Adobe Captivate: Removing Popups from Video Demos
The Logical Blog by IconLogic
JULY 11, 2014
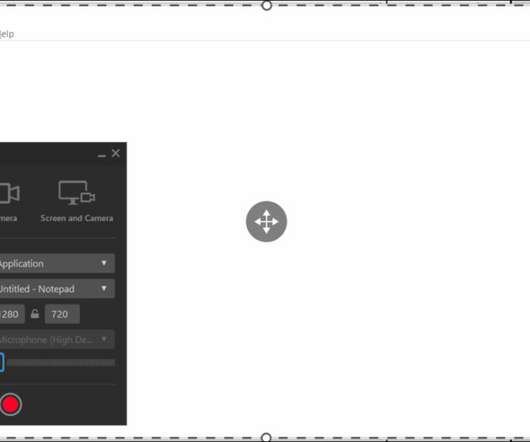
by Kevin Siegel I'm continuing to enjoy developing eLearning using the new Adobe Captivate 8. Take video demos for instance. I use the video demo recording mode frequently (it's the mode I use for the videos I upload to YouTube). On the slide, I drew a rectangle around the popup.









































Let's personalize your content