Designing Mobile Learning Solutions
CourseArc
JULY 14, 2016
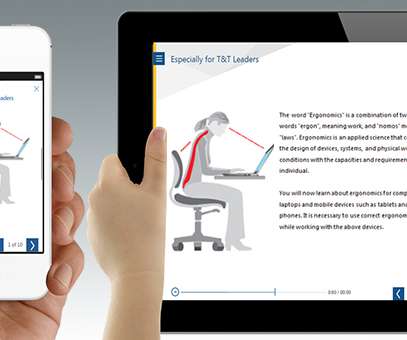
With so much of our lives lived “on the go”, mobile learning has acquired a new paradigm. If designed correctly, mLearning can save time while providing just-in-time learning opportunities. However, to be successful, mobile learning solutions should not simply aspire to become classroom lectures on a tablet or smartphone.














































Let's personalize your content