Expectations From eLearning Authoring Tools
Upside Learning
JUNE 30, 2010
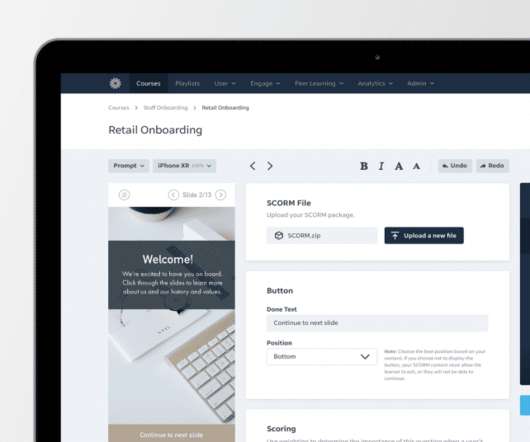
For example, a feature that lets users “import” existing PowerPoint presentations into the authoring tool is different from authoring and publishing eLearning content from within PowerPoint (using a plug-in toolbar). Should be able to import/export content (like PPT, DOC, or simple HTML), and allow for edits after import.




















































Let's personalize your content