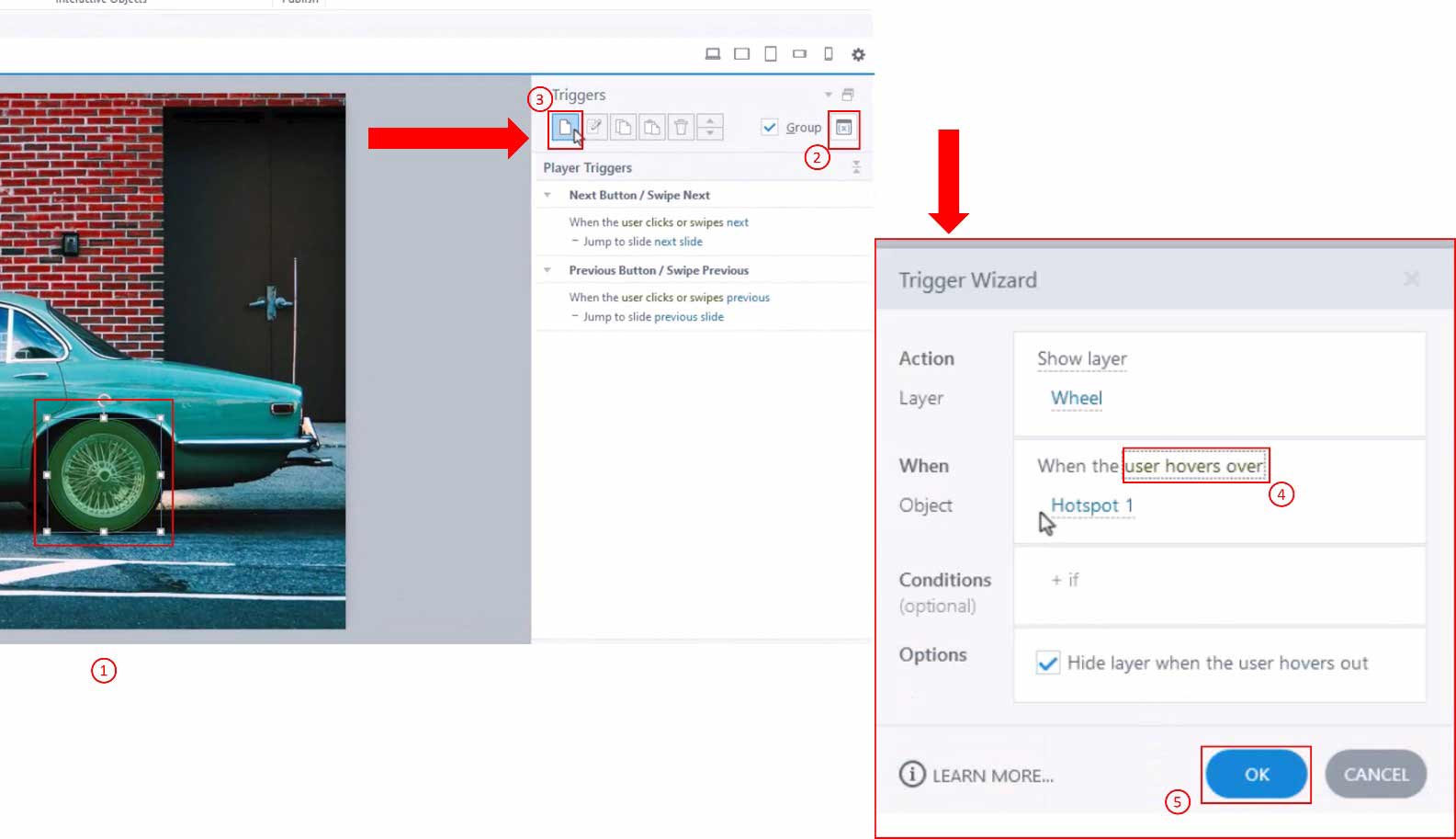
1. Select the hotspot and go to the “Triggers” panel on the right side of the screen.
2. Here, click on the first icon to open the “Trigger Wizard”. This is where you will configure your hotspot.
3. Next to the “Layer” option in the “Trigger Wizard”, select the desired layer.
4. Now, define the action that will open that layer. This is done using the “When” option. For example, you want the layer to open when the hotspot is hovered over, so pick the “User hovers over” option.
5. To apply this change, press OK.

How to Include Hotspots in Articulate Storyline 360 -Steps for Adding Triggers
Then, “Preview“ the interaction to see it in action.
