Introduction
This week, I’m here with a controversial take on GIFs. No, I don’t care whether you pronounce it with a hard g, like “gift,” or a soft g like “Jif.” I want to talk about how they can create inequitable experiences for people online.
GIFs remind me a bit of the classic Star Trek episode, “The Trouble with Tribbles.” At first, the crew find tribbles super cute. I mean, they’re fluffy little furballs that coo, so what’s not to love? But then the tribbles quickly take over and wreak havoc on the ship and crew.
For many people, GIFs are cute, harmless fun. But for some of us, they cause a lot of trouble. They can even be dangerous.
I recently shared a few posts on LinkedIn about my experiences with GIFs, so in this week’s blog post, I’m resharing and expanding on that information.
The Original Post
Here’s the text of my original post on LinkedIn:
Currently dizzy and nauseated, and I’m having trouble getting my eyes to focus. The reason? Autoplaying GIFs.
GIFs can be a lot of fun, but they can also cause big problems for people with vestibular disorders, vision disorders, and seizure disorders.
Unfortunately, not all platforms and applications allow us to disable GIFs and videos from autoplaying.
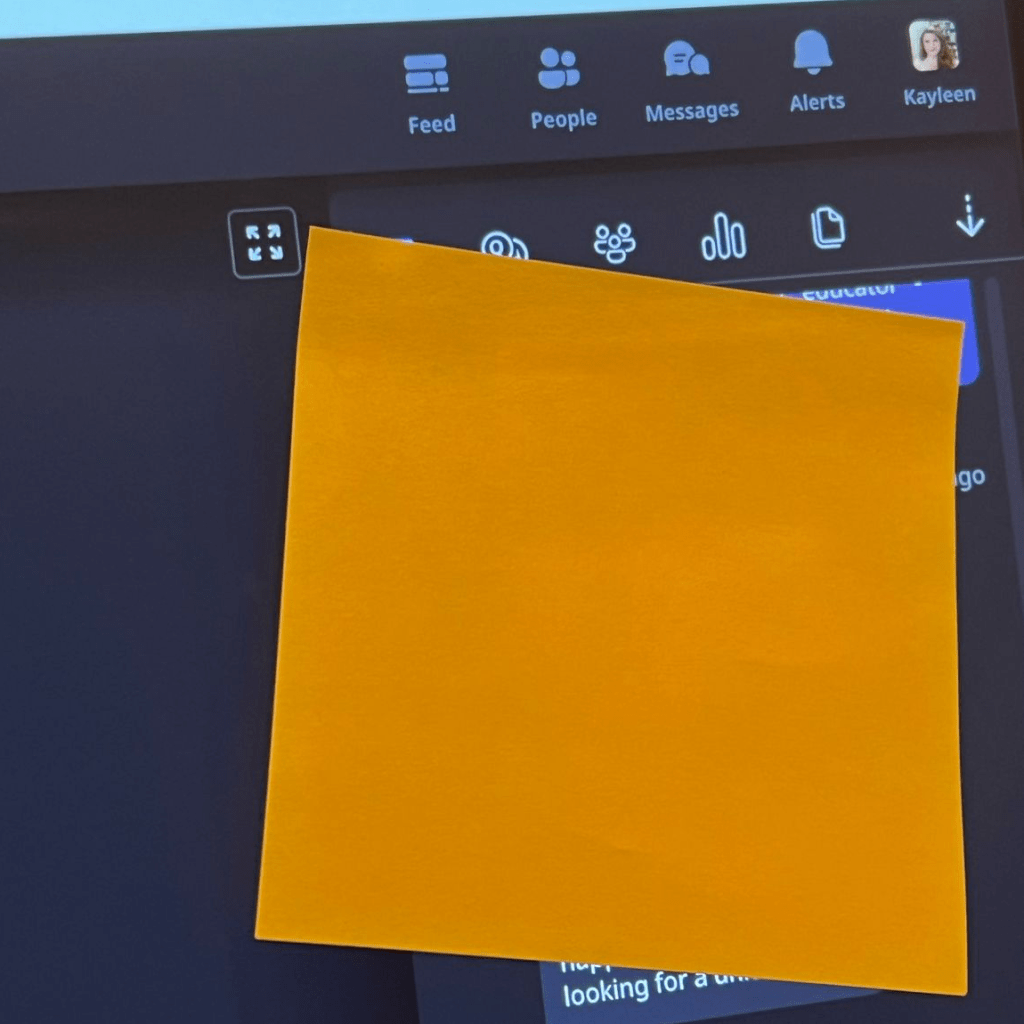
This is how my screen looks when people post GIFs in the chat during a virtual conference. When I don’t have the option to stop the movement, I have to cover it up.

