Writing Scenarios + Free Tools: ID Links 4/12/22
Experiencing eLearning
APRIL 12, 2022
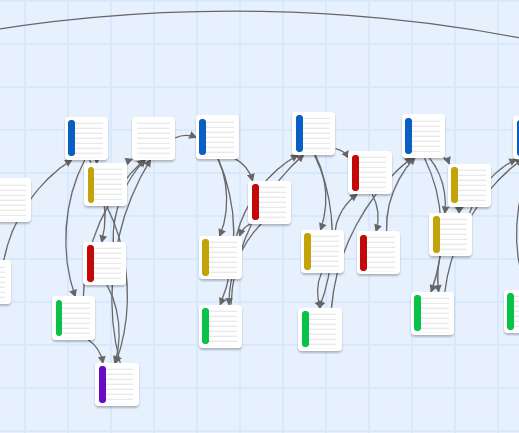
Finally, version with dialogue-based choices (see screenshot above) was perceived as more personal and engaging, “lively” and helpful for making a selection (“made me feel like I was talking out loud in my head”). Start learning how to use xAPI quickly, with a basic html page and a simple “send statements” button.





















































Let's personalize your content