Articulate Storyline 360: Using Integrated Review 360 Comments
Integrated Review 360 Comments is a new feature in Articulate Storyline 360 that allows you to view and reply to comments from Review 360 directly in Articulate Storyline 360. This can save you time and hassle by eliminating the need to switch back and forth between apps. To view and reply to comments from Review 360 in Articulate Storyline 360, you first need to publish your course to Review 360.
In this blog post, you will learn a step-by-step procedure for checking Review 360 Comments within Articulate Storyline 360.
Click or tap on the play button below to watch the video for easier understanding.
Step 1:
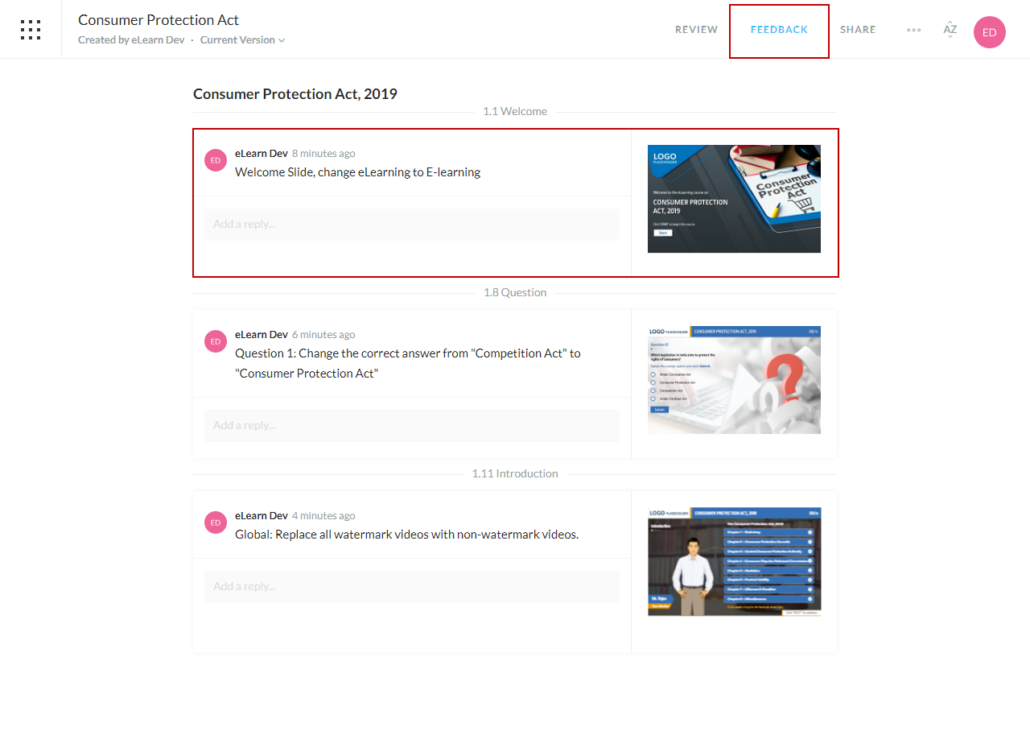
When a course is published to Review 360, the ‘Feedback Comments’ tab becomes visible in the Review link.
Step 2:
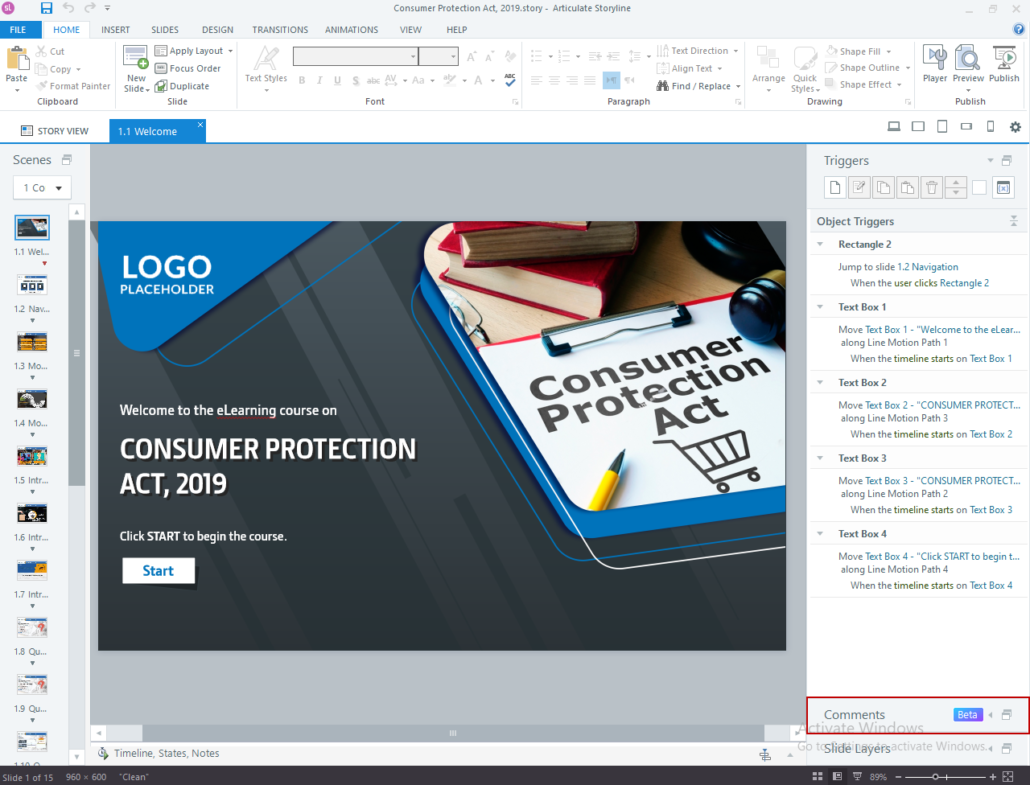
To view comments in Articulate Storyline 360, choose a slide, and then click the triangle located in the upper right corner of the Comments panel.
