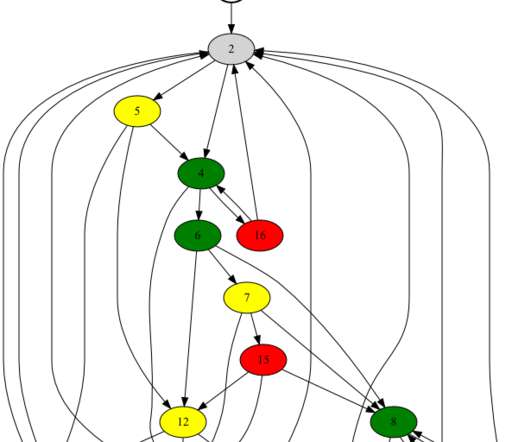
Color-Coded Branching Scenario Flowchart
Experiencing eLearning
MAY 5, 2020
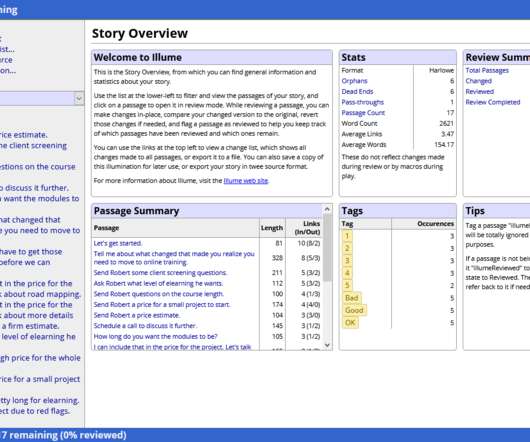
A color-coded branching scenario flowchart shows you the overall structure of a branching scenario at a glance. I use Twine to create branching scenarios. In the default interface and formats, passages are all the same color. Add this code to the passage text.


















Let's personalize your content