One Way Storyline Saves You Time When Creating Accessible Courses
A few months ago, Articulate released an update for Storyline 2 that included a number of features that can help you make your courses accessible to those with disabilities. These tools are useful if you want to comply with WCAG or Section 508 rules.
Many of the major e-learning authoring tools (Lectora, Captivate, Storyline) have features built in so you can create accessible courses. Many aspects of accessible design are fairly easy…but also time consuming. With many authoring tools, you have to manage each object (image, text box, etc.) individually and often have to go different places to manage the different accessibility features.
Storyline 2 has a new dialog box that lets you manage three major accessibility tasks for all the objects on a given slide all at once, making it much easier to perform these tasks. There are three important accessibility tasks covered in this dialog box.
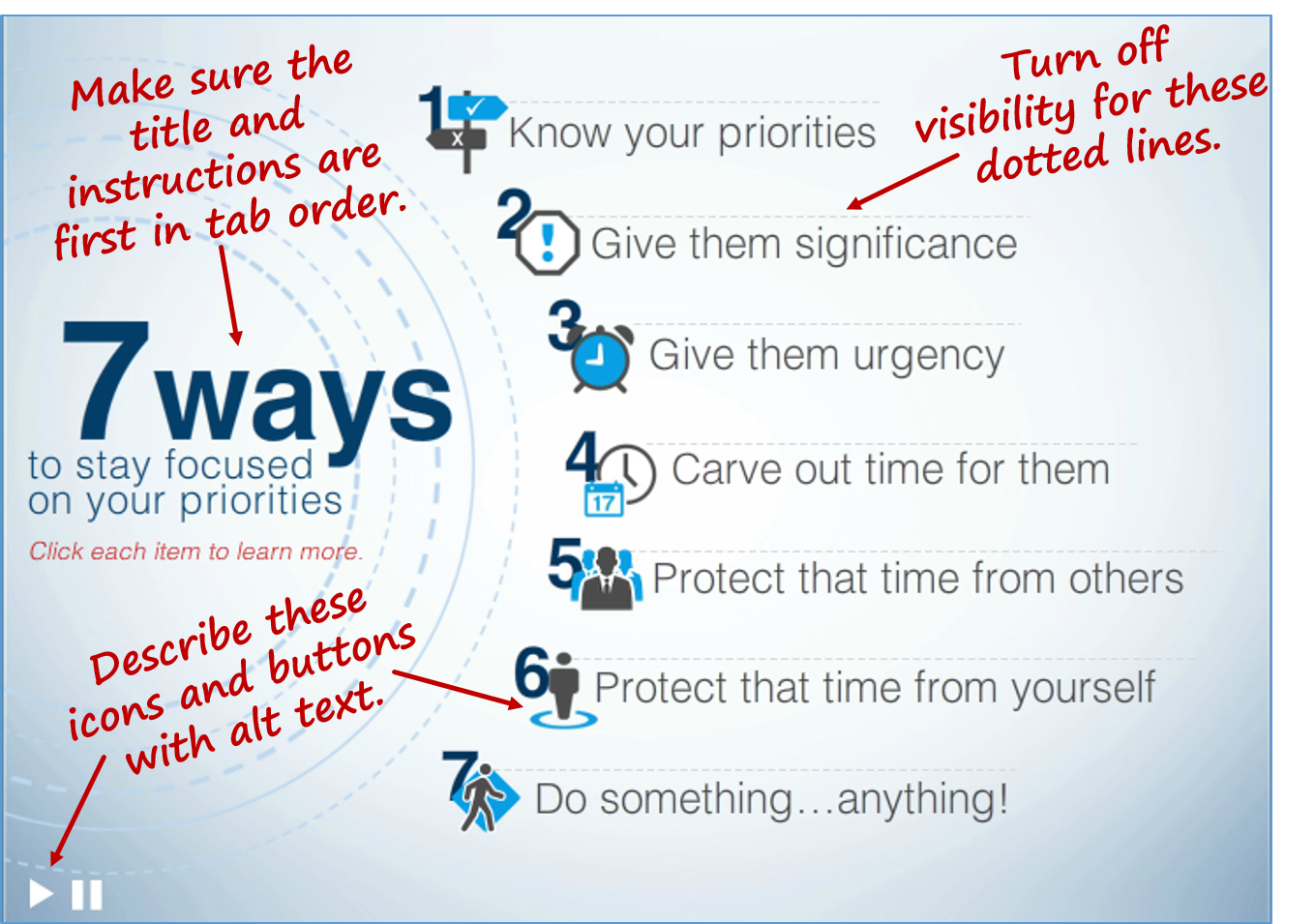
- Alt text: Someone who is visually impaired is likely to use a screen reader (such as JAWS) to read the contents of a web page. A screen reader can easily read out any on-screen text, but it needs to be “told” what to say about a graphic. So in an accessible course, you need to provide a text description for non-text elements so that the screen reader knows what to say.
- Tab order: Someone using a mouse to take your course can click anywhere on the screen whenever he or she wants to. Someone with visual or motor impairments may need to use the keyboard or some other means of navigation instead. Accessible e-learning content can typically be navigated by pressing Tab, the spacebar, Enter, and the arrow keys. As the learner tabs through the content, the focus should move from object to object in a logical order. You wouldn’t want the user to tab to the Submit button before getting to the question. This is even more important for a student using a screen reader because the tab order is also the order in which the content is read. You wouldn’t want the page heading to be read after the page content. To make your content more usable in these situations (and to comply with accessibility rules), you need to set up the tab order in a logical way.
- Turning off visibility: Some objects on a slide are purely decorative, such as a colored background behind a picture or a line that separates the heading from the content. To enhance the usability for students using screen readers, it is best to change the settings on the object so that the screen reader does not recognize them at all. That way, the learner does not have to tab to that object and listen to “line” or “background.” It’s just mental clutter that gets in the way of learning.

In the new Tab Order dialog box (available on the Home tab), you can:
- Enter alt text for any object on the slide. This is a big time saver over having to open up a dialog box for each object individually. Not only is it quicker for entering the alt text, but it is also quicker for proofing and editing the text.
- Drag and drop the objects to set a custom tab order. Other tools use things such as top-to-bottom placement on the slide or front-to-back order to determine tab order, which can sometimes cause conflicts when you want the front-to-back order to do one thing and the tab order to do another. In this dialog box, tab order can be set independently of any other feature. Plus, you can incorporate objects on layers into the tab order.
- Delete items from the list if you want to turn off visibility. For those decorative objects, you can select the item from the list and then click the Delete This doesn’t change how the object appears visually on the slide, but it keeps the screen reader and the keyboard from recognizing it.

By being able to manage all three accessibility elements for all objects on a slide in one place, it has just gotten easier to make your courses more accessible.

 Previous Post
Previous Post Next Post
Next Post



