What instructional design tools are currently in your toolbox?
At Maestro, we regularly take stock in the available tools for instructional designers and consider what the best ones are, from software to style guides, diagnostics to downloads.
Instructional design software tools
Collaboration tools
Authoring tools
Instructional design writing tools
Storyboarding
Style guides
Reference tools
Diagnostic tools
Instructional design software tools
When it comes to our beloved tools, instructional design software takes center stage. Our favorites create pathways for our audience to engage with the learning solution, streamline how we collaborate with our team and stakeholders, and dictate functionality.
Collaboration tools
Whether you’re creating an entire course, a storyboard, an outline, a copy document, a spreadsheet, a presentation, or a wireframe, chances are you’ll need to collaborate with others or, at the very least, document the copy somewhere. At Maestro, we use a suite of tools to collaborate across our teams, for projects big and small.
Google’s content-creation apps
Not all instructional design tools come with a price tag. We’ve had great success using one of the best free tools for instructional designers: Google’s content-creation applications.
- With Docs, we leverage a cloud-based word processor as instructional design software using a simple but effective storyboard template.
- Sheets offers robust spreadsheet functionality that allows us to create project dashboards and diagnostic tools.
- And Slides combines text, graphics, and multimedia to build presentations, whether as a learning solution itself or as a useful communication tool at project milestones.
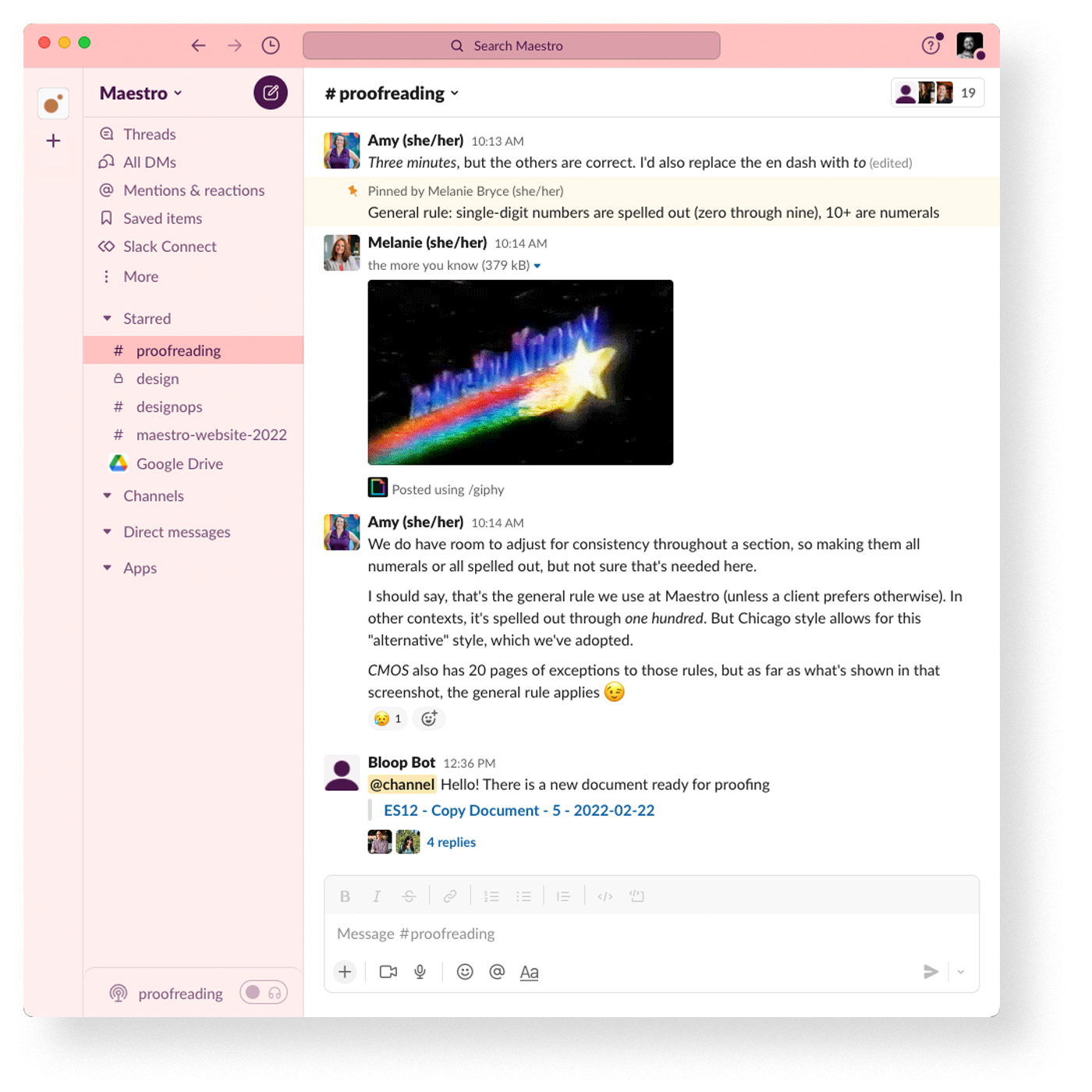
Slack
Slack is our messaging platform of choice. With various communication capacities (DM, group messaging, and channels), app integrations, and robust features, Slack boosts our collaboration across and between teams.
