How to Use Conditional Feedback in Twine Scenarios
Experiencing eLearning
SEPTEMBER 14, 2021
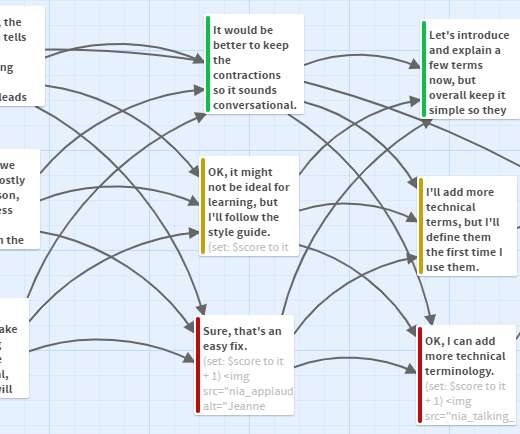
Each passage is tagged accordingly. In Harlowe, you can color code each tag. In this scenario, I will assign points for each choice aligned with the tags I already set. Good = 3 OK = 2 Bad = 1. Helping stakeholders see the benefits of better design will ultimately give them better results.]. More on Twine.





















































Let's personalize your content