Recently, a question came up on the Rockstars Community, “I'm trying to build a scrollable course. It's a little clunky, can you help me out.”
And so, this webinar was born!
In this webinar, senior developer Bill Milstid shared a few things to think about with creating a vertical scrolling course in Lectora, as well as examples that we have in the Template Library that you can download and pick apart.
Creating a vertical scrolling course allows you to provide a more modern web experience with your course offerings.
Scrolling Course Example 1
The first example Bill showed was our gardening showcase course—one of the first vertical scrolling showcase pieces we added to the library.
The way to think about developing vertical scrolling courses is really much more reminiscent of web development.
You’ll notice as you move down the page that the content kind of progressively reveals, like a web page, but the interactions all still work just as you’d expect in an eLearning course.
To create this showcase course was very simple. It’s really just several interactions from a course starter template stacked together in one page in Lectora.
Scrolling Course Example 2
The next example stemmed from Bill playing with CSS and doing some kind of funky stuff and pulling pages from different areas of the course, figuring out ways we can make things that look like something you wouldn’t expect from Lectora.
He used the same types of triggers as the previous example to create something that's more of a narrative piece and kind of tells a story with the movement up and down the page.
In this template, the object moves and transforms down a page and encourages the user to continue on with the story, rather than breaking it up into similar sections and having them click to review each one.
There are two elements to building out one of these vertical scrolling courses that you need to be aware of:
- The practical aspect of building it
- The mental aspect of how to think about and approach it
The practical aspect is easy to teach, but you've got to get that design and thinking aspect of it down and kind of refocus your brain
Scrolling Course Example 3
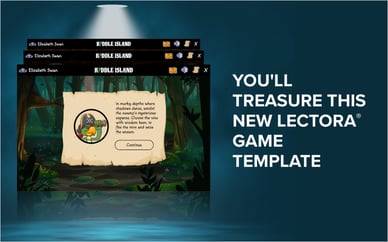
The third example Bill showed is a vertical scrolling course that’s actually a whole game.
In this template, not only are we telling the story as we go down the page, but now we're including forward and backward navigation and gamification elements like penalties.
If we're talking about a standard rapid authoring tool, this is different than you can do in any of the other tools that are out there right now.
In this scrolling game template, the user needs to find this cat. The user starts by rolling some dice to move their character down the page and as they land on specific board tiles, info boxes pop up and show the user more content. This happens completely at random and there are some incentives along the way for them to review the content. For example, having landed on a particular tile they earn a token. In order to fully complete the module they have to earn all of the tokens that are hidden along the way.
Ultimately, this is built the same exact way as the very first scrolling course example we showed.
Next in the webinar, Bill dove into the practical aspects of building a scrolling course.
Watch the webinar recording to see more.
Scrolling Course Accessibility
An audience member asked: “If you create one of these awesome scrolling courses does that impact 508 compliance?”
You can certainly build an accessible course that’s long and scrolling! Think about web pages. We see accessible web pages and even accessible interactive web pages all the time. A lot of that comes down to how you're handling your design and what types of interactions you put on the page.
Lectora’s accessibility checker and other features will help you ensure that your scrolling course works well with screen readers. You’ll want to use features like set focus and tab order to make sure it flows in a logical pattern, reading down the pages. You may not want as many click action buttons. However, you can definitely get something that's probably a pretty darn great reading experience really. It just comes down to your design and build!
Download templates for the examples Bill shared:
Space Exploration Showcase Course
Game Infographic Scrolling Template
Create your own scrolling course with a free trial of Lectora authoring tool.