Accessibility Matters: The Fundamentals of Achieving Accessible Content
CourseArc
MARCH 27, 2023
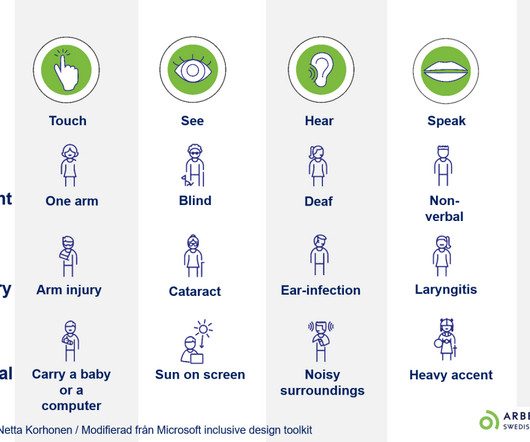
This image, created by Elisabeth Aguilera and Netta Korhonen, from Arbetsförmedlingen.se Structure refers to headings , lists and tables. Jargon refers to words and phrases that are specific to an industry or occupation. Documents with images and colors must contain certain elements to ensure they are accessible.






















































Let's personalize your content