AI Images, Scenario Choices: ID Links 10/15/24
Experiencing eLearning
OCTOBER 15, 2024
This post includes links related to image generation and other AI resources, designing branching scenario choices, improving UX through font color, polite language research, disability images, and a document signing tool. Image generation and AI resources Generative AI Resources for All! If you give FLUX1.1 If you give FLUX1.1























































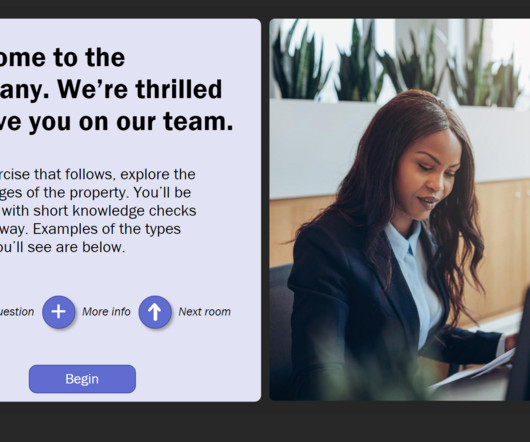
Let's personalize your content