Steps to Send Variable Data from Articulate Storyline 360 to Articulate Rise Blocks
Articulate Storyline 360 with its customization ability using JavaScript allows eLearning developers to design custom interactions. Any interaction which looks complicated can easily be created in Articulate Storyline 360 with Triggers and JavaScript.
In this blog we are going to pass the Articulate Storyline 360 values to Articulate Rise using JavaScript and Triggers.
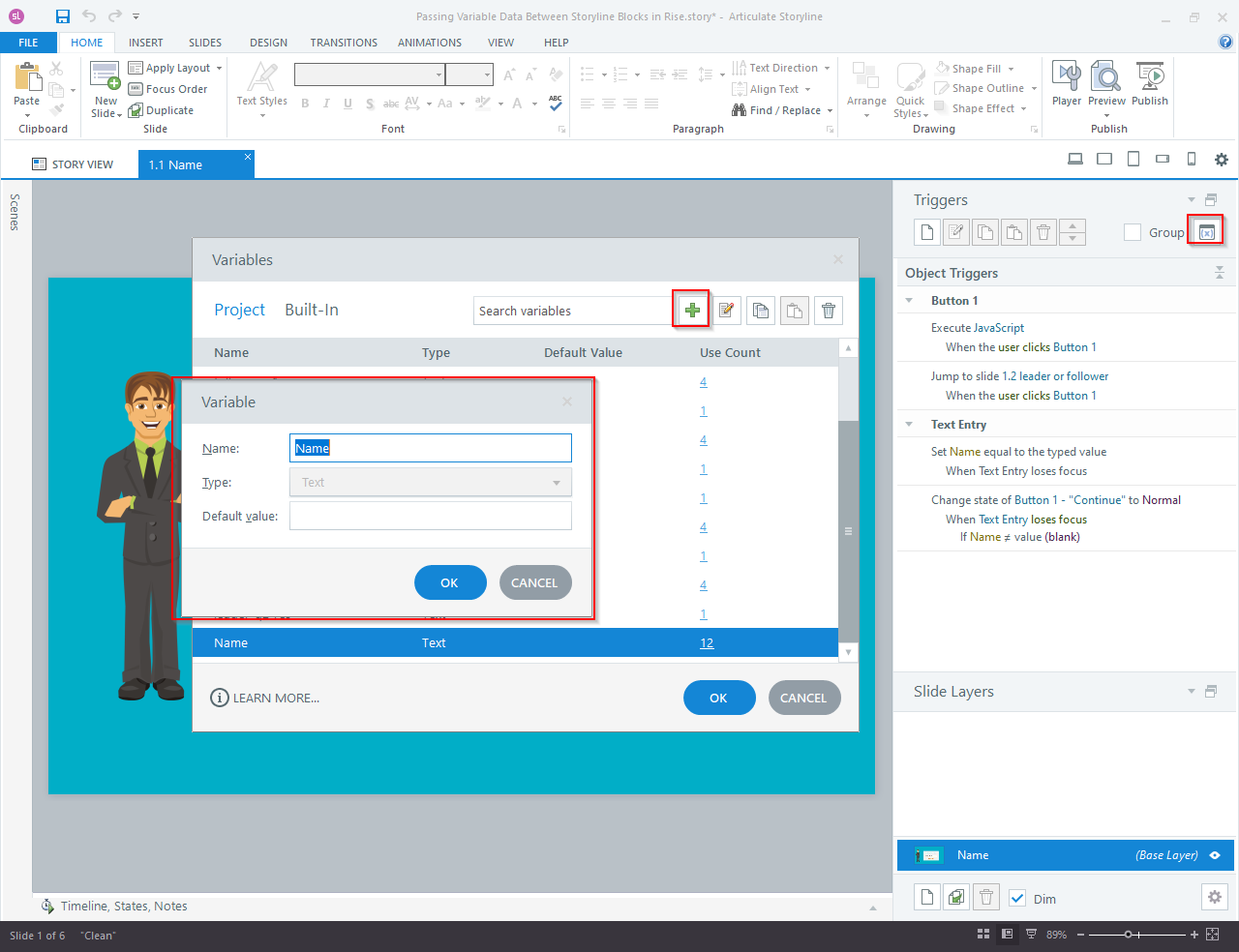
Step 1: Create a variable “Name”.
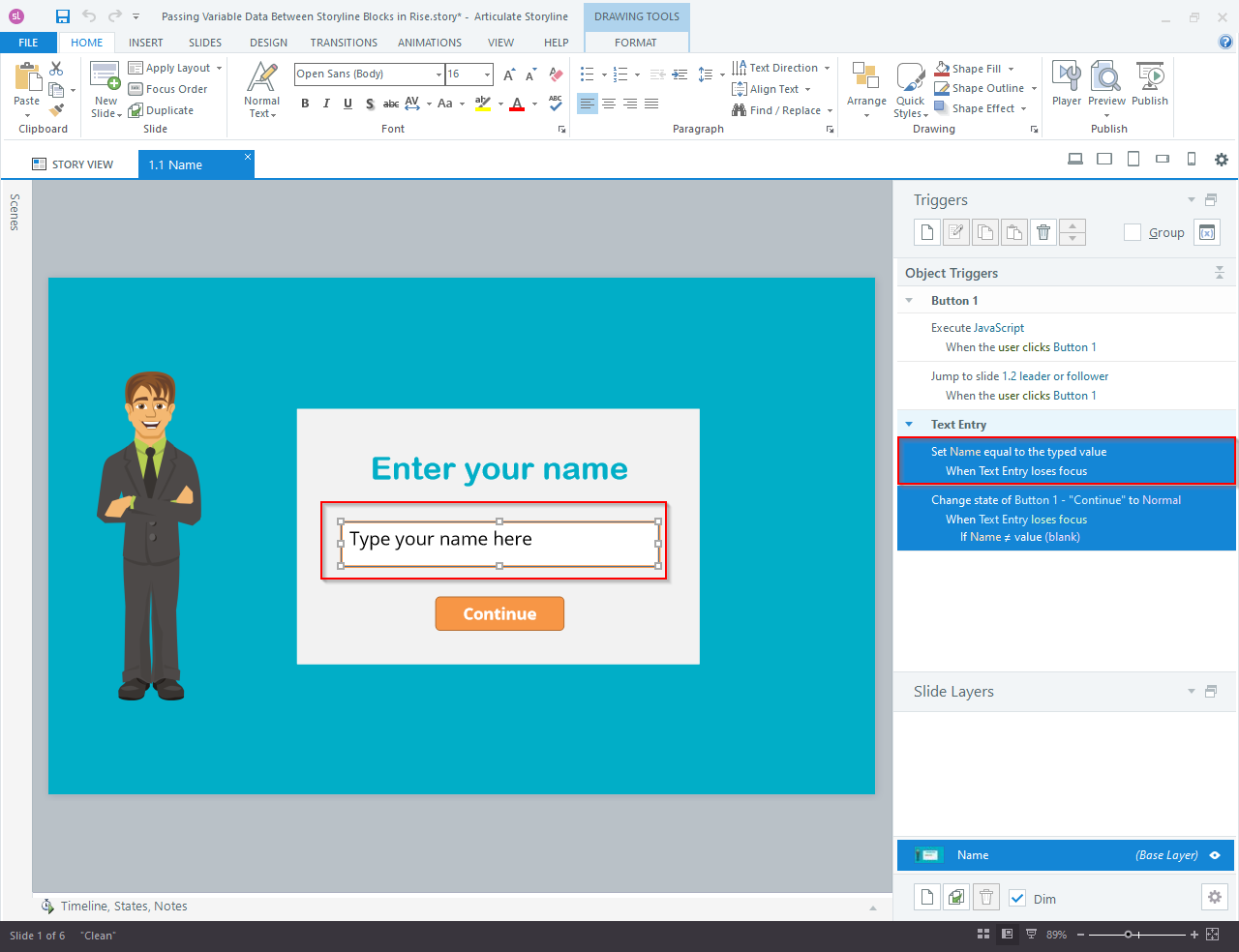
Step 2: Assign it to the text entry box.
