How to Design Fantastic M-Learning with 9 Guidelines
Infopro Learning
FEBRUARY 16, 2017
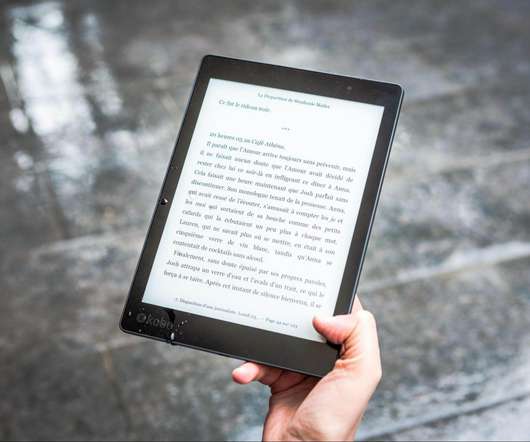
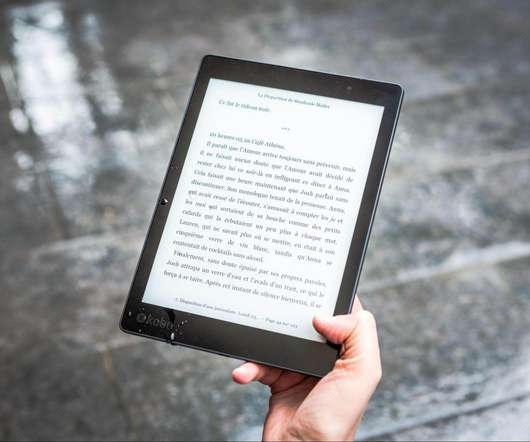
Unlike most eLearning courses, m-learning offers only a fourth of the screen space for gathering learner attention. ” Here are 9 Guidelines for Developing Fantastic MLearning: 1. Always make use of large screens as it is easier to read from and retain attention. Bond with the device. Make the course interactive.

















































Let's personalize your content