Storyline Accessibility and Mayer’s Principles
Scissortail's Learning Nest
APRIL 22, 2024
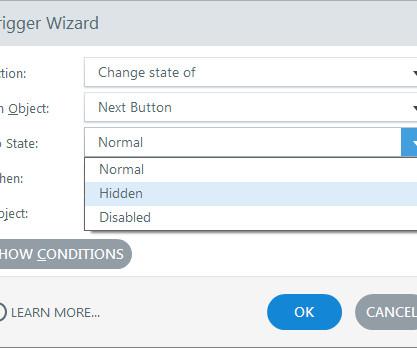
If the content is building on the slide as the audio plays, consider adding a hidden “skip animation” button at the beginning of your focus order that, when selected, allows the user to skip to the end of the timeline to see the finished content. The triggers for a sample slide of that course are shown below.











































Let's personalize your content