At some point or another, we’ve all used screenshots. They’re great for showing others what you see on your screen. Most people who take screenshots give them little, if any, thought. But if you’re an elearning or presentation designer, a little thought about how you use your screenshots can go a long way.
Here is some good advice from the super smart people at TechSmith on how to make your screenshots look there best.

Put Your Screenshots into a Realistic Context
Instead of just slapping the screenshot as is, onto your slide, document or whatever you’re creating, why not add some context? Placing it in a realistic scene will make a much better impression. The two most common contexts most people deal with are documents and on-screen, digital media. Here are a few examples of what I’m talking about.
On paper
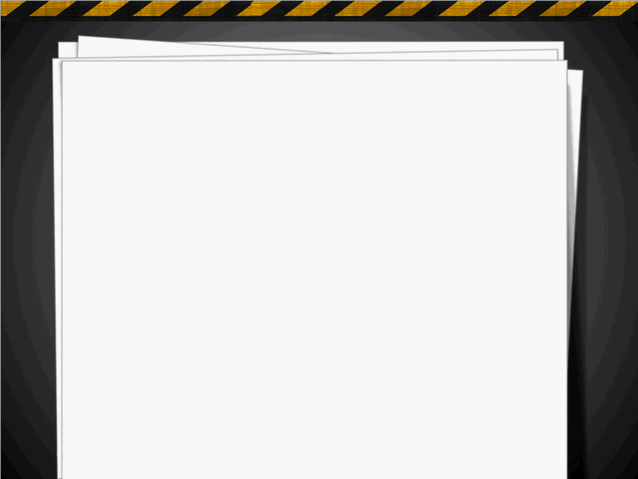
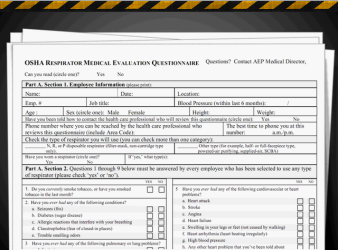
For documents and other items that are typically printed, I’ve been using this stacked paper graphic from Tom Kuhlmann for nearly a decade now and it is so useful that I expect to still be using it another decade from now.

Here’s a couple of ways I’ve used it in an elearning course. Just place your screenshot on top of the blank paper graphic and Voila! You’re just upgraded your screen captured documents.


In a browser
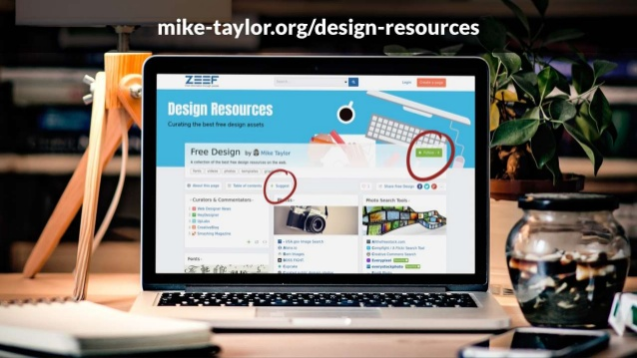
If you’re taking screenshots of things that are online, why not present them the way everybody sees them – in a web browser. A quick search will net you a variety of browser templates you can use as the backdrop for your screenshots. Here’s a great one from Presentationgo.com that is already set up for you and ready to use in PowerPoint.

On a Computer Screen
If your screenshots are not from documents or the web, placing them in the appropriate device screen is almost always a good option. Fortunately, there are a lot of good options for this one.
These Illustrated PowerPoint Devices are a pretty good place to start. Grab a copy of this free download and drop your screen captures in the right device then you’re off to the races. If you’re looking for even more, here’s another good set of options from Showeet.

