Adobe Captivate 2019: New Update Removes Flash Output
The Logical Blog by IconLogic
FEBRUARY 22, 2023
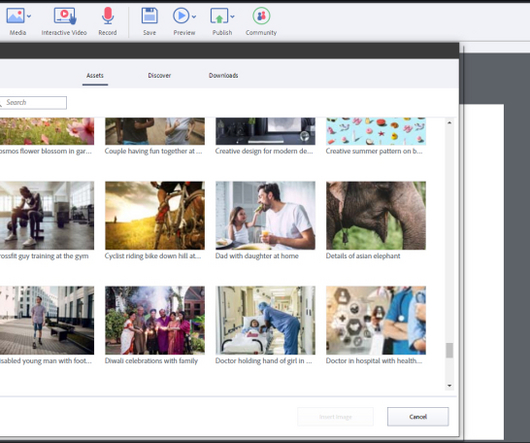
While the world awaits the all-new Captivate to be released (the new version, currently called Project Charm, is in beta), Adobe continues to support version 2019. Once the update is installed, you can confirm you have the latest build by choosing Help > About Adobe Captivate. And there are some additional assets, too.








































Let's personalize your content