If you follow modern technology, you probably know that the allure of popular apps like TikTok isn’t just their content, but their intuitive and engaging user interface (UI). The seamless experience of swiping through bite-sized content, the immediate feedback of ‘likes’, and the dynamic conversation threads in the comments section are all pivotal to the app’s overwhelming success. Drawing inspiration from this, we’ve ventured into the realm of eLearning, leveraging Articulate Storyline to craft a free course template that captures these iconic UI elements. Give this template a try to see how swipes, likes, and comments can transform traditional learning into an interactive and socially engaging experience.
Demo and Template
See a demo – a demo course designed using this template.
Download the .story file – a blank Storyline template you can use to build your own course.
Elevate Your Articulate Storyline Expertise!
These free tutorials will give you the top skills to stand out in the crowded e-learning development field.
Template Features
Swiping
Swiping is the core navigational feature that makes browsing content intuitive and enjoyable. In this Articulate Storyline course template, we’ve incorporated horizontal swiping to allow learners to switch between learning content and navigational menu. This provides a more engaging way to explore content and enables quick access to specific information, mirroring the immersive experience that social media users find so appealing. It also facilitates a non-linear learning path, allowing users to explore the material at their own pace and in their preferred sequence.
Likes
Likes have become a universal symbol of approval and engagement in the world of social media, and we’ve adapted this concept to provide instant feedback in our TikTok-inspired course. Within the learning environment, users can “like” content, lessons, or specific insights, thereby actively participating in their learning experience. This feature not only encourages interaction but also provides valuable data on what resonates with learners. Educators and instructional designers can then tailor content and strategies to align with what truly engages their audience.
Comments
The comments section is more than just a space for feedback; it’s a thriving community of shared knowledge and ideas. In our course design, we’ve created an interactive comments feature, allowing learners to ask questions, share insights, and engage in dialogues with both peers and instructors. This fosters a sense of community within the course, turning the learning experience into a collaborative journey. Through these meaningful interactions, learners can deepen their understanding, clarify doubts, and develop critical thinking skills in a manner akin to the dynamic conversations found on platforms like TikTok.
Bite-sized Content
In an age of information overload, TikTok has mastered the art of delivering impactful messages in just a few fleeting seconds. This is achieved through bite-sized content – short, concise, and laser-focused on a singular idea. Adapting this principle, this template emphasizes microlearning modules that deliver core concepts swiftly and effectively. Each bite-sized piece is crafted to hold the learner’s attention, ensuring that even complex ideas are digested easily. This approach not only aligns with today’s fast-paced world but also caters to the modern learner’s preference for quick, on-demand learning. By segmenting information into these manageable chunks, we enhance retention and comprehension. Just as one can quickly scroll through a plethora of diverse TikTok videos, learners can now traverse a wealth of knowledge in short, engaging bursts, ensuring that education remains both efficient and enjoyable.
UI Optimized for Mobile Devices
The surge of TikTok’s popularity can be largely credited to its mobile-first design approach, ensuring content looks and feels native on handheld devices. Similarly, the mobile-centric design of this course template ensures that learners have a seamless experience, free from pinching, zooming, or awkward scrolling. By capturing the essence of mobile-first platforms like TikTok, your course can provide learners the flexibility to engage with content wherever they are, making learning truly ubiquitous and in tune with modern lifestyles.
Interactivity
While not specifically part of the template, interactivity is a native feature that comes automatically with Articulate Storyline. You have the ability to add interactivity to any slide making your course even more engaging than TikTok itself. You can build interactions and activities that provide supplementary information, definitions, test understanding, challenge the learner, etc.
Become the Top Articulate Storyline Expert!
Dive into these free tutorials to develop the skills to stand out in the e-learning field.
Storyline Triggers and Variables Explained
User Authentication
For demo purposes, this template creates a random username for each new user. The usernames are saved along with the user’s likes and comments. You can implement user authentication, for example, by requesting the user’s email from the LMS or asking them to enter a unique ID.