Customizing actions
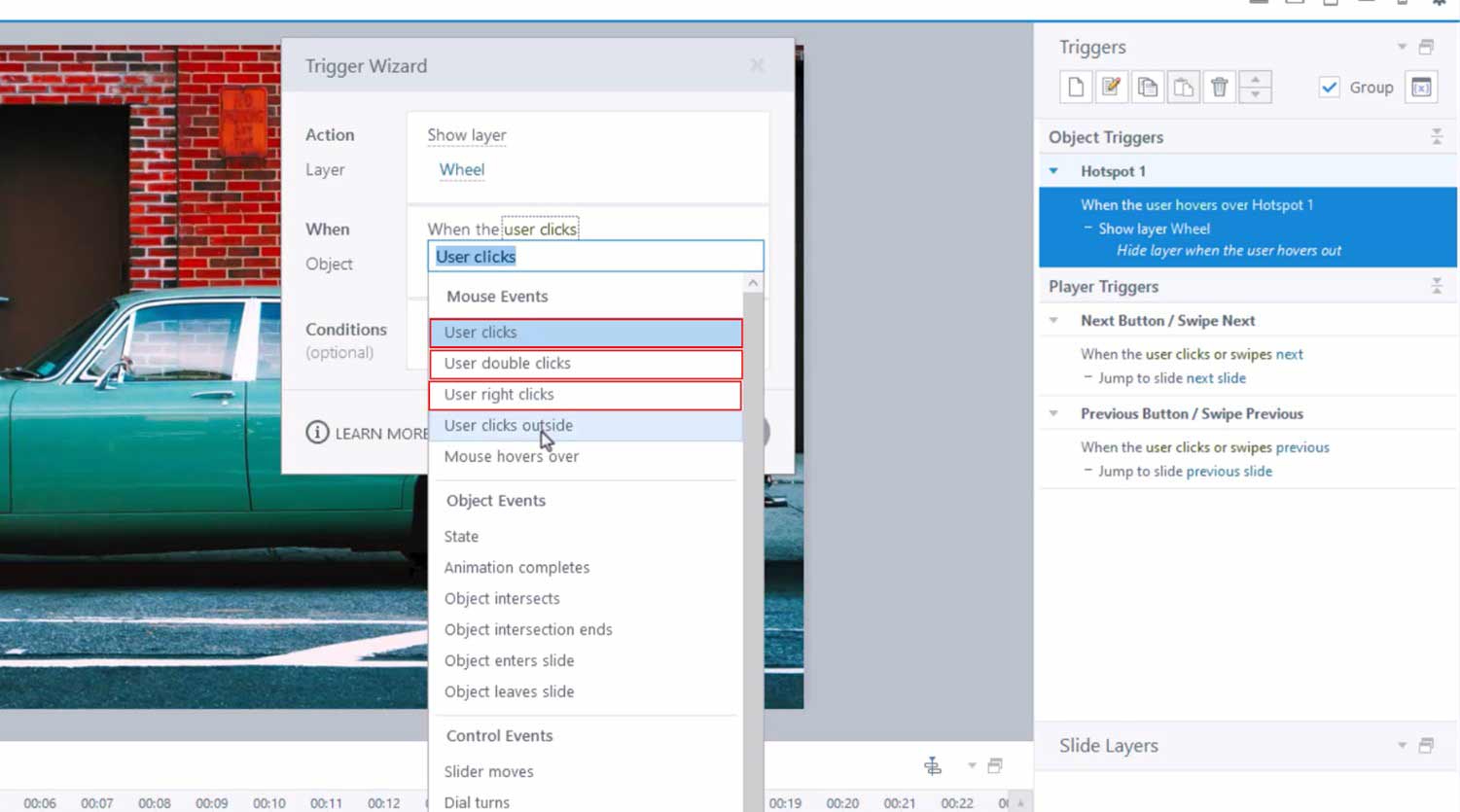
Now, you can try changing the action that opens the layer to when the “User clicks”. There are many other options to choose from, such as when the “User double-clicks”, when the “User right-clicks”, etc. You can customize this as per your project’s needs.

How to Include Hotspots in Articulate Storyline 360 -Customizing actions
Moreover, Hotspots are versatile. You don’t necessarily have to put them on images, although that is a common use for them. You can add hotspots to any kind of element, such as text or icons. Hotspots are also used in drag-and-drop activities. They are normally used as the location where an object is dragged and dropped.
Knowledge Check!
Now, you are familiar with the basics of hotspots in Articulate Storyline 360. There is a lot more you can do on Storyline, and we will cover more of its functionalities in the following tutorials. Stay tuned!
Frequently Asked Questions (FAQs)
1. Are hotspots accessible in storyline 360?
Hotspots, drop-down lists, and markers are now keyboard-accessible so learners can activate them without using a mouse. Video controls are keyboard-accessible, allowing learners to play, pause, seek, and adjust the volume. Slide layers and lightboxes work reliably with screen readers.
2. What are the states of hotspots in storyline?
Hotspots do not have states and they are invisible. When the learner clicks or hovers over a hotspot, something is triggered; often this will be some kind of information pop up contained in a slide layer or on another slide.
3. What are freeform questions in storyline?
Storyline 360’s freeform pick-one question behaves like a multiple-choice question, but instead of using text as your answer choices, you can use objects pictures, characters, shapes, buttons, and more.