Step 3:
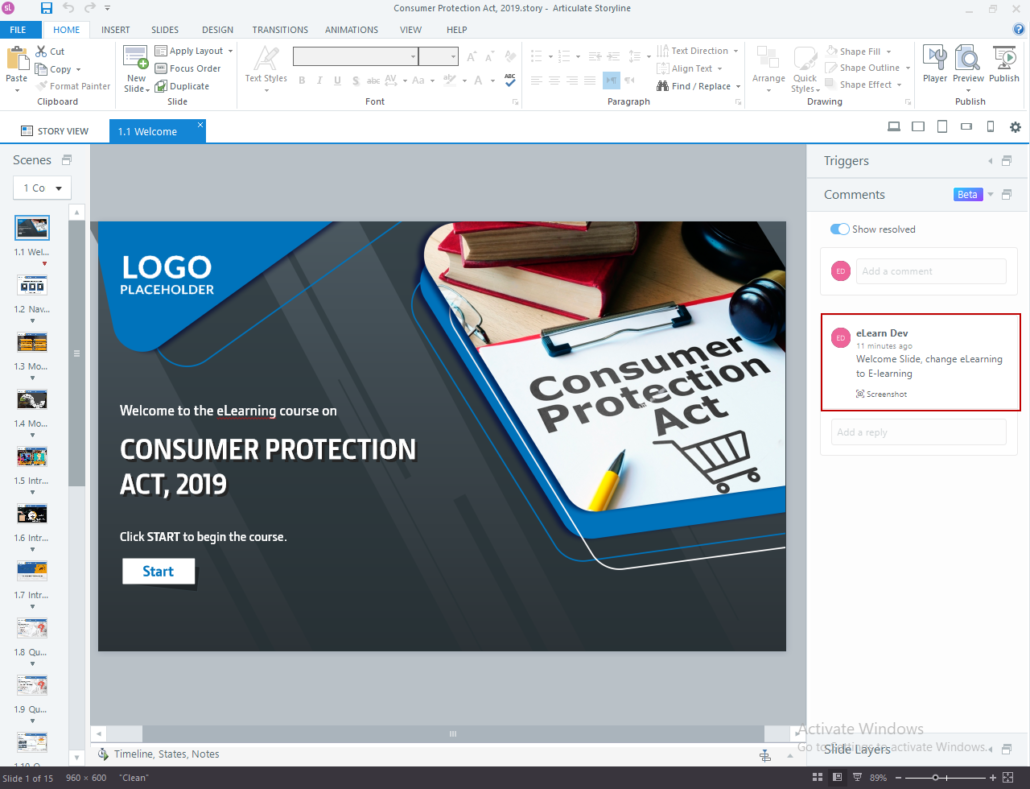
After clicking the triangle in the upper right corner, the comments for that slide will be displayed, each accompanied by a screenshot of the slide as it appeared when the stakeholder added their feedback.
Step 4:
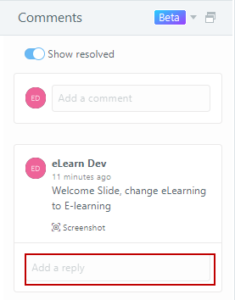
To respond to a comment, simply click the ‘Reply’ button located beneath the respective comment.
Frequently Asked Questions (FAQs)
1. Does articulate use JavaScript?
Yes, Articulate Storyline 360 has built-in support for JavaScript. It allows eLearning developers to incorporate JavaScript to add interactivity, create custom functionality, and manipulate content in various ways. By leveraging JavaScript, developers can enhance the learner experience and create engaging and effective eLearning courses.
2. How to get a Storyline variable in JavaScript?
To get the value of Storyline variables, you can use the ‘player.GetVar’ method. This method takes the name of the variable as its parameter and returns the value of the variable.
In other words, you can use ‘player.GetVar’ to pull information from Storyline variables and ‘player.SetVar’ to push information into Storyline variables.
3. How to assign JavaScript to a variable?
You can insert JavaScript code to a slide by creating a JavaScript trigger. To do this, click on the “Triggers” button in the top menu and then click on the “Add Trigger” button. In the “Add Trigger” window, select “Execute JavaScript” as the trigger type and then enter your JavaScript code in the “Script” field.
Note: You need to have a basic understanding of JavaScript to use it in Articulate Storyline 360.








Leave a Reply
Want to join the discussion?Feel free to contribute!