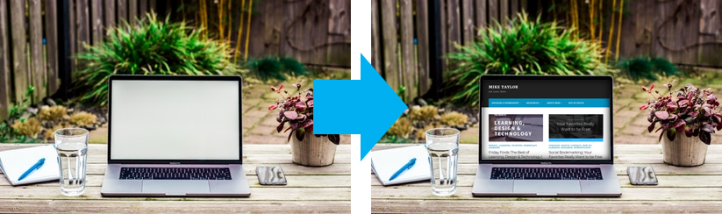
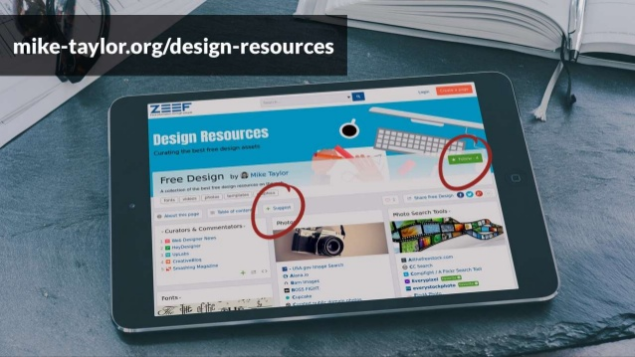
If your stock photo searching skills are strong, you can also find some good photographic options for placing your screenshots. As long as they’re like this one from a straight-ahead angle, adding a screenshot is pretty simple.

But what do you do if the only good photos you can find aren’t as screenshot friendly, like this one below?

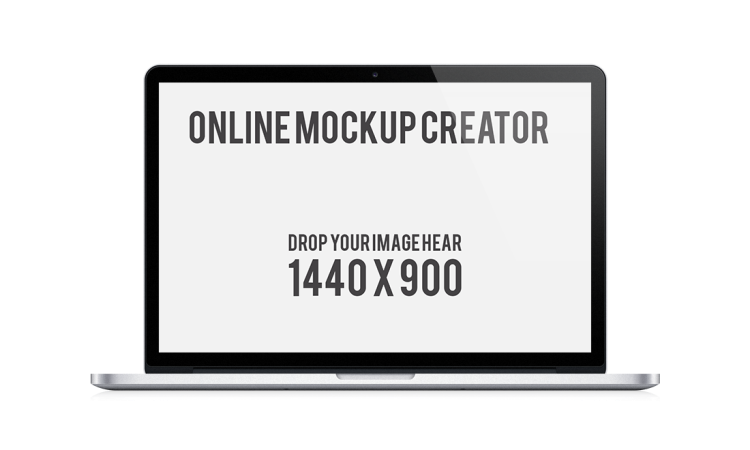
You can still do it. It requires a few more skills beyond a simple copy and paste. You can learn some graphic design tips and buy Photoshop. Or you can let one of these super handy online mockup sites do the job for you the quick and easy way for free.
Most of these mockup tools will either let you upload your own screenshot, take a screenshot for you from a URL or both.
Mockup Tools Worth Knowing
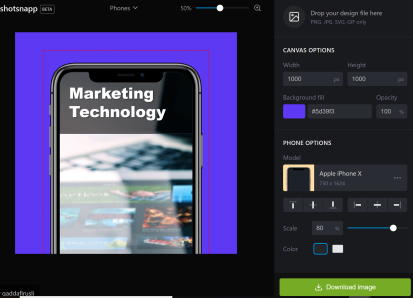
- Shotsnapp – a simple tool that lets you create nice looking mockups in a jiffy.

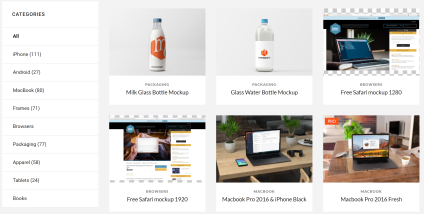
- MockupsJar – In addition to computers and mobile devices this one lets you make mockups of apparel, packaging and other things.

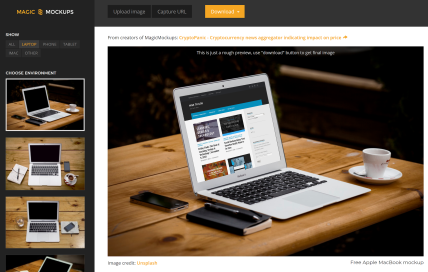
- Magic Mockups – This one uses your own screenshots or will take one for you from a website URL.

