Writing Scenarios + Free Tools: ID Links 4/12/22
Experiencing eLearning
APRIL 12, 2022
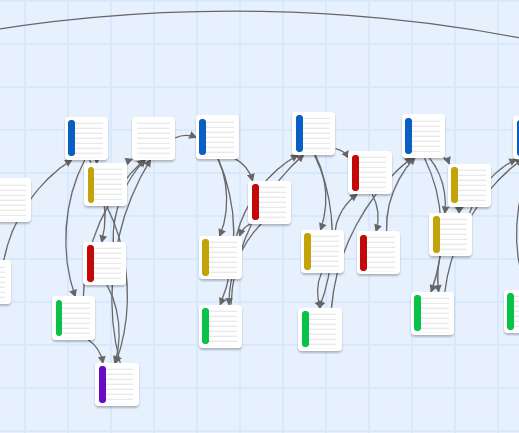
… The findings from this pilot questionnaire seem to indicate that providing framing in the options themselves has more effect on the learner than providing it in an introductory text. ” I agree with the author that there are no hard and fast rules in branching scenarios; you can use both effectively, depending on the situation.




















































Let's personalize your content