HTML5 in E-learning – Signaling the End of the Flash Player
CommLab India
APRIL 12, 2017
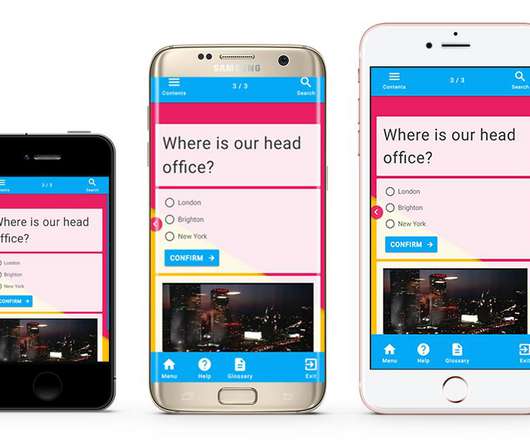
For years, the Flash Player reigned supreme in the world of e-learning. It seemed that the Flash Player was destined to rule the technology-enabled learning world. This means that many learners could not access online learning on mobile devices, using the Flash Player. You have no such problems with HTML5.












































Let's personalize your content