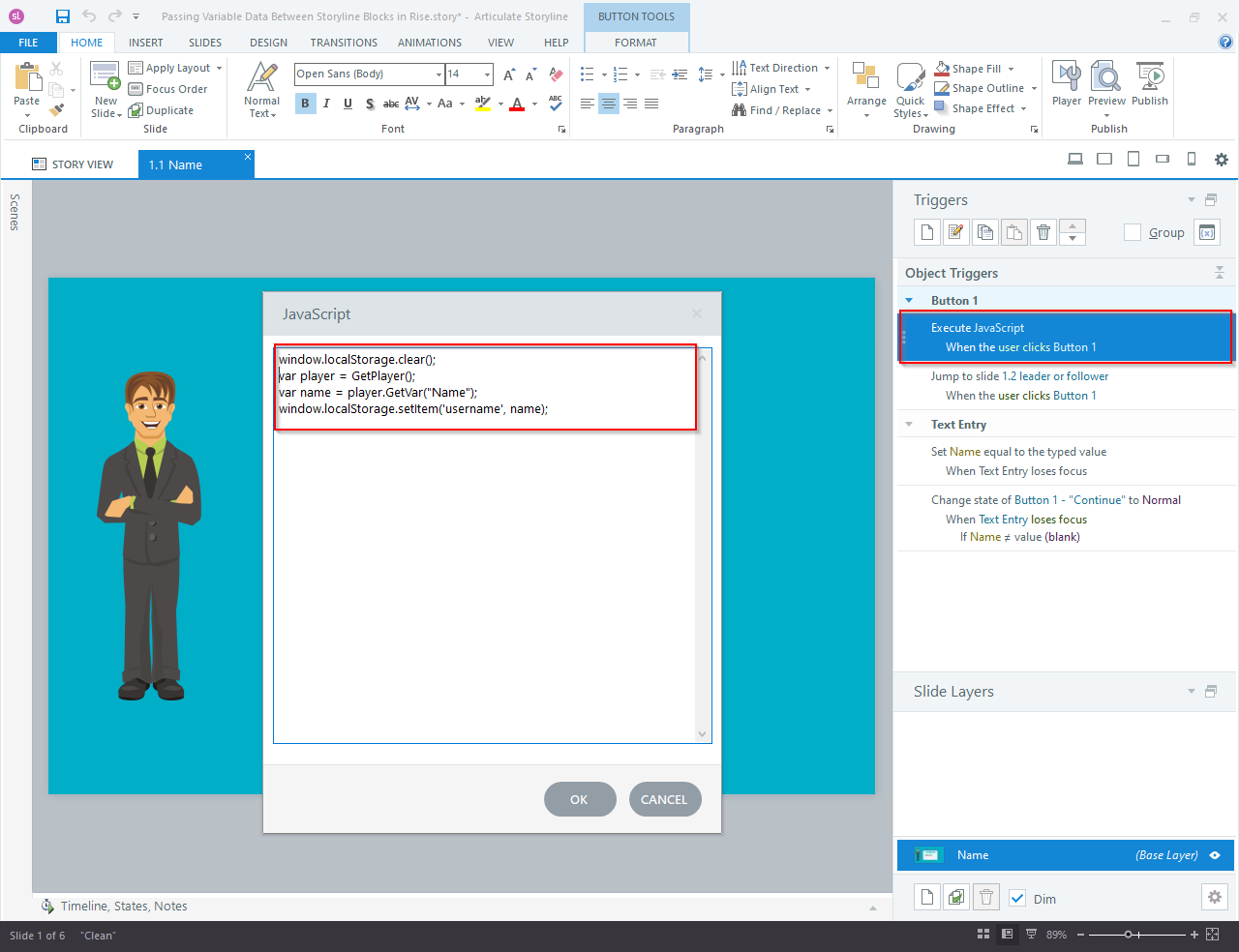
Step 3: Now, add the JavaScript on the continue button to store the name in local storage and access it from Articulate Rise block.
