Custom eLearning | Don’t overlook the user Interface

What is eLearning?
eLearning is the delivery of a training course by electronic means, either over the internet, an internal network, or through a mobile device (such as a tablet or Smartphone). Custom eLearning courses consist of self-contained computer-based lessons that learners review at their own pace. Lessons may include text, graphics, photographs, animation, audio/video, and links to external websites.
Why choose eLearning over classroom based Instructor Led Training (ILT)?
Custom eLearning is an effective solution that provides several advantages over classroom-based training, eLearning is:
-
Is continuously available, providing for “just-in-time” learning
-
Is accessible to larger groups of participants, in multiple locations
-
Is self-paced and learner-controlled, allowing learners to structure and schedule their learning time, and move through a course at their own pace
-
Provides a consistent learning experience and reduces variability in course content
-
Can reduce training time, including training-related travel time
-
Has lower delivery costs compared to traditional face-to-face training
-
Offers more consistent possibilities for testing and tracking.
-
Can cater to different learning styles
-
May be less intimidating for the learner
-
Adapts to learner performance
-
Provides extensive feedback opportunities
How do you design custom eLearning?
During the eLearning design phase, the overall course is created. This involves:
1) Creating or refining the course content;
2) Undertaking the instructional design,
3) Creating the user interface.
Create/Refine Course Content
The first step in the custom eLearning design process is to create or refine the course content. If the content already exists, it will need to be validated to ensure relevance and accuracy and to identify and address gaps. If the course content does not already exist, it will need to be created.
Content may be developed internally (if subject matter expertise is available), or it might be necessary to engage a subject matter expert to develop it externally.
In developing course content, the following principles of adult learning should be kept in mind:
-
WIFM (What’s in it for me). Adults need to know why they are learning something and should be told how the course will directly affect them
-
Previous knowledge. Adults have a repository of life experiences that should be tapped as a resource for learning. Similarly, the fact that adults bring various levels of exposure to any topic should be acknowledged
-
Practical approach. Adults use a hands-on problem-solving approach to learning; bland statements and rote memorization of facts and figures should be avoided
-
Application. Adults want to apply new knowledge and skills immediately. Retention decreases if learning is not immediately applied
Once all the content has been gathered the eLearning Instructional Technologist will design the course and prepare the Design Document. Instructional design involves:
-
Breaking down the content by topic
-
Determining the course structure and sequencing
-
Deciding instructional methodologies and developing learning and assessment activities
-
Deciding how the learner will navigate and interact throughout the course (e.g. will the learner have complete freedom to navigate throughout the course or will they be directed on specific paths or will assessments be barriers to progress?)
-
Developing evaluation mechanisms
-
Determining and assembling the media assets that will support the content
Standard eLearning Structure
To provide learners with a familiar and consistent framework, a custom eLearning course should follow a standard structure as depicted below. In addition, to ensure continued focus, it is recommended that eLearning courses should be able to be completed in a reasonable amount of time. If the content requires more instruction time, it should be broken up into modules that would make up a course.
Don’t overlook the User Interface
Before programming can begin, the “look and feel” of the user interface must be agreed upon. This involves selecting the interface template and media assets (e.g., photos, animations, characters, logos, etc.) that will be used in the course. Media assets may be selected from your library or may be provided by your training partner and will be used to produce a “look and feel” prototype of the course.
Along with a solid UX Design plan, typical interface design elements could include:
-
Corporate colors or branding
-
Color depth (e.g. high or low)
-
Screen size
-
Navigation elements
-
Button rollover states (e.g. what happens to the look of a button when a user rolls over it with a mouse, or clicks)
-
File naming conventions
-
General style of the course (e.g. photographic, cartoon, etc.)
Ready to get started with Custom eLearning but not sure where to begin?
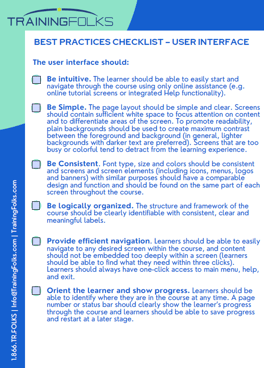
Get our FREE eLearning User Interface design Checklist Download!
"Don't Overlook the User Interface"