One of our best Slack collaborations is our streamlined proofreading process. Project managers create a request in our project management tool, Wrike. An automated message, filled with relevant details (project number, type of document, number of pages, and due date), notifies all instructional designers (and other writers) in our #proofreading channel in Slack. This channel also allows anyone to ask quick questions about grammar and punctuation, which us word nerds especially love.

Authoring tools
Do a search for “eLearning authoring tools” and you’ll find seemingly limitless options. Have no fear, though. We’ve explored the top options and definitely have our favorites.
Articulate 360
Our go-to learning design software is Articulate 360. We love the responsive design, the clean user interface, and the innovative features found in both instructional design applications: Rise and Storyline.
Rise
How do we love Articulate Rise? Let us count the ways—or at least a few:
- It’s user-centric and self-directed.
- It’s the best tool in terms of mobile responsiveness.
- With intuitive features, it allows for a focus on beautiful design. This is especially important to us because, at Maestro, we promise to help our clients “perform beautifully.”
- While Rise is simple enough for anyone to use, we’ve pushed the limits to develop engaging courses that create change.
Pssst! We love Rise so much that we created a Chrome extension, Mighty, that helps learning creators do more in Rise. No more hacks, workarounds, and tricks—Mighty does it all for you! Learn more about what Mighty can do for your learning-design process here.
Storyline
While it’s no secret that we love Rise at Maestro, we also regularly lean on Articulate 360’s other all-star application: Articulate Storyline. While Rise uses prebuilt block-style components for fast development, Storyline offers free-form design, with hundreds of interaction options. It’s a bit of a blank canvas, ready for full customization. But don’t let the infinite possibilities deceive you. Storyline offers prebuilt interactions and templates, which streamline learning design, making it a must-have as far as instructional design tools go.
Elucidat
There’s one more authoring tool that rivals Articulate Storyline and Articulate Rise, and we’ve had a chance to add it to our learning design software mix: Elucidat. Elucidat has its own pros and cons, but one of the reasons we love it is that it’s a great solution for highly accessible courses.
Instructional design writing tools
Storyboarding
At Maestro, we view storyboarding as the holy grail of instructional design tools.
Storyboard template
Part of what makes storyboarding so magical for us is our thoughtfully designed storyboard template. The perfect mix of simplicity and structure makes our template one of the best instructional design tools we could ask for.
Our table-based template has four columns (reference number, voiceover, screen text, and production notes), but the simplicity allows us to expand, reduce, and repurpose these columns depending on the type of eLearning solution we’re creating. And when we pair this template (and our three-column version, which we use for our Rise courses) with the Google Docs template gallery, our IDs can be off and running regardless of the project.
Component mini templates
Another tool we wouldn’t dream of designing a Rise course without is our set of component mini templates. Using our storyboard template as a base, we’ve documented how we format each Rise component within our storyboarding language. This includes our documentation of existing Rise components as well as those components we’ve innovated using a combination of existing components.
Our instructional designers refer to these templates for best practices on component use (i.e., which components bulleted lists don’t work well in), navigational text (i.e., Select the two tabs to learn more about …), helpful component-specific production information, and more.
The best part about these mini templates is the ability to copy and paste them into the storyboard template, which is especially nice for components that have several layers, such as a labeled graphic with hotspots.
Style guides
To perform beautifully, we believe consistency is important. And that’s never more important than in our writing. Having established style guides and documented approaches helps us maintain consistency across a project and across a team of instructional designers.
The Chicago Manual of Style
A client’s style preference often dictates style points, but it helps us to have a default to work from. Everyone’s entitled to a favorite, and ours is The Chicago Manual of Style (CMOS). It’s the gold standard in publishing and is generally a great fit for the writing we do.
