Responsive Design for Delivering eLearning on Multiple Devices
Instancy
AUGUST 13, 2013
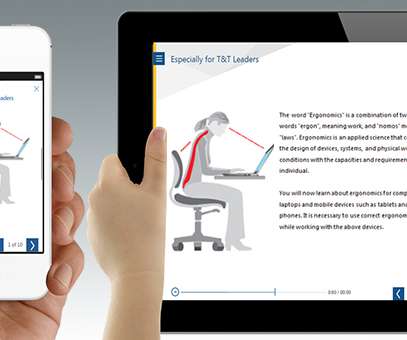
When used about technology in 2013, “responsive” means that a program, website, or application works on any device you want to use, without any extra effort on your part. Sometimes, text was tiny, or images were too large, or you only saw the menu and not the content. HTML5: not a magic bullet. What is “responsive design?”.











































Let's personalize your content