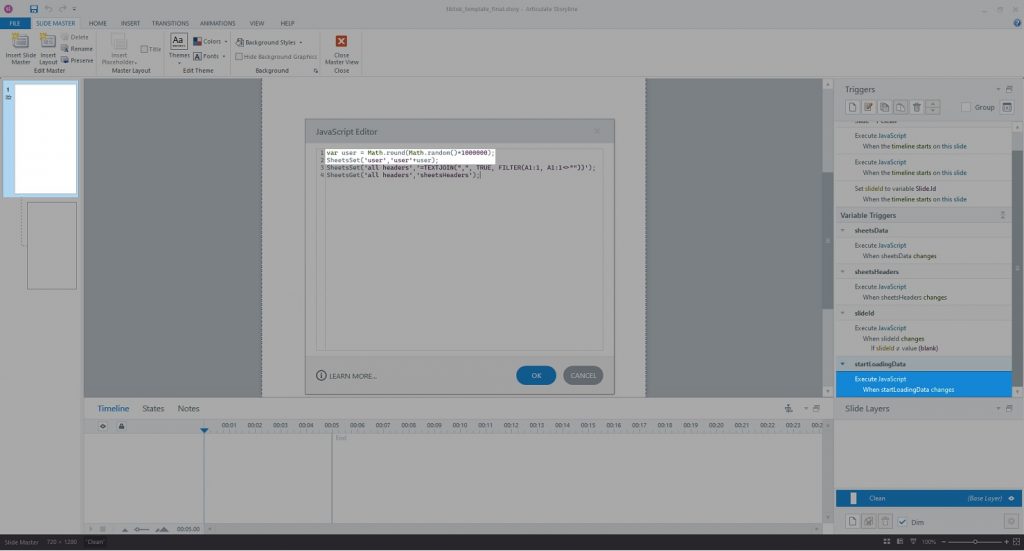
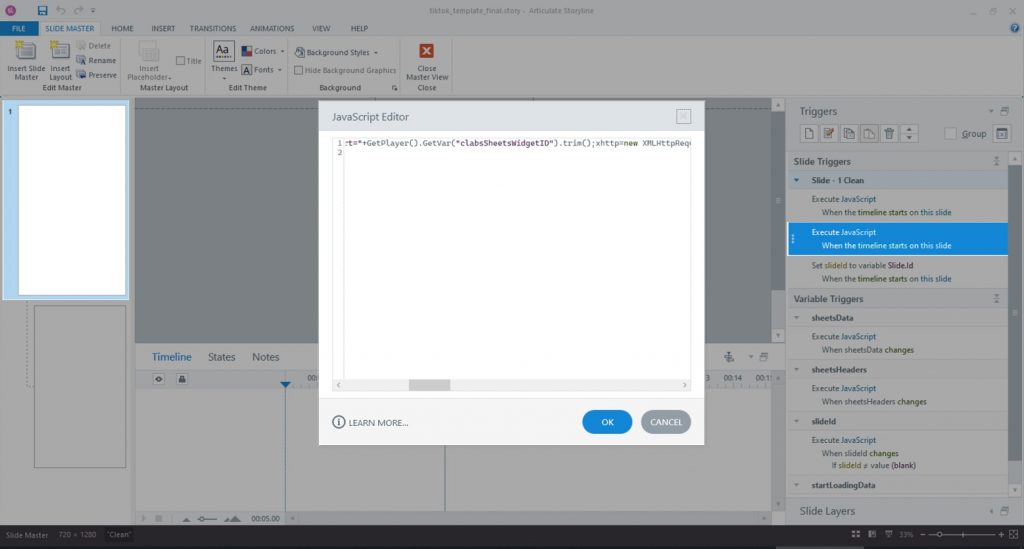
The trigger responsible for saving the username is located on the master slide under “execute JavaScript when startLoadingData changes”:

Swiping
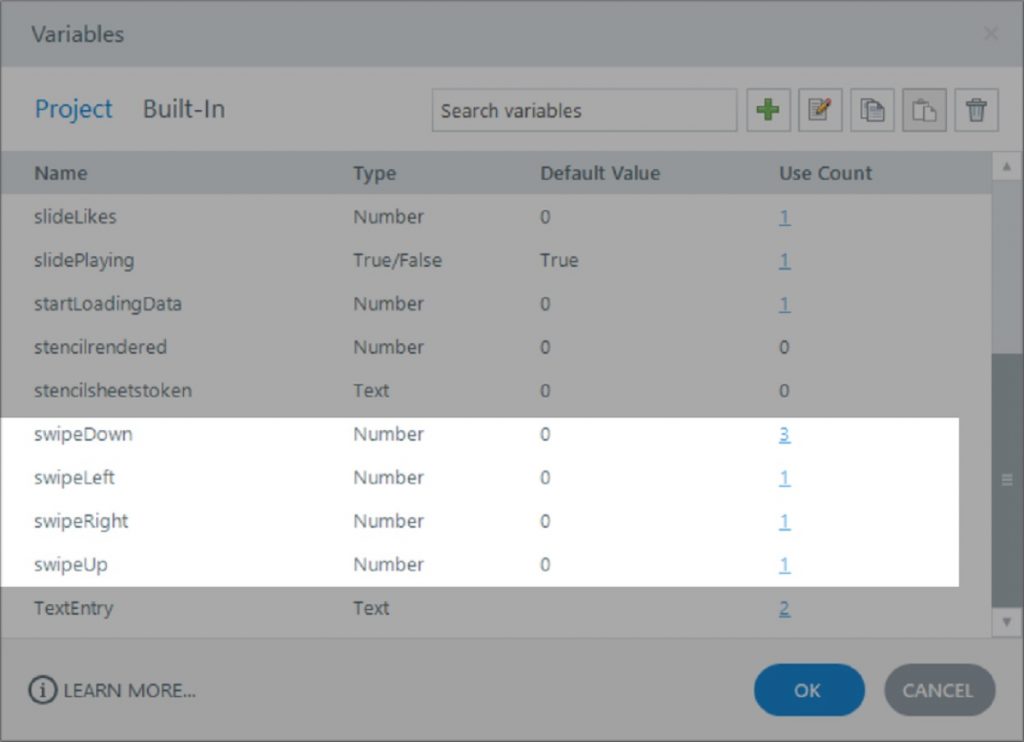
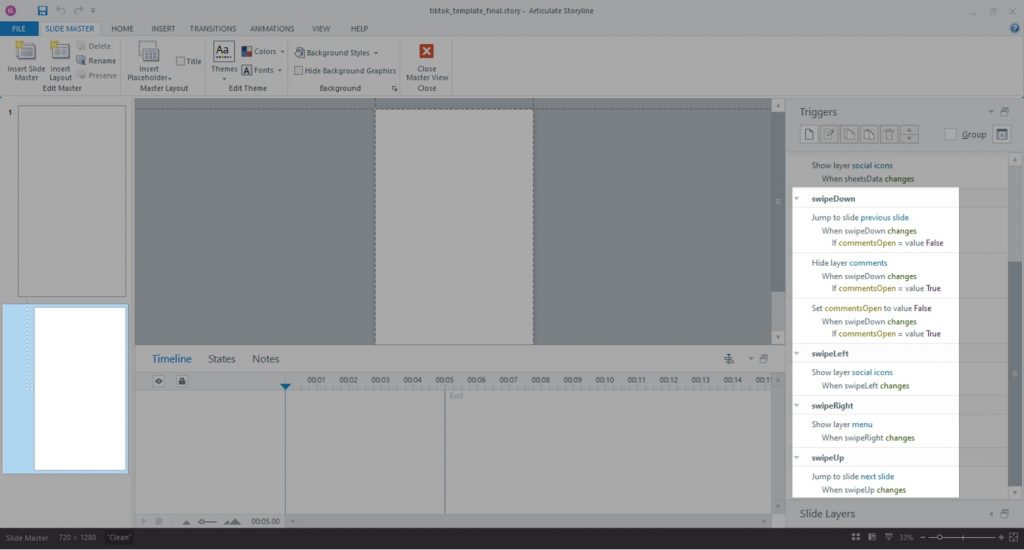
The .story file contains the following variables that increase by 1 every