Adobe Captivate 2019: New Update Removes Flash Output
The Logical Blog by IconLogic
FEBRUARY 22, 2023
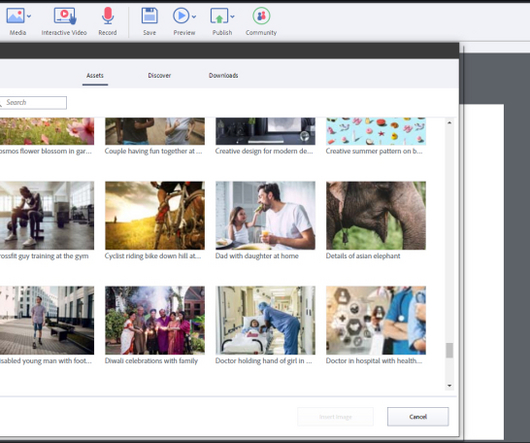
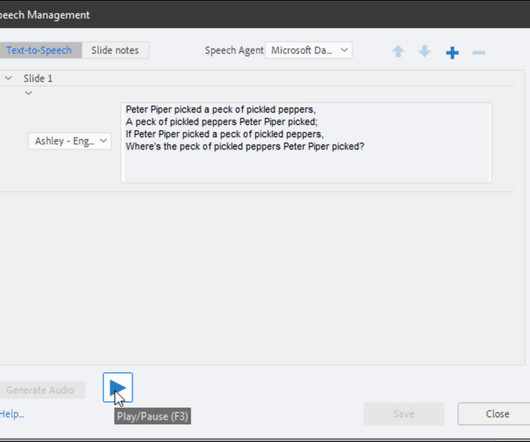
Beyond some tweaks to the overall look and feel of the interface, this update finally removes references to SWF output in the Publish dialog box ( File > Publish ). Also, the Preview options no longer include SWF in Web Browser. And there are some additional assets, too. Project > HTML5 Tracker.)





































Let's personalize your content