I don’t want to steal the joy from others who love GIFs. But here are a few things to consider before posting one, so everyone can enjoy your content:
- Don’t use GIFs that loop quickly, potentially creating a flashing, flickering, or strobing effect. (They can trigger seizures.)
- Avoid GIFs with bright colors that flash (even slowly).
- When possible, provide a way to stop or hide the GIF.
Overall, the comments on my post were extremely supportive. Many people said they’d never thought of the potential harm that GIFs can do, and that they’d be more mindful in the future. A lot of the comments were from people who also experience detrimental health effects or said they find GIFs to be distracting and annoying.
But some people weren’t necessarily on board with changing the way they use GIFs, so I’d like to talk about the two main objections they mentioned.
Objection 1: "But it only affects a few people"
With all due respect to Mr. Spock’s famous line from The Wrath of Khan, I’d argue that the health and safety needs of the few outweigh the entertainment needs of the many. (And yes, I’m showing all my nerdiness with these Star Trek references!)
When we look at how many people could be adversely affected, it’s definitely a lot more than a few:
- About 3.4 million adults in the U.S. alone, and about 50 million people worldwide, have epilepsy. Up to 10 percent of people will experience a seizure at some point in their lives.
- About 69 million people in the U.S. have some kind of vestibular dysfunction.
- The CDC estimates that about 5.3 million U.S. citizens are living with a disability as a result of a traumatic brain injury.
- More than half the global population are affected by a headache disorder, and 14 percent have migraine disorder. On any given day, 16 percent of the world’s population has a headache.
- The CDC estimates that 2.21 percent of adults in the U.S. are autistic—about 5.5 million people.
- About 4.4 percent of U.S. adults are currently diagnosed with ADHD—more than 11 million people.
In the comments of my original post, a “user experience strategist” said, “safety is not my primary goal. Fun and delight are.”
I wonder how fun and delightful he thinks seizures are. Or feeling seasick. Or being distracted to the point of severe anxiety.
When designers prioritize the “fun and delight” of nondisabled, neurotypical users over the health and safety of disabled users, it’s not only ableist, but it creates inequitable experiences and limits access to the products they’re designing. Especially considering the numbers I listed above, why would any designer want to exclude these users?
I understand that certain experiences are never going to be accessible to all. For example, as much as I used to love roller coasters, I can’t ride them anymore because of health issues. (I am, however, hopeful that roller coaster designers prioritize health and safety over fun and delight, even as important as fun and delight are for such things.)
That said, certain experiences should be open and equitable for everyone, like attending a virtual conference, communicating with colleagues over Slack, shopping online, or connecting with friends on social media.
Objection 2: "But can't you just change your settings?"
Most of the people who responded telling me to adjust my browser settings were well-meaning people offering helpful advice. But we can’t assume that this is an issue that can be solved at the end-user level (therefore no one else needs to worry about it).
Here are four reasons that “can’t you just change your settings?” is an insufficient response to this problem.
1. Settings must be adjusted in multiple browsers and apps, across multiple devices.
Some people commented that I could fix my own problem in a matter of seconds. This simply isn’t true. There’s no “one-and-done” kind of setting to disable GIFs and other movement. It has to be done in many places.
First of all, there are the browsers. For me, this means adjusting settings in Chrome, Firefox, Safari, and Edge (because I use multiple browsers to test courses). Except—oops—not all of those browsers have settings to adjust. Chrome requires an extension (and finding the right one is trial and error—hence the issues I experienced in the conference). Safari doesn’t have a way to disable autoplay, and the extension that I’ve seen recommended for it (Deanimator) is no longer supported.
I use a desktop computer, laptop computer, iPad, and iPhone—and almost every setting has to be done for all four of those devices (plus the virtual Windows environment I run on my desktop computer). For apps, settings are often different on a desktop than a mobile device.
For example, in Slack, the mobile app allows me to turn off animations once, and that setting applies across all my groups. But in the desktop version, I have to adjust the setting in every group I’m in. It takes four clicks to turn off animations (plus one more to close the window), multiplied by the number of groups (12 in my case). That means it took me 60 clicks to turn off animations in the desktop version of Slack alone. And I have to remember to do it every time I join a new group.
