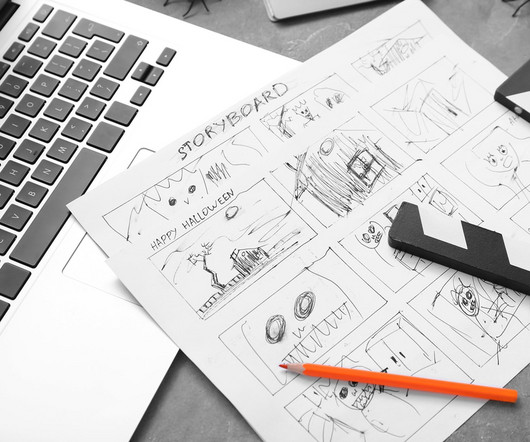
Placeholder Images: Do They Help or Hurt in an eLearning Storyboard?
Association eLearning
JUNE 30, 2016
The content was there, but they couldn’t picture how it was going to fit together. It would be great if final images could be used during the storyboarding phase, but that’s rarely possible. Placeholder images help people visualize what a course is supposed to look like and how it’s laid out. Placeholder Images Can Accidentally.



















































Let's personalize your content