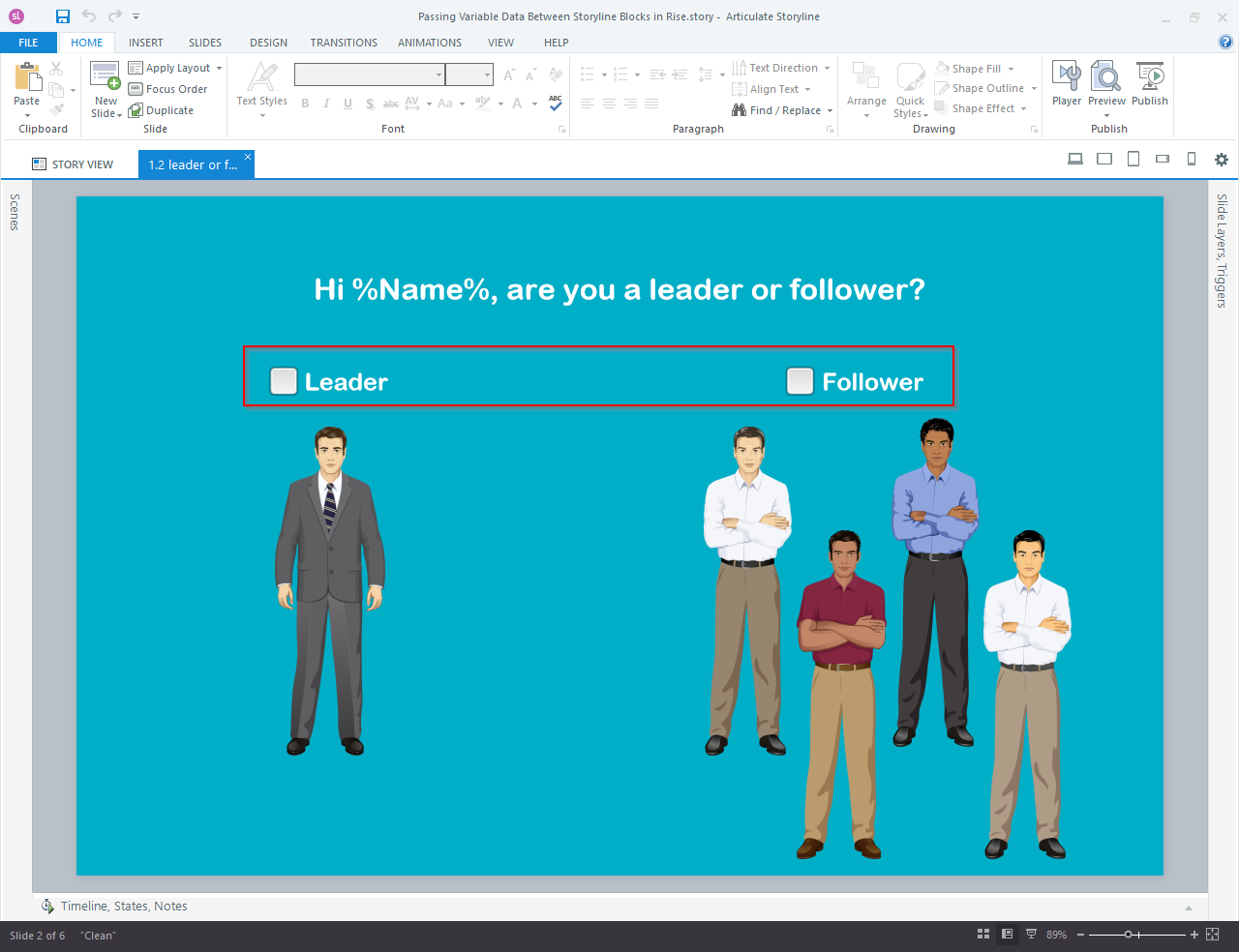
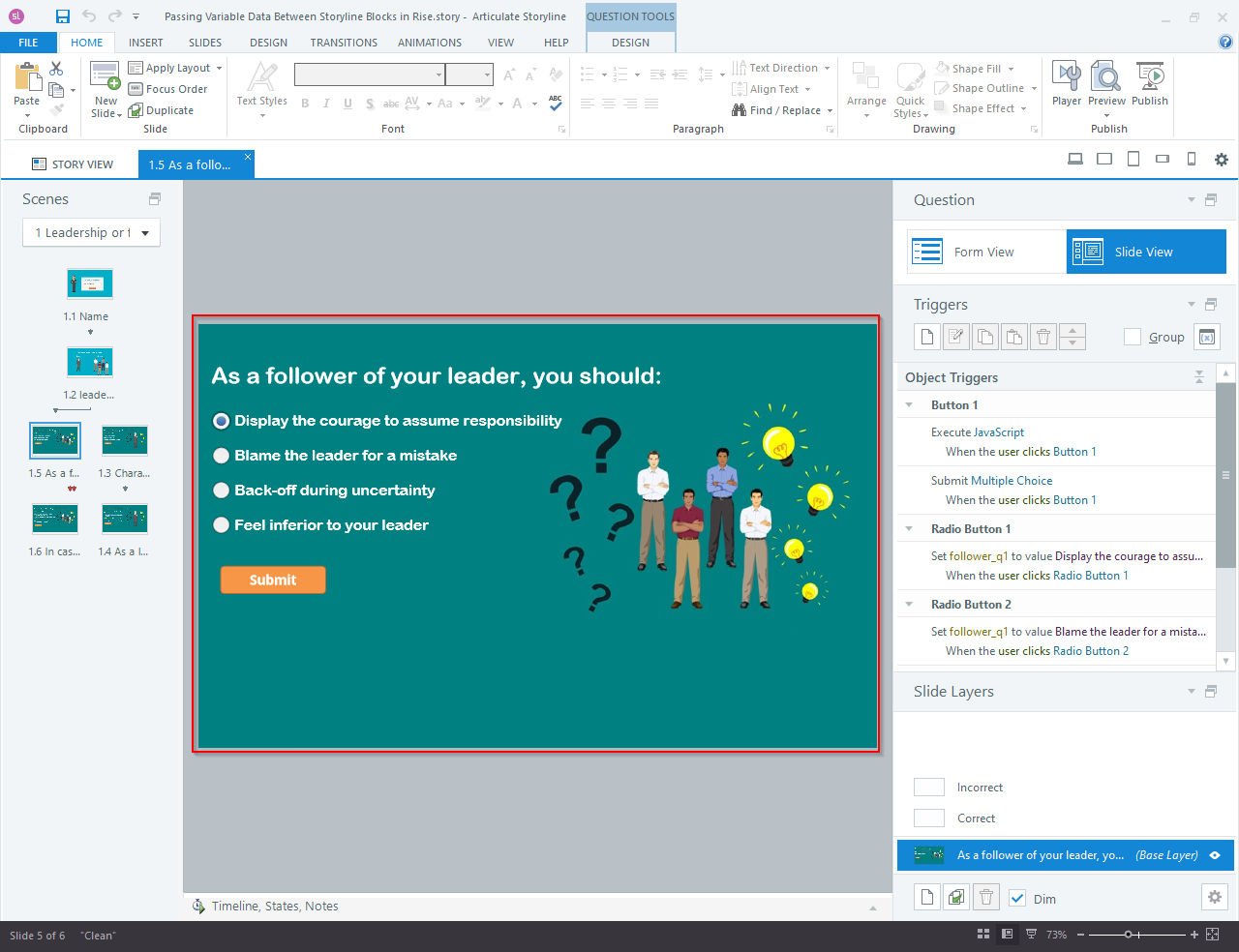
Step 4: Create a slide for the user to select an option.
