Top 5 New Features Articulate Storyline 360
B Online Learning
NOVEMBER 10, 2016
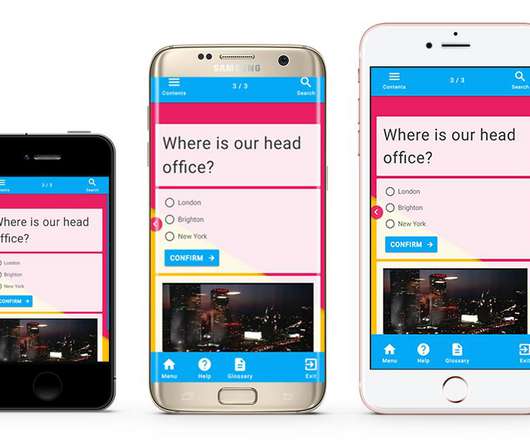
What’s great is that the responsive player does this without shifting the content on your slides and without extra steps when publishing. In the Slide Properties area and in addition to the slide advancing by clicking on the ‘Next’ and ‘Prev’ buttons, you can now also have the slide advance by swiping! Flash only.











































Let's personalize your content