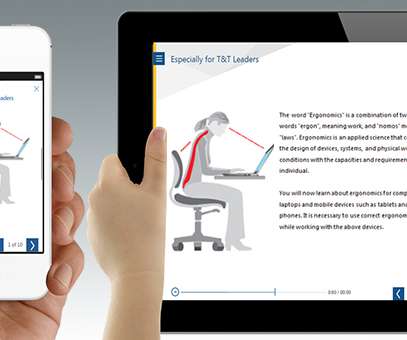
Advantages of HTML5 over Flash
Dynamic Pixel
APRIL 13, 2022
HTML is a standard markup language commonly used for creating web pages. HTML5 is the updated version of HTML, which offers unique attributes and behaviour and comes with an extensive set of technologies that make it more useful for building applications and websites. Why do we need to convert Flash to HTML5?

















































Let's personalize your content