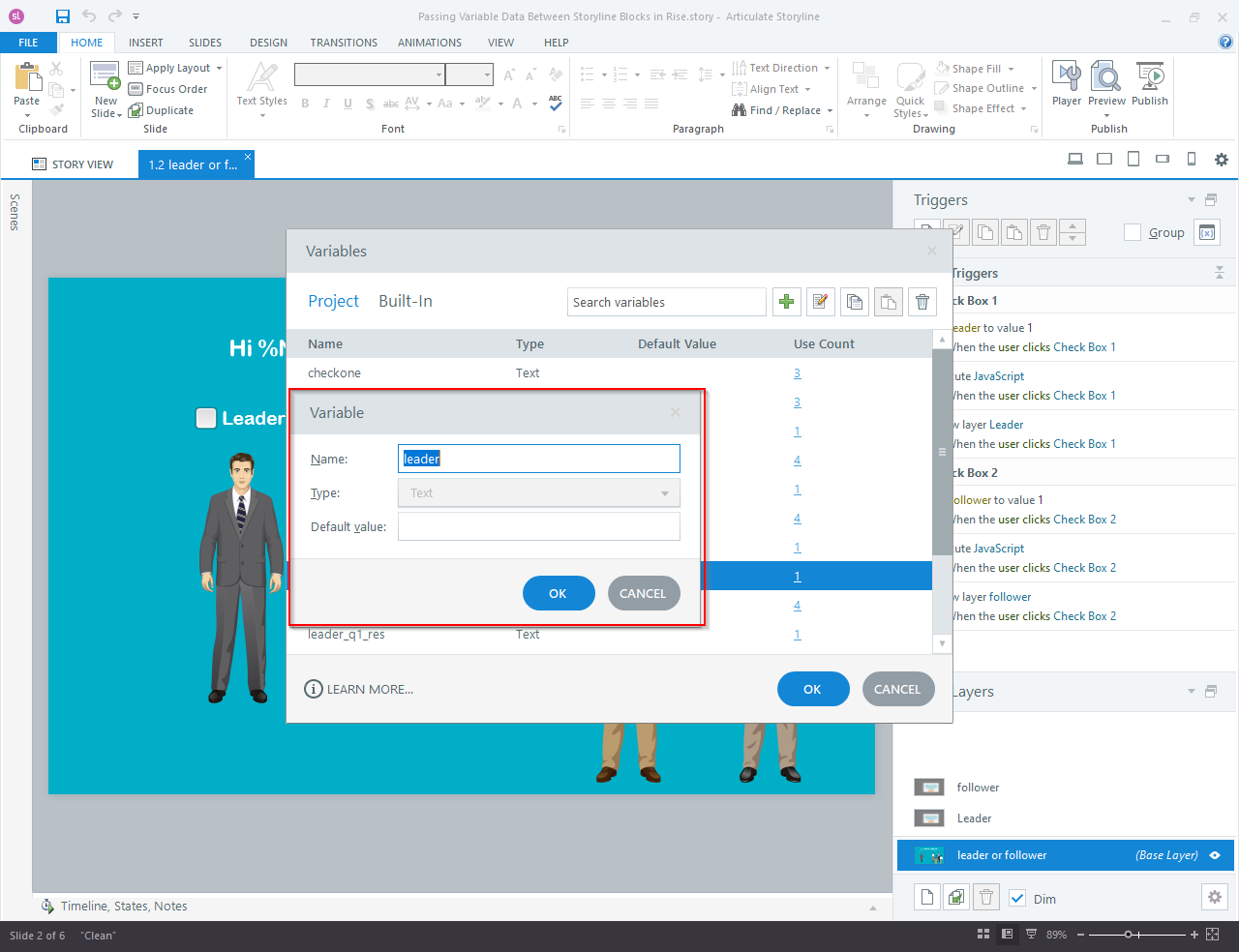
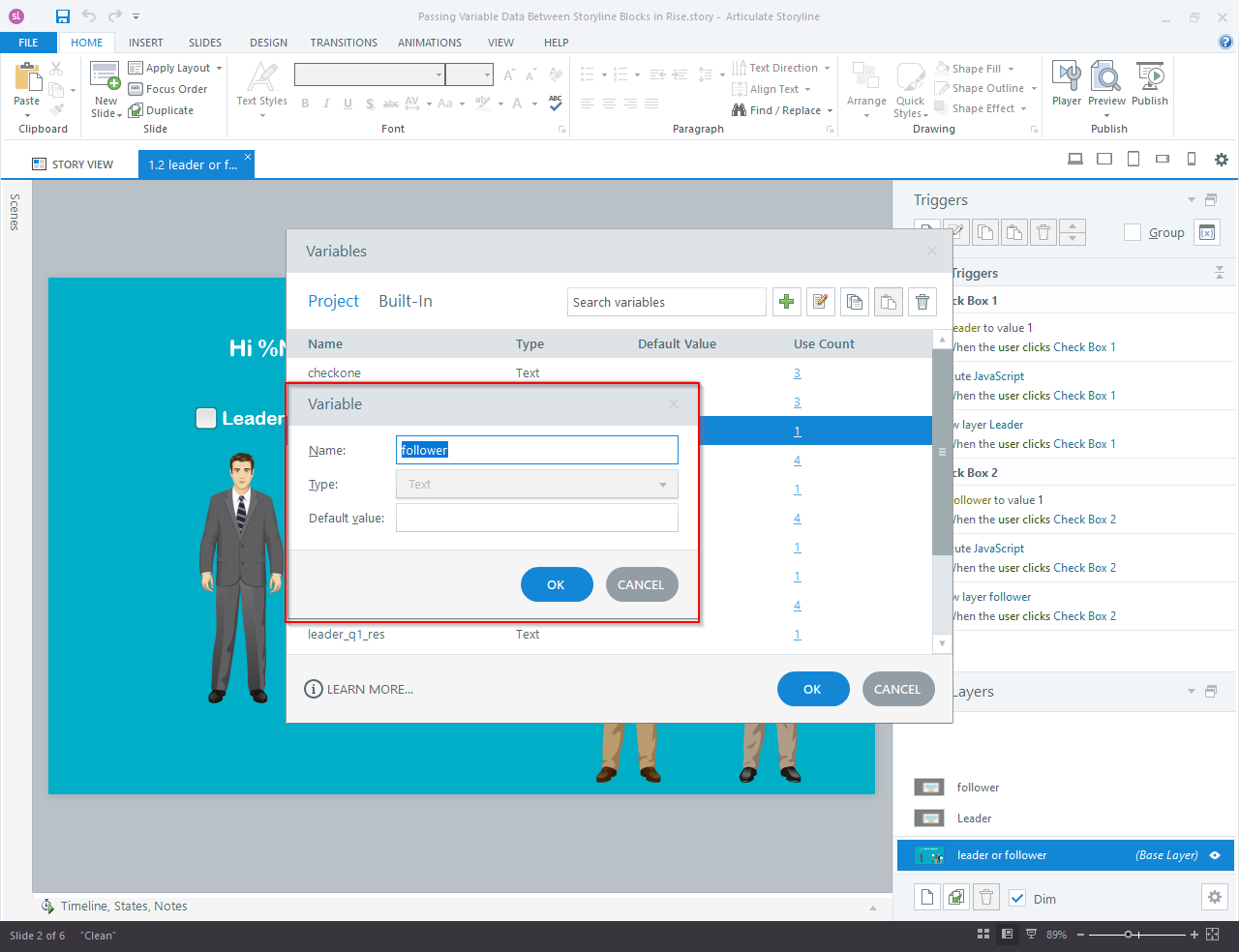
Step 5: Create two variables.