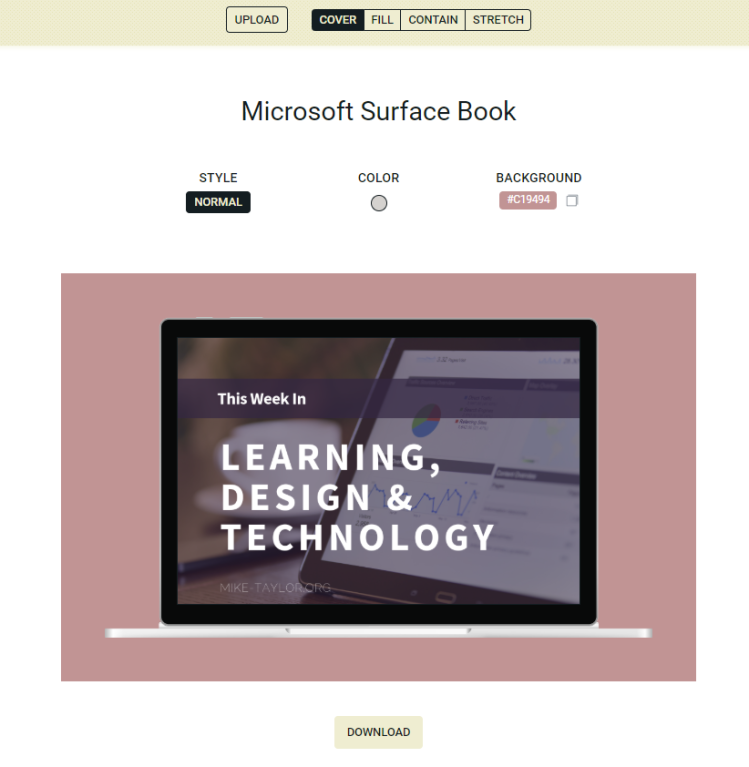
- Dimmy – Super simple option. Choose a device and a background color then upload your screen capture. Boom! Done.

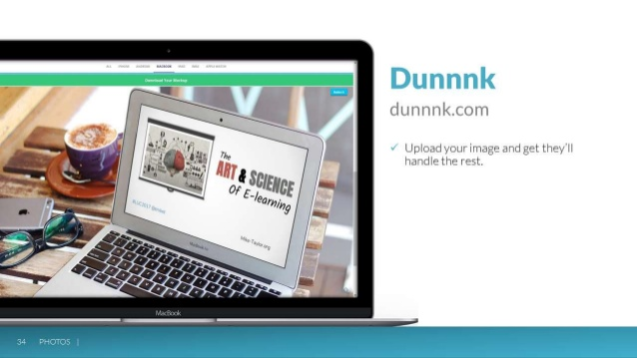
- Dunnnk – Another easy to use option that lets you choose from mobile devices, smart watches, tablets, laptops, and desktop computers.

