Character Images, AI Image Editing: ID Links 8/8/23
Experiencing eLearning
AUGUST 8, 2023
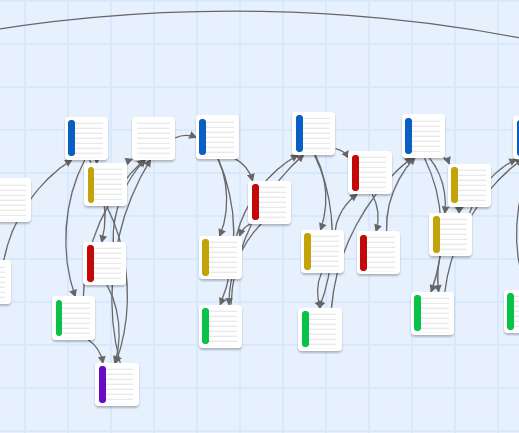
This post includes links on character images and other illustrations, AI image editing tools and tips, Twine, scenario examples and tools, and instructional design skills. Character images and other illustrations unDraw – Open source illustrations for any idea Image library that you can easily customize.






















































Let's personalize your content