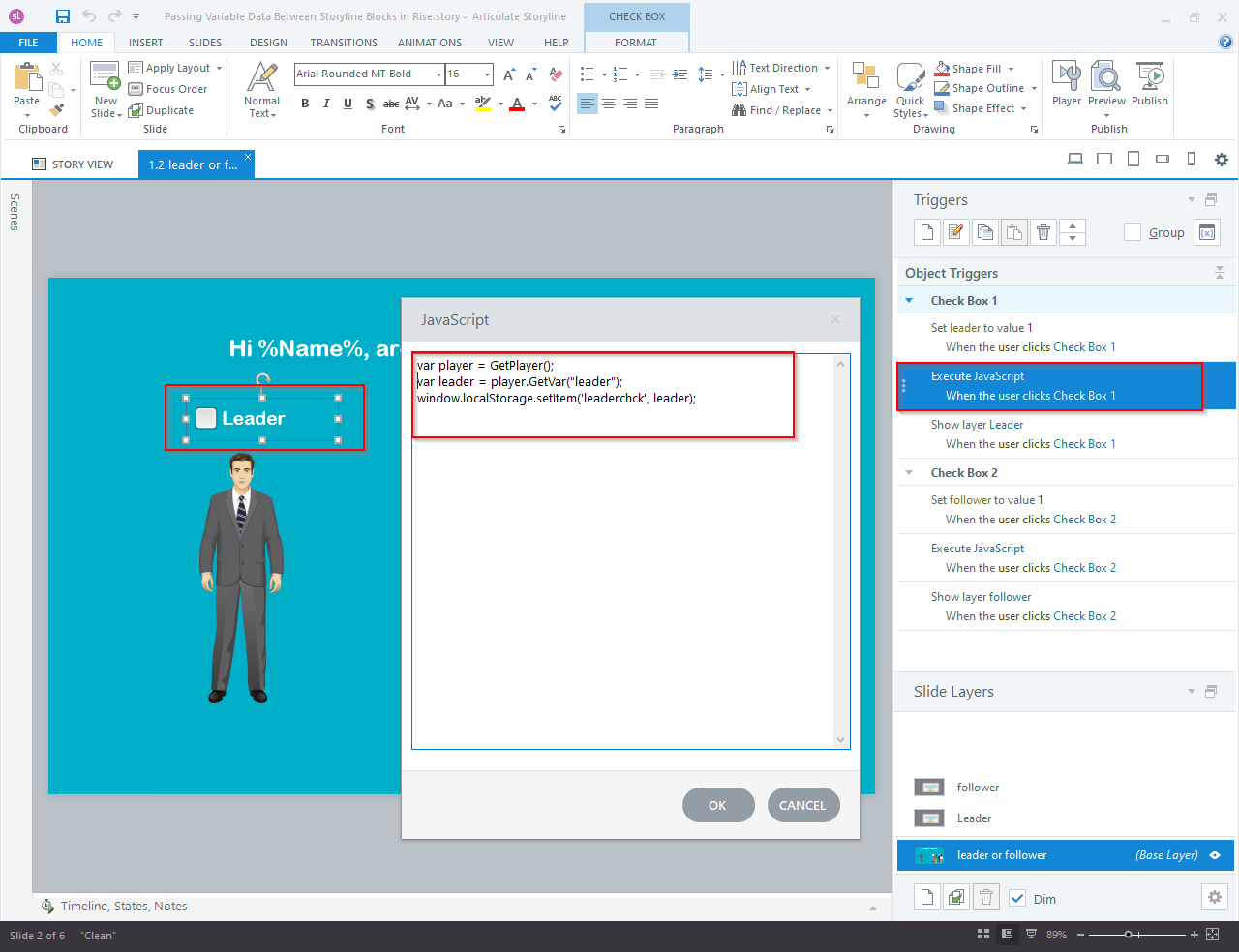
Add the following JavaScript in both the checkboxes.
Step 6: Create two questions.
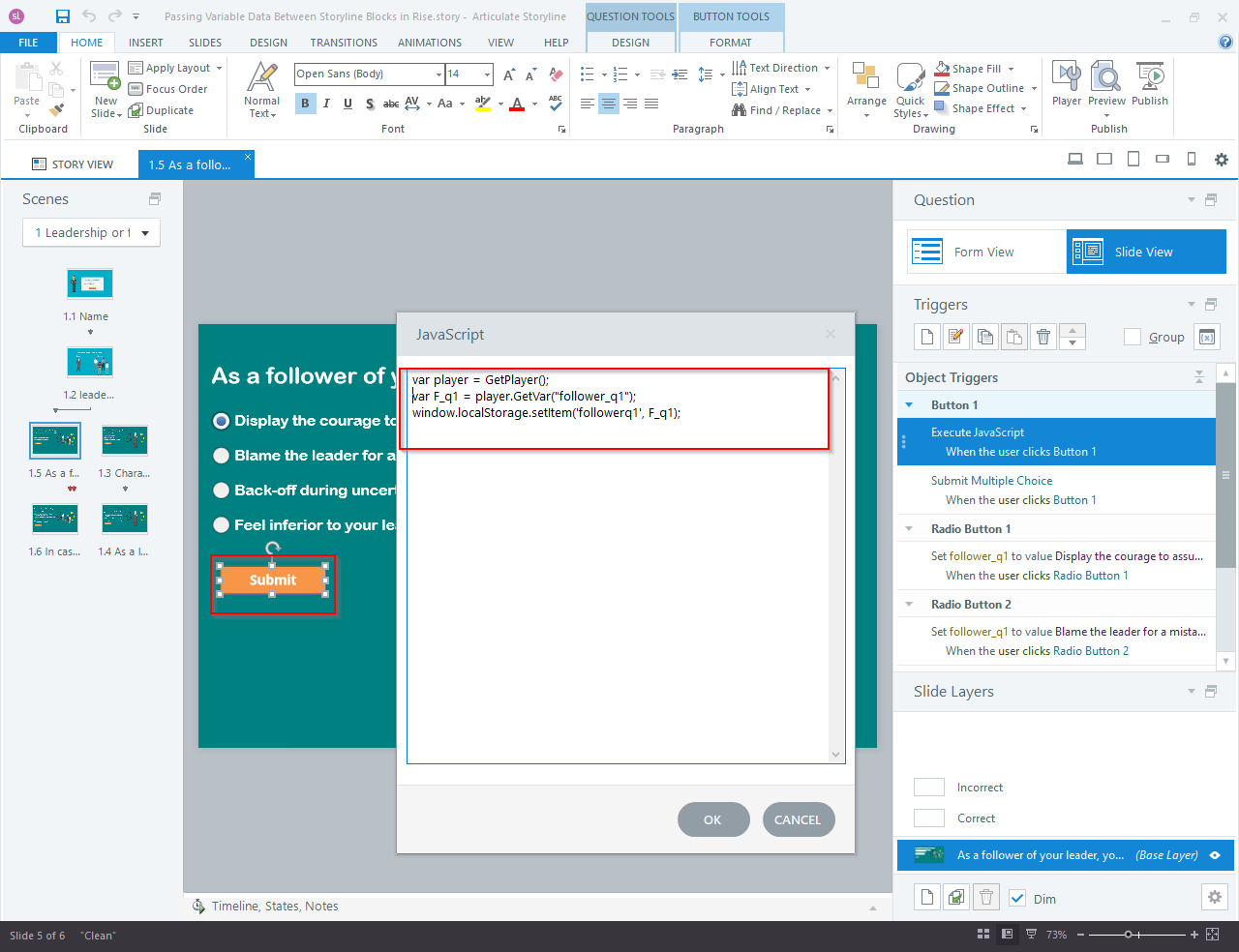
Add the following JavaScript on the Submit button.