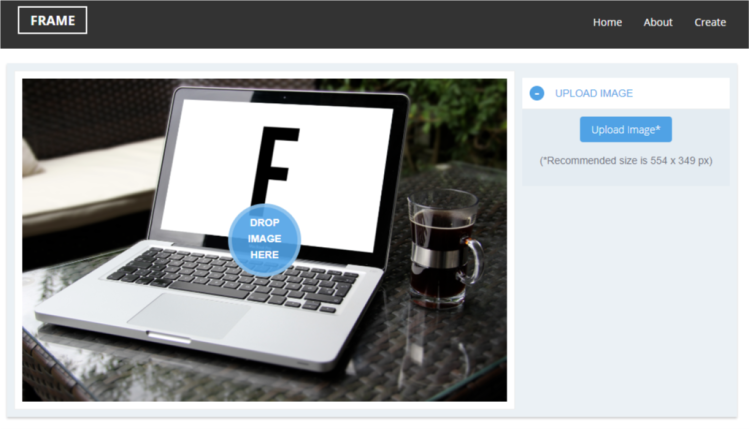
- Frame

- Graphictwister –

- Imockps
- Magic Mockups

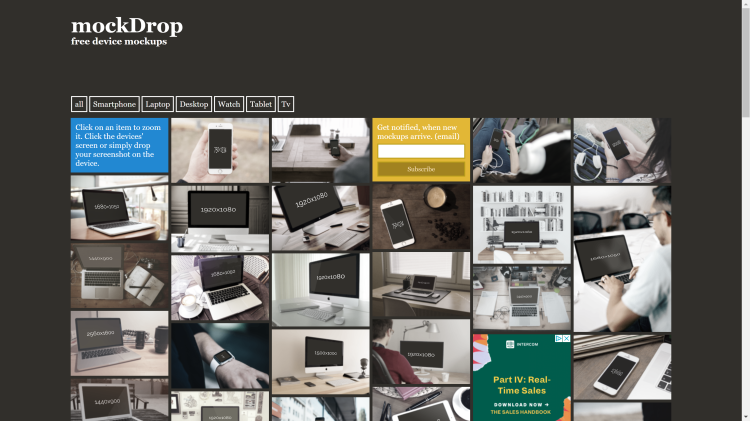
- MockDrop

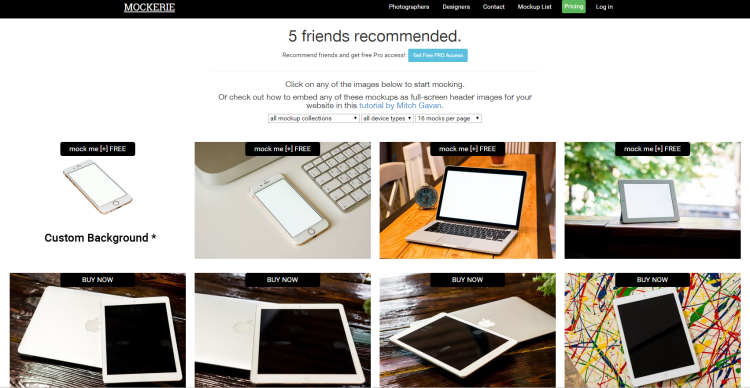
- Mockerie

- Mockuper

- MockUPhone
- Mockupon
- Mockupsjar
- Multi Device Website Mockup Generator
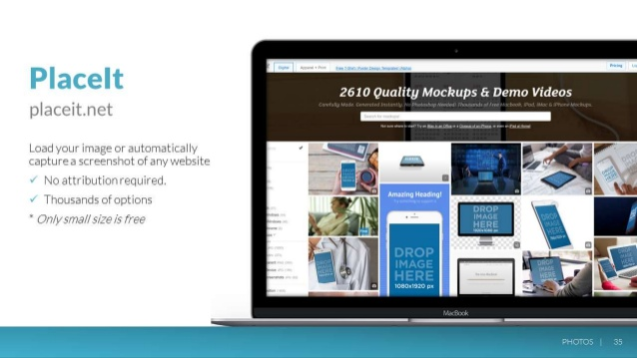
- PlaceIt –

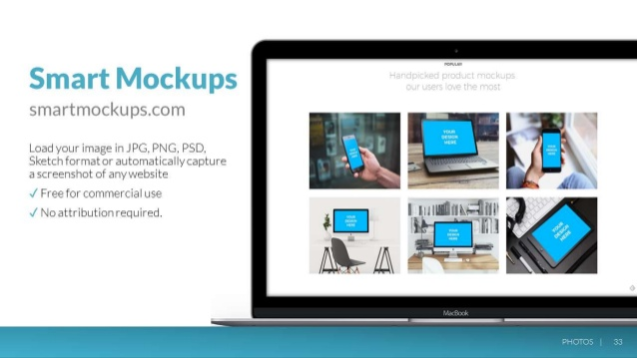
- Smartmockups

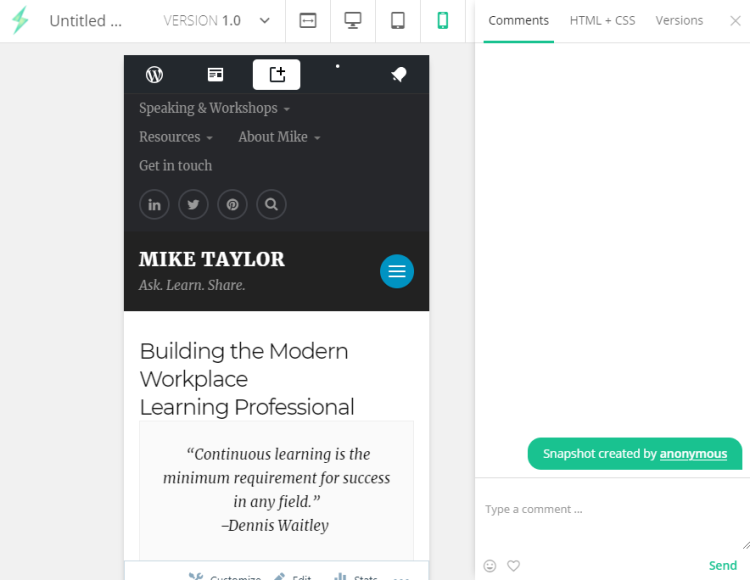
- SnapX – This one is super cool. It takes a “live” capture and lets you dynamically switch the display between different devices.
Try one out here to see for yourself.

