AI, DEI, Twine: ID Links 4/23/24
Experiencing eLearning
APRIL 23, 2024
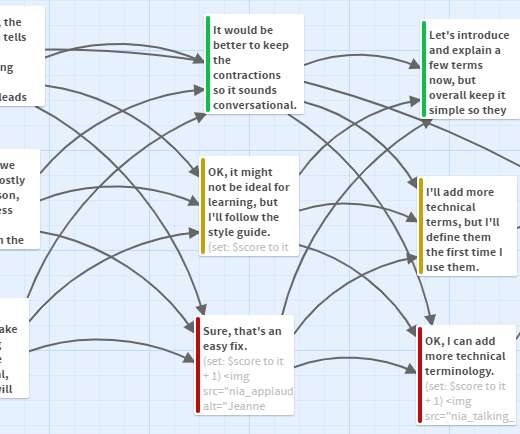
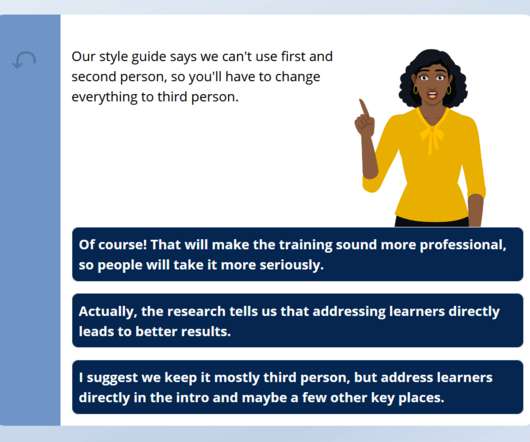
This post includes links related to AI, DEI and accessibility, Twine, freelancing, storyboarding, visual design, facilitation, and books for IDs. This was created in Midjourney and edited in Affinity Designer. Visual design 960 Grid System A grid system for visual design.























































Let's personalize your content