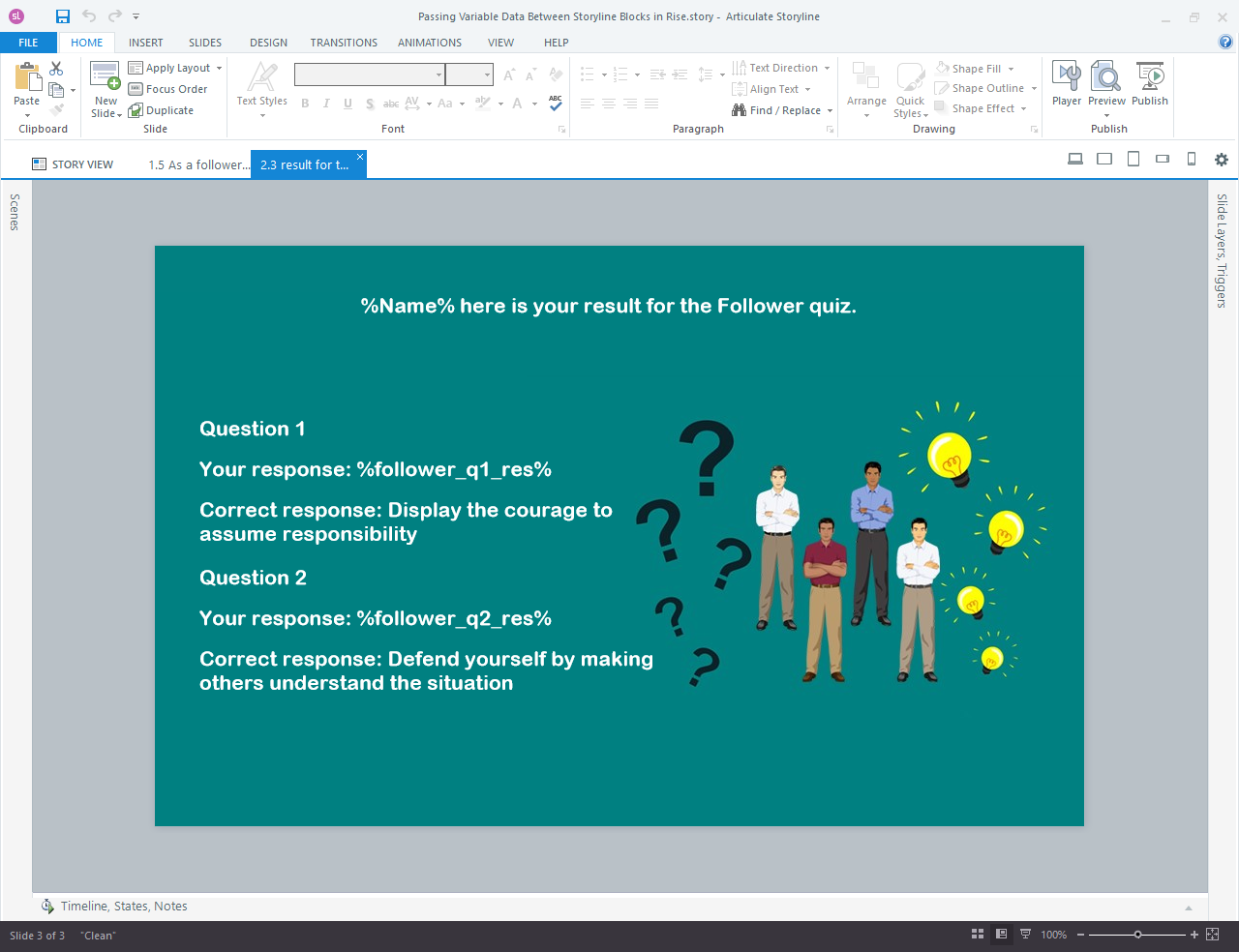
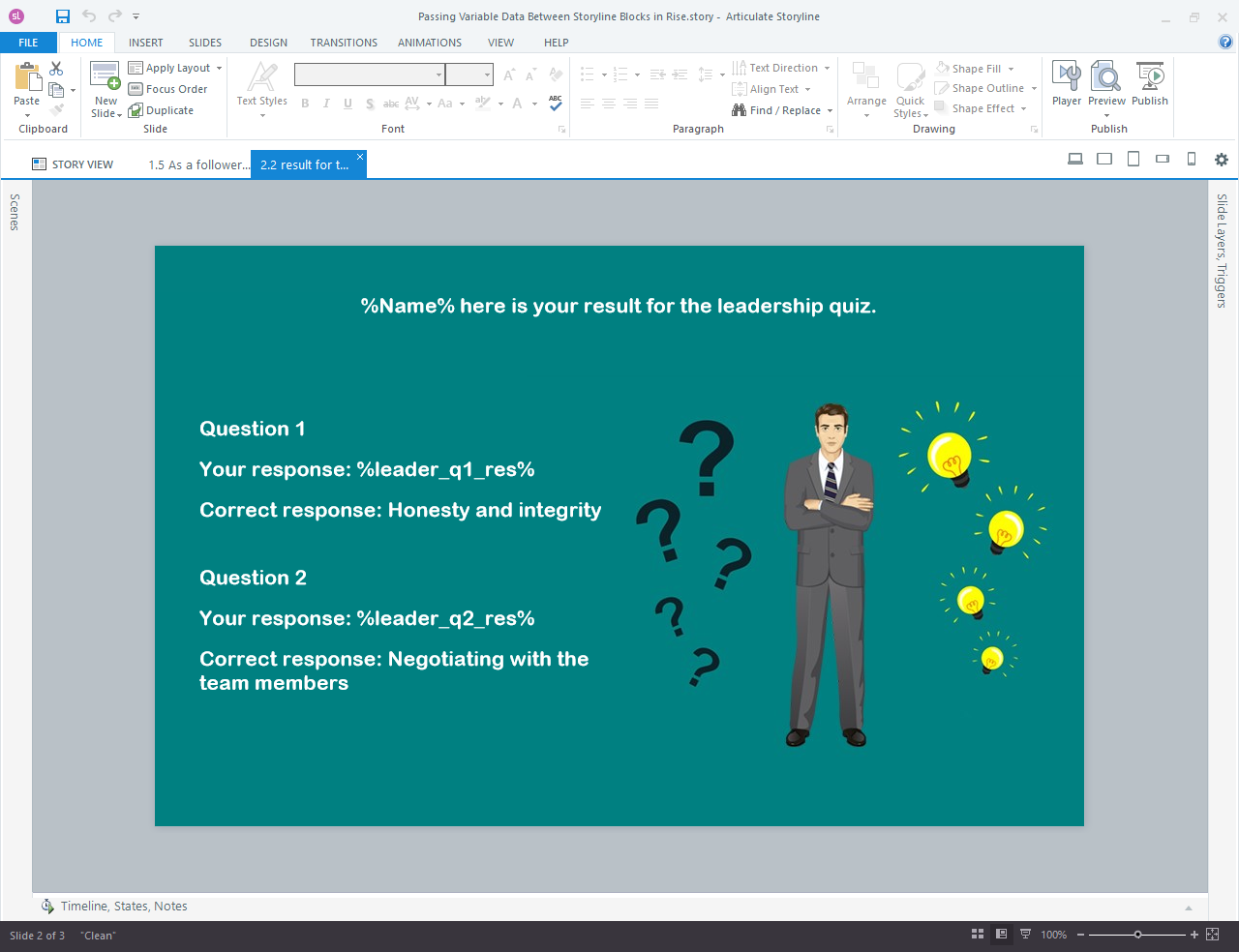
Step 7: Create two Results slide.