2. The settings don't always work.
Even when settings exist to stop autoplaying animations, they don’t always work as intended. As I mentioned, it can take some trial and error to find the right browser extensions when needed. (I’m now trying out GIF Blocker for Chrome, and it seems to be working.)
Some apps don’t apply settings across multiple devices. For example, Facebook allows me to turn off autoplaying content on the desktop version, but those settings don’t hold when I’m using the mobile app. LinkedIn allows me to turn off autoplaying videos, but not GIFs. In some apps, animated emojis and stickers still play even when autoplay is disabled. When someone sends a GIF as a text message, that GIF continues to play perpetually unless it’s deleted.
3. Not every user is tech savvy enough to apply the settings.
I’m a reasonably tech savvy person, and I find it challenging to locate and apply all the settings required to prevent autoplaying animations (see reason number 1). Every browser or app does it a little differently (if they even have the settings at all).
When we consider that the odds of a person developing a seizure disorder or vestibular dysfunction increase with age, we can see the problem with expecting end users to solely be responsible for protecting themselves from harm.
My 79-year-old mother-in-law loves getting on Facebook to keep up with her grandkids. Does she deserve to be able to safely use Facebook even if she develops a disorder that makes GIFs unsafe? (Yes.) Would she know how to adjust her browser settings to keep GIFs from autoplaying? (No.)
4. It can take a lot of spoons to make all these adjustments.
For most people with disabilities, it takes a lot of energy just to get through the day. Tasks that nondisabled people don’t think of as tiring or labor-intensive, such as showering or preparing breakfast, can take a great deal of energy for someone whose body is expending all its energy dealing with chronic pain, fighting an illness, coping with depression, etc. We refer to that energy as “spoons,” based on this explanation from Christine Miserandino. Here’s another great explanation from Jeremy Andrew Davis, who likens it to the stamina bar in videogames.
Expending our limited energy to go find all these different settings to try to make the internet a friendlier place for us takes away energy we need for other things that matter.
When I told my husband about people telling me I needed to fix the issue myself, he said, “that’s like telling a wheelchair user to bring their own ramp.”
I said it on LinkedIn, and I’ll say it again: Putting the onus on people with disabilities to remove the barriers they face is ableist.
The Problem Is Bigger Than GIFs
I’m picking on GIFs, but the problem is much bigger. Many people (including me) experience motion sickness through visual stimulus. On screen movement can make us physically ill. It’s especially bad when there’s no way to stop that movement. This includes things like:
- Parallax effects
- Autoplaying videos
- 3D images
- Ceiling fans in video meetings
Colors can also cause the same kinds of issues, even when they’re not in motion. I wrote about this in a previous post.
You may have heard the term “websafe color.” Please be aware that this doesn’t refer to physical safety. As this article explains it, “it only means that the color can be ‘safely’ reproduced accurately by the technology used to generate color on screens.” A “websafe” color could still have the potential to cause harm, including seizures.
Summary
When I posted about this on LinkedIn, some people inquired as to why I’d try to change the behavior of large groups of people rather than merely taking the issue up with app developers. My answer is that I’m trying to do what little I can to help build a more inclusive world. Sometimes, it’s only through this kind of awareness, when large groups of people begin seeing the importance of accessibility and asking for more accessible features, that real change happens.
(And yes, I have submitted feature requests.)
Remember, if you’re going to use GIFs, please follow these guidelines:
- Don’t use GIFs that loop quickly, because they can potentially create a flashing, flickering, or strobing effect which can trigger seizures.
- Avoid GIFs with bright colors that flash (even slowly)—especially red.
- Whenever possible, provide a way to stop or hide the GIF.
Resources
- Web Accessibility for Seizures and Physical Reactions
- Web Accessibility: Understanding Colors and Luminance (Warning: This article contains example images that might be harmful if you are sensitive to bright colors.)
- Photosensitive Epilepsy Analysis Tool (PEAT) – free downloadable resource for developers to identify seizure risks in their web content and software
References
The statistics I mentioned came from the following sites:
- Disorders of Balance and Vestibular Function in US Adults
- Epilepsy Fast Facts
- 5 Surprising Facts About Seizures
- CDC Estimates of Traumatic Brain Injury-Related Disability
- The Global Prevalence of Headache
- Meniere’s Disease Statistics
- CDC Releases First Estimates of Number of Adults Living with Autism Spectrum Disorder in the United States
- Attention-Deficit/Hyperactivity Disorder (ADHD)