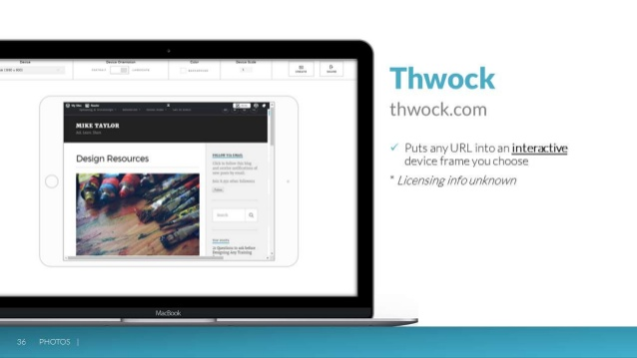
- Thwock

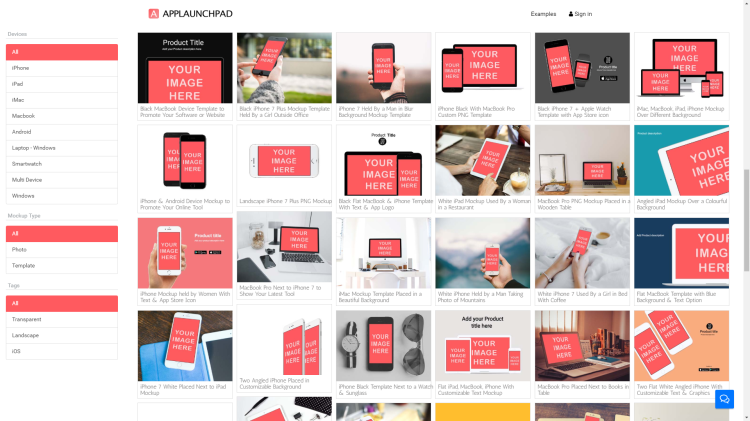
- Theapplaunchpad

Just for Fun
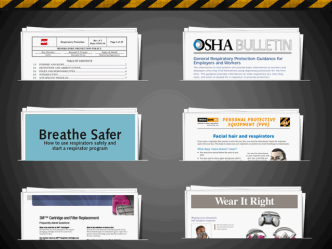
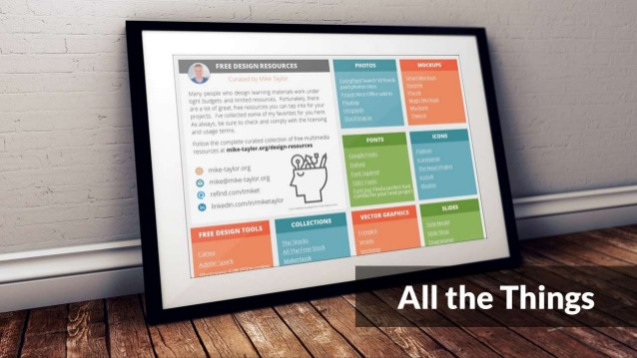
Sometimes you just need to play around and have a little fun. These are mockups I used to show the handout I created to accompany my Elearning Guild’s Boosting Your Design Skills webinar session.


Artboard Studio
One of my favorites is Artboard Studio, which lets you really show off your screen captures by designing entire scenes right in your browser. No downloads needed, no plug-ins necessary and no installations required! Check it out.
You can pick one of their great looking free templates, or start from scratch and design your own scene with their big library of items.
There you go. No more excuses for using boring, bland screenshots in your projects ever again!
What do you think?
Are you already using anything like this? How do you like to present screen captures in your projects? What other good options should we add to this list? Give me a shout out and let me know!

3 thoughts on “20+ Easy Ways Take Your Screen Shots from Boring to Brilliant”