ADOBE CAPTIVATE 2017: Responsive Design Has Never Been So Fluid
The Logical Blog by IconLogic
APRIL 27, 2017
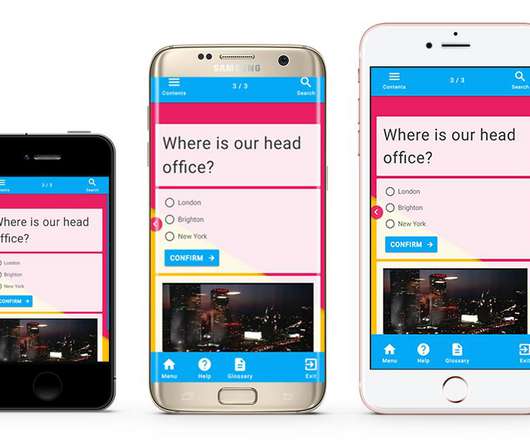
When you create a new Responsive project in Captivate 2017, you'll see a Preview menu above and to the left of the slide. The problem with web pages in the old days was that it was difficult to position page elements in specific regions of a page unless you used tables. Fluid Boxes. pages were hard coded).













































Let's personalize your content