Adobe Captivate 2019: New Update Removes Flash Output
The Logical Blog by IconLogic
FEBRUARY 22, 2023
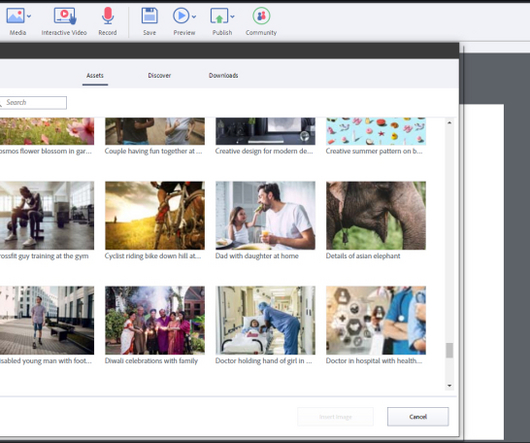
While the world awaits the all-new Captivate to be released (the new version, currently called Project Charm, is in beta), Adobe continues to support version 2019. Beyond some tweaks to the overall look and feel of the interface, this update finally removes references to SWF output in the Publish dialog box ( File > Publish ).










































Let's personalize your content