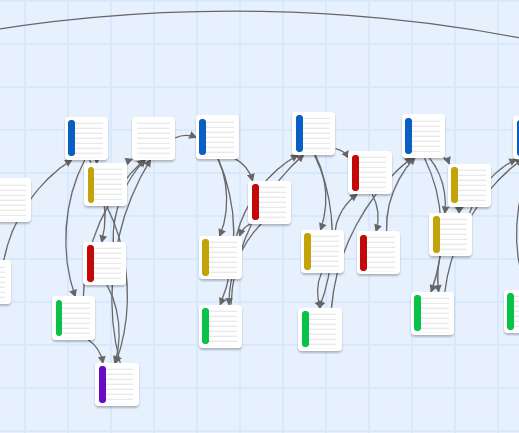
Tools for Building Branching Scenarios
Experiencing eLearning
AUGUST 3, 2021
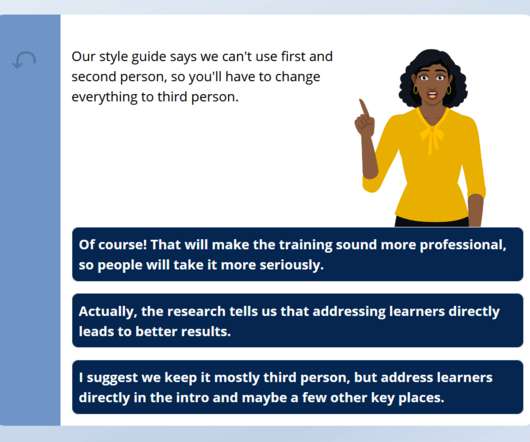
Responsive output : Twine creates a responsive output (it’s HTML). For a simple 2-person conversation simulation without extensive branching, I might use the Rise scenario block. For more complex visuals or animation, like simulating text messages , I use Storyline. Chat simulation: Twine. Simple conversation: Rise.



















































Let's personalize your content