time a swipe occurs: swipeUp, swipeDown, swipeLeft, swipeRight. You can modify existing triggers and create new triggers using the “…when variable changes…” event to fire actions following the corresponding swiping actions.

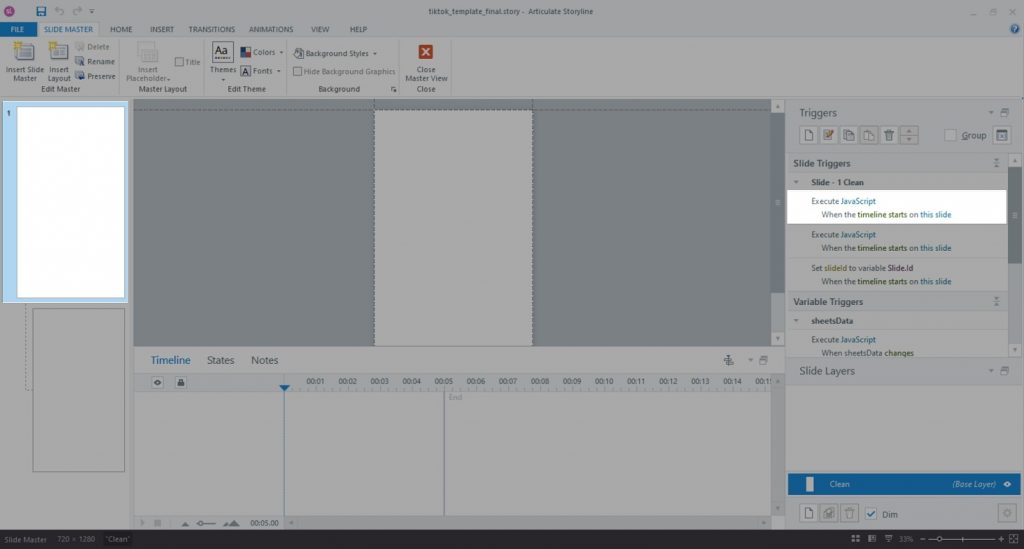
The code responsible for tracking swiping gestures can be found in the first JavaScript trigger on the master slide.