Let me geek out for a minute about a few of the sections we regularly reference:
- The hyphenation guide (CMOS 7.89): Great for knowing when to use and not use hyphens, such as why it’s a much-needed addition but a very much needed addition
- The usage guide (CMOS 5.250): Great for sorting out the intricacies of often-confused or misused words and phrases, such as when it’s all of vs. all and when it’s acceptable to use alright instead of all right (spoiler alert: it’s never OK)
- Chapter 9: Great for sorting out when to use a numeral vs. spelling the number out (e.g., seven but chapter 7 but 7 percent but 7 million but seven thirty but 7:30 p.m.)
Other style guides
We’ll admit, from time to time, we do adopt non-CMOS recommendations on a point of style instead (don’t tell CMOS, but we use The AP Style Book’s format for ellipses). We maintain our own style guide, which documents such exceptions as well as to decisions on points of style and usage.
Supplemental resources
While CMOS and our own internal guide lay a great style foundation, we think these style guides are also worth a look.
- The Mailchimp Content Style Guide: Created for Mailchimp’s employees, this regularly updated style guide is straightforward and a good example of practicing what it preaches.
- The Purdue Online Writing Lab (OWL): We use this collection of writing resources especially to make real-world sense of CMOS’s reference-book tone.
- The Diversity Style Guide: This supplemental style guide brings a laser focus of using language to help not harm. With 700+ alphabetical and searchable entries, you’ll find help in navigating the “complex, multicultural world with accuracy, authority and sensitivity.”
- Resources for writing inclusively: We’re seeking to grow in awareness of problematic language. Google has a short guide for developers, which we find handy, as well as this handout for identifying and replacing ableist language, from Augsburg University.
- Headline Capitalization tool: Because of the variety of solutions we create, we regularly jump between style guides and approaches. We find the Headline Capitalization tool helpful to confirm we’re applying the correct capitalization to headings and the like.
Reference tools
There are three more writing tools no instructional designer should be without.
Dictionary
Our dictionary of choice, Merriam-Webster’s Collegiate Dictionary, aligns perfectly with our penchant for CMOS, as that’s where the recommendation came from.
Thesaurus
Believe it or not, we’re not picky about where we find our synonyms. Merriam-Webster and Thesaurus.com are great options, but we also poke around in the Children’s Writer’s Word Book when faced with reading-level limits. A thesaurus is especially helpful when you’re avoiding word echoes (the need to repeat a word too close to its first instance), when a certain word isn’t quite right, when a situation calls for alliteration, or when you have a word bank to avoid for one reason or another.
Citation helps
When instructional design requires documentation, we rely heavily on CMOS for citation format (with the Purdue OWL at our side), but Google Scholar is another reliable tool for well-established sources, such as journals and books.
Diagnostic tools
Seat-time and reading level are two metrics we track for our learning solutions, because these impact, for good or for bad, learners’ experience.
Seat-time calculator
The target seat-time for a particular learning experience might be relatively long (such as training on a high-stakes topic) or short (when employee time is an especially hot commodity). Either way, it’s important to have a realistic picture of how long a learner will spend engaged in the content. We developed a simple spreadsheet that takes the following into account:
- The learner’s reading speed (for self-paced courses)
- The length of voiceover (for VO-led courses)
- The topic’s complexity
- The length of embedded video content
- The number of knowledge checks and extended interactions or reflection
- The estimated time for group activities or course prework
Grade-level resources
Reading level is another important factor. Ideally, you’ll identify this when creating an audience profile, because this will inform the writing, but it’s also helpful to be able to evaluate the reading level along the way and once the writing is finished. While most of the learners we design learning for aren’t middle schoolers, we typically aim for writing that’s a fifth to eighth grade reading level. We’ve found the following tools useful in assessing how we’re doing.
WriteClearly
WriteClearly is a Google Docs add-on that assigns a Flesch-Kincaid score to text. We can select a section of our storyboard’s onscreen text and check it using the add-on to get an estimate of the average grade-level across a module.
Hemingway Editor
We also use the Hemingway Editor to get an estimate of grade level, which the app determines based on the Automated Readability Index algorithm. We find it helpful to use multiple tools, since they use different metrics.
Flesch-Kincaid
Microsoft Word has a built-in feature that provides a Flesch-Kincaid grade-level score within its Readability Statistics box, which appears when it finishes spell checking.
Making the tools work for you
We believe in the instructional design tools we use, but we also recognize each one’s inherent limitations. We’ve found that these tools serve us best when we identify what works especially well (in general or for a particular project) and then ideate on how to make it work for us even more. This mindset has led to ongoing innovations, including some of the tools shared here, that continue to drive us forward to perform beautifully as we create change through learning.
We believe learning experiences are a beautiful collaboration of instructional design and interactive design.
Learning experiences should engage and empower learners. Check out the top 7 learning designer tools you should be using in 2024.
Read the blog post→