Why Moodle Proctoring Required for Online Exams?
Yatharthriti
AUGUST 23, 2022
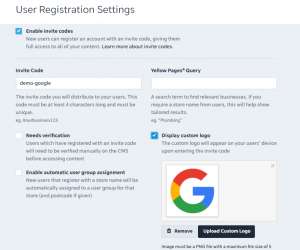
It is easy to navigate through any of the content available online. Additional information and content are just a click away. It will capture the picture automatically after every 30 seconds and store it as a PNG image. Moreover, one can also spot the various tasks and activities that are pending and complete them.




















































Let's personalize your content