The triggers responsible for slide/layer change in response to swiping gestures are located on the first (and only) master layout:

Likes and Comments
The template contains triggers that read and write likes and comments from/to a Google Sheets document. Initially, the Google Sheets connection loads with the second trigger on the master:

If you will be using this Google Sheets implementation, there is no need to edit anything in this trigger. If you will be using a different solution and/or data source, feel free to delete this trigger.
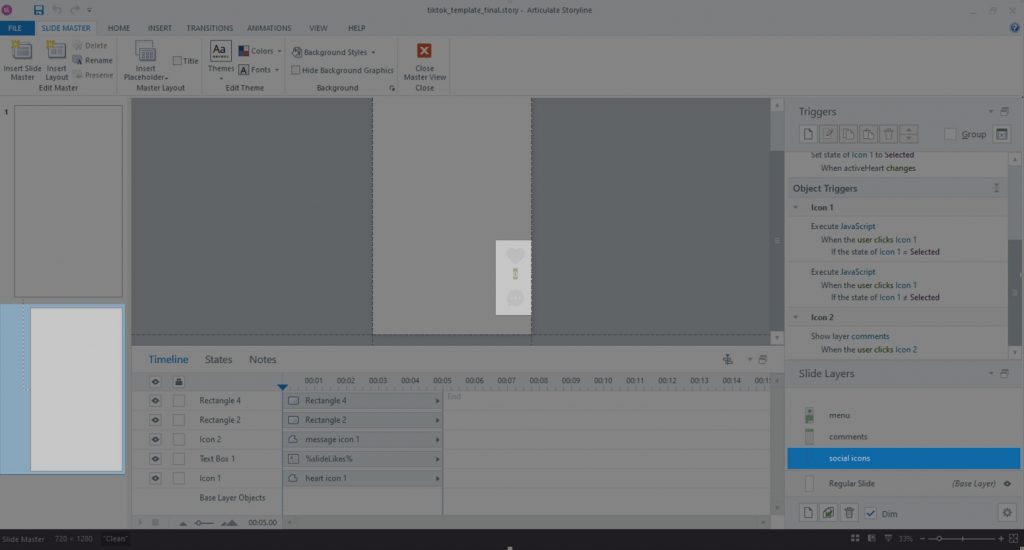
The social icons are located on the “Social Icons” layer on the master layout:

Submitting Comments
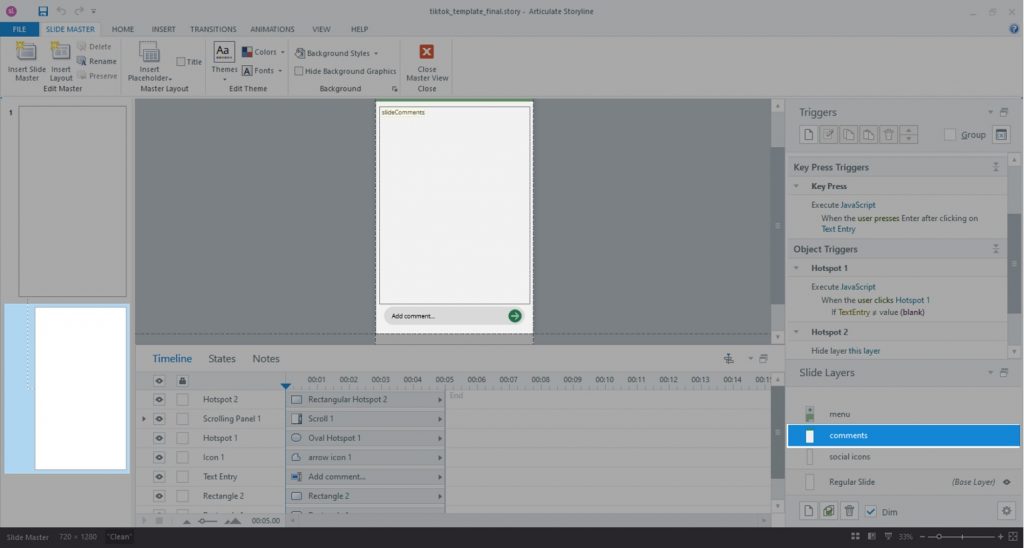