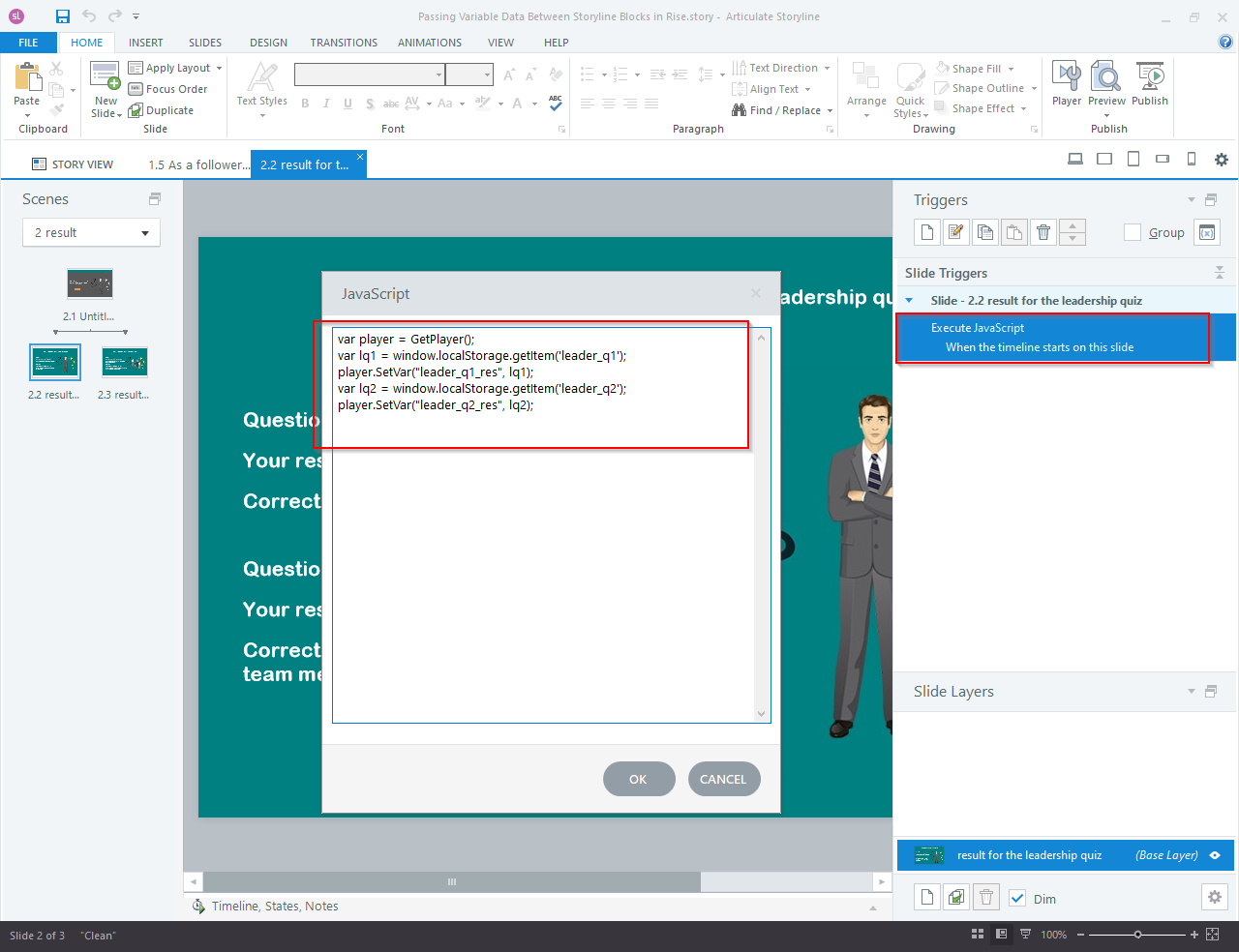
Add the following JavaScript on the results slide.
Step 8: Publish questions as a scene and results as a scene in review link.
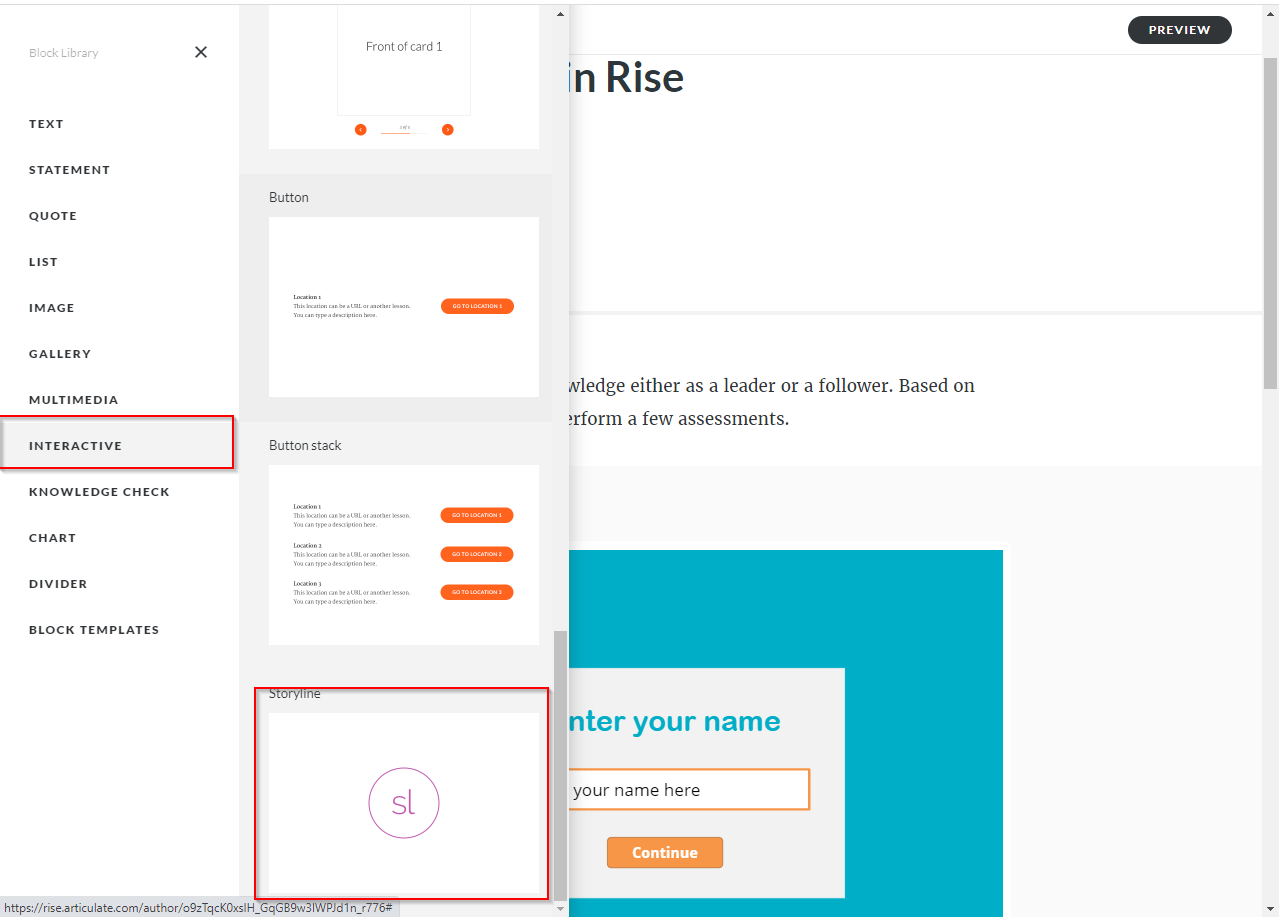
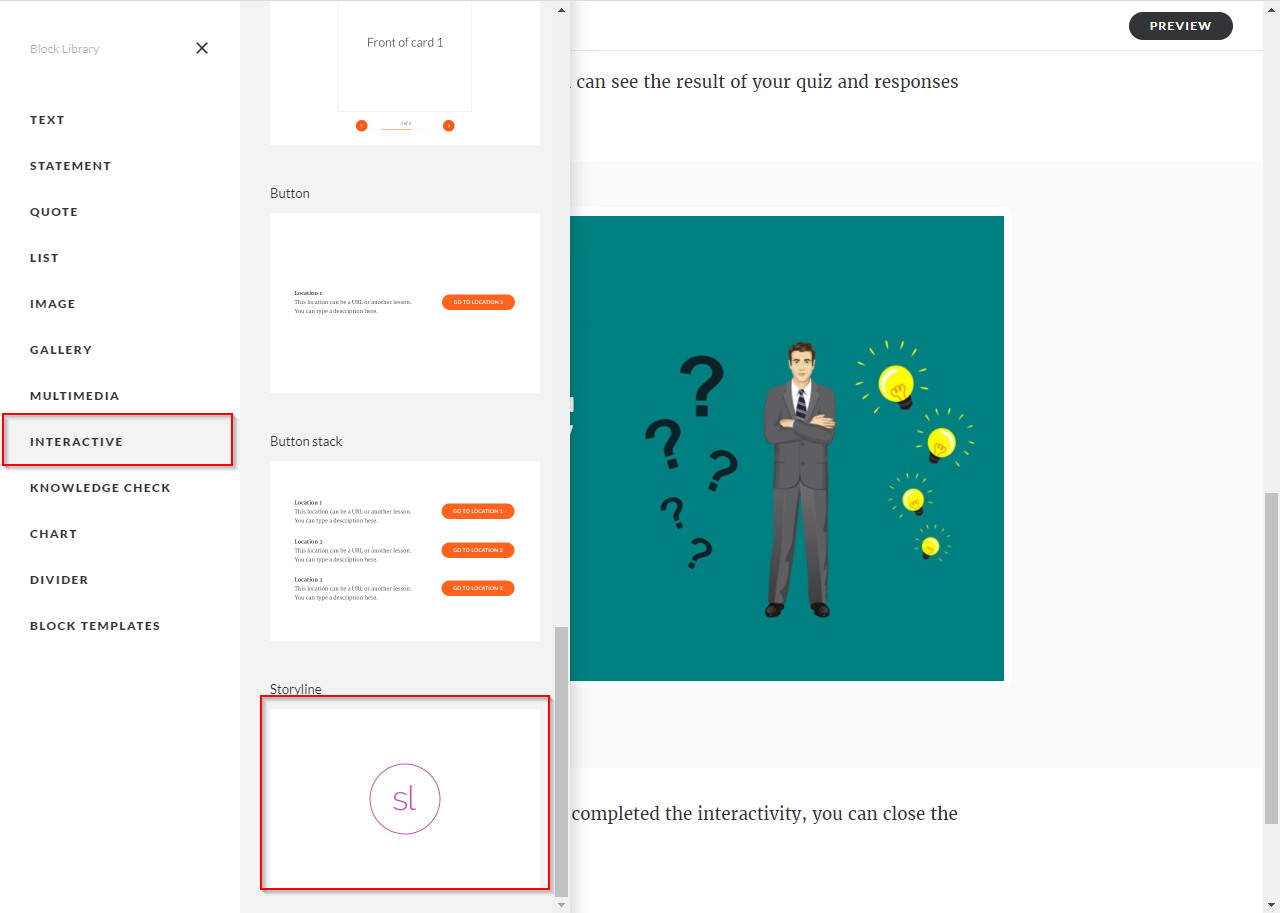
Step 9: Add the Articulate Storyline block in the Articulate Rise.
Finally, publish and view the output.
Our services: Convert PowerPoint to eLearning, Rapid eLearning Development, Custom eLearning Development, Translation and Localization, Flash to HTML5 Conversion Services, Learning Management System


















Good day I am so excited I found your website to solve the issue
We’re glad our Articulate storyline article helped. If you have more questions or need assistance, feel free to reach out. We’re here to help!
Integrating Storyline 360 and Articulate Rise for eLearning solutions can be a bit tricky, but your article simplifies the process beautifully and makes it easy to customize the eLearning course.
Thank you! we are glad to hear that you found the article on integrating Storyline 360 and Articulate Rise for eLearning solutions helpful!
I’d love to see more articles on advanced e-learning techniques like this one. Do you have plans to write about other topics related to e-learning development?
We’re glad you found our article valuable! Explore the top features related to Articulate Storyline 360 for eLearning development.