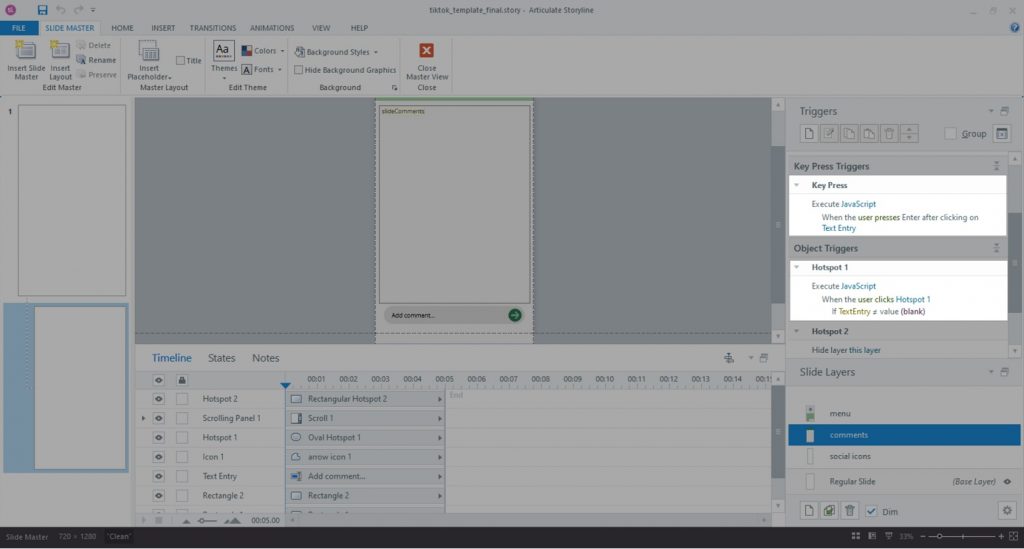
The comments UI elements are located on the “Comments” layer of the master layout:

Note that there are two identical JavaScript triggers on this layer: when the user click the hotspot to submit a new comment and when the user presses Enter after typing the comment. If you are going to modify the commenting functionality, you will need to make updates to both of these triggers to ensure that both actions result in the same outcome.

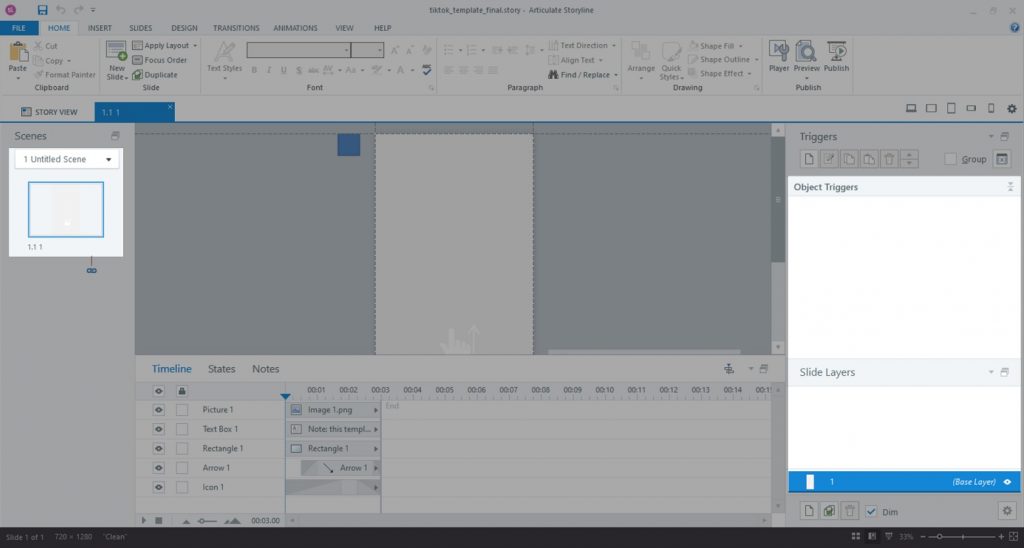
Slide View
Note the absence of any UI- and backend-related triggers and layers on the slide itself – all functionality is hidden on the master. You can use the slide triggers